如何搭建一个自定义任务页
本节会详细介绍如何在流程中配置人工节点的自定义任务页,从而灵活设计我们的流程审批详情页。
自定义审批示例
step 1: 设计实体模型
在实体管理中,创建一个数据源,并新建一个数据模型,设计以下字段。

step 2: 设计审批详情页
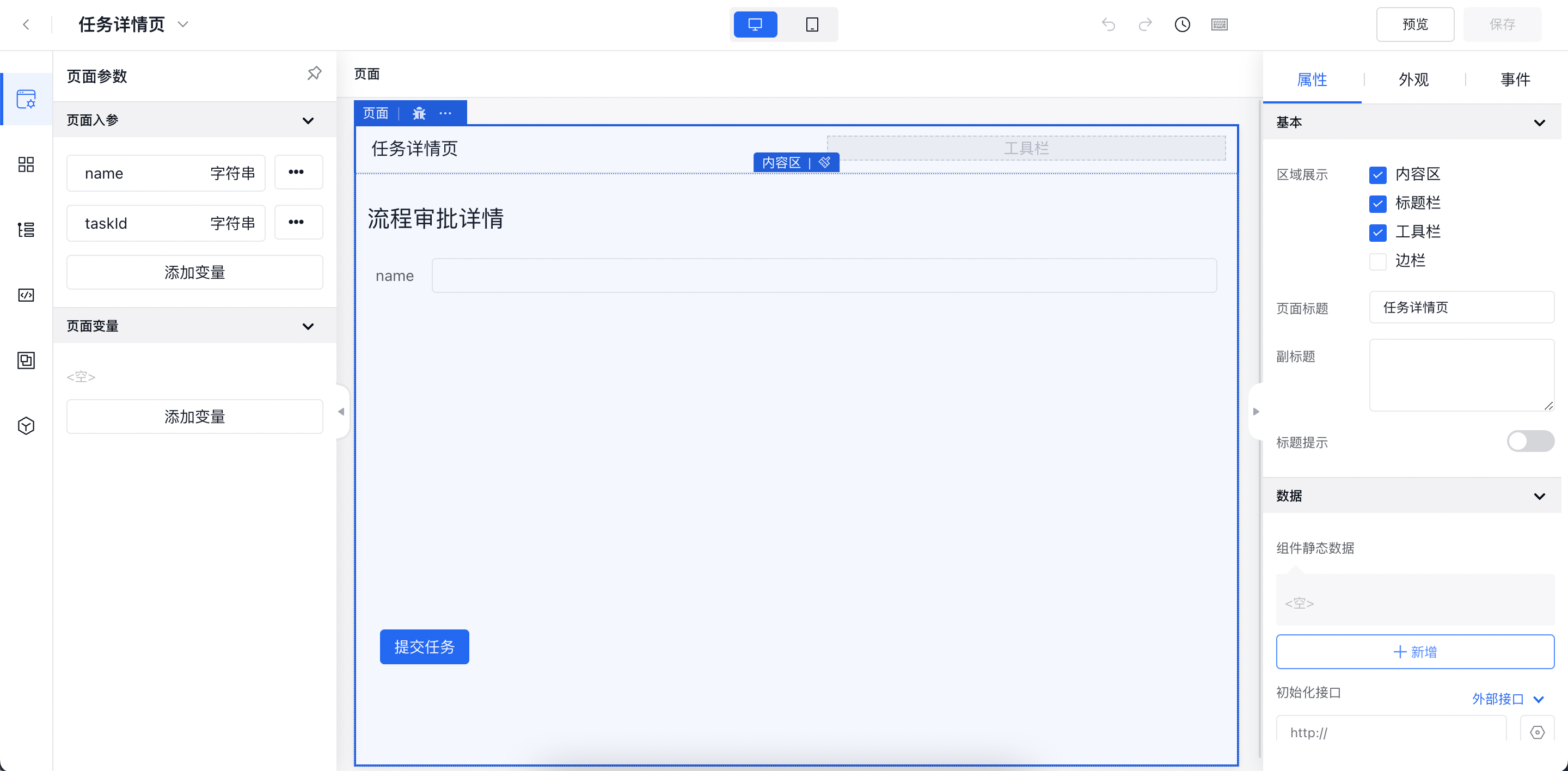
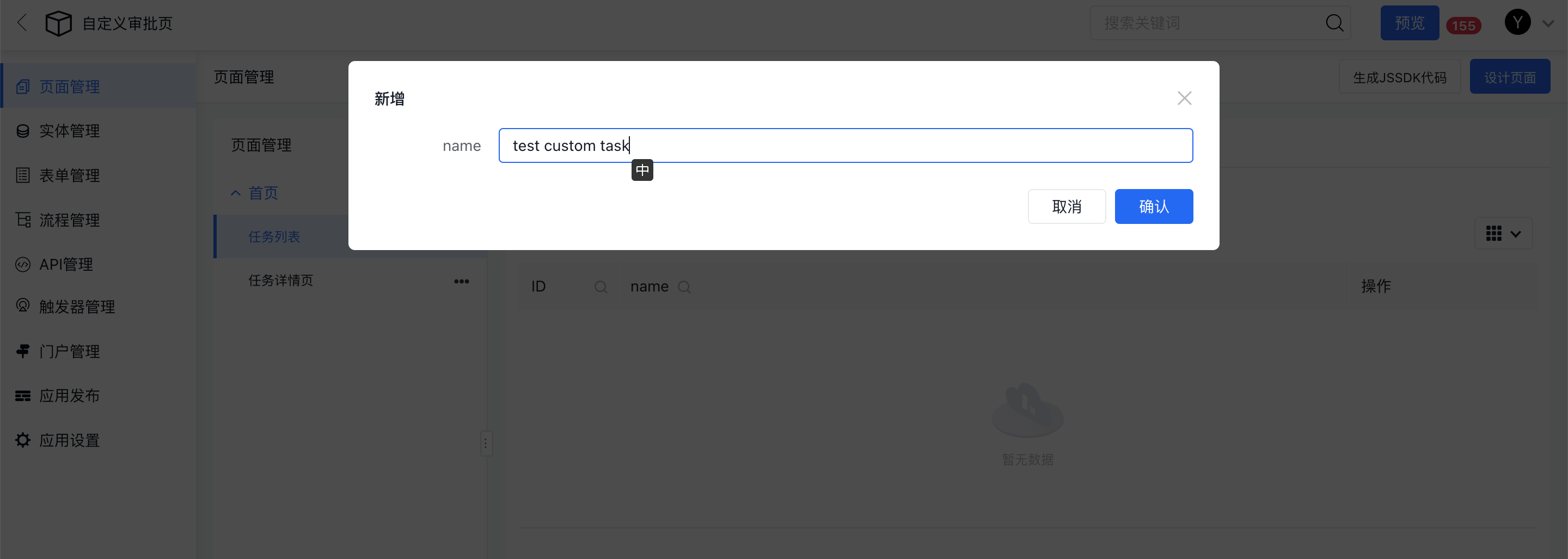
- 在
页面管理中,创建一个页面,并配置页面入参name和taskId。 - 拖入一个表单组件并拖入文本框组件展示name字段。

step 3: 设计流程
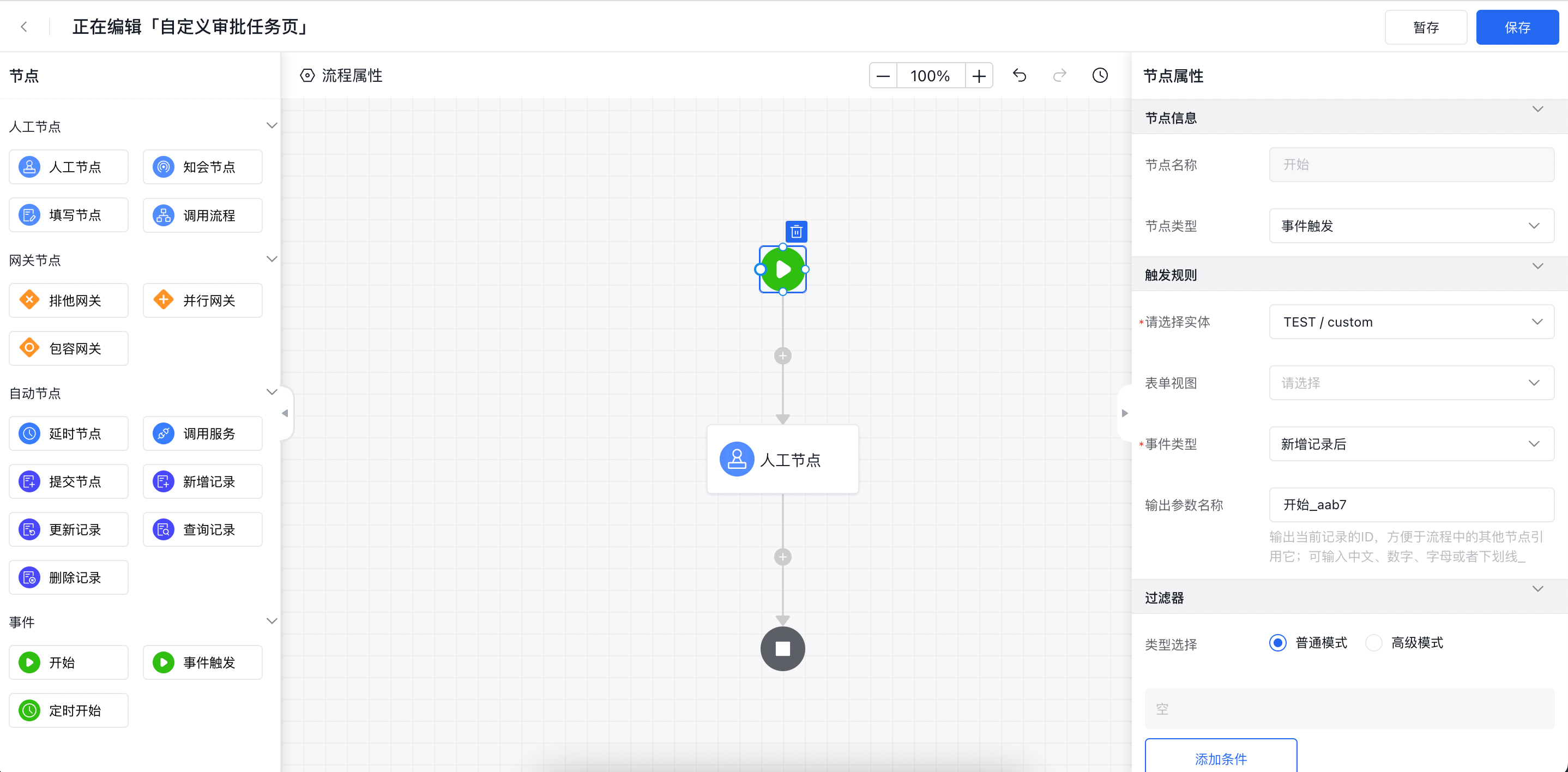
- 配置开始节点的类型为
事件触发 - 添加一个
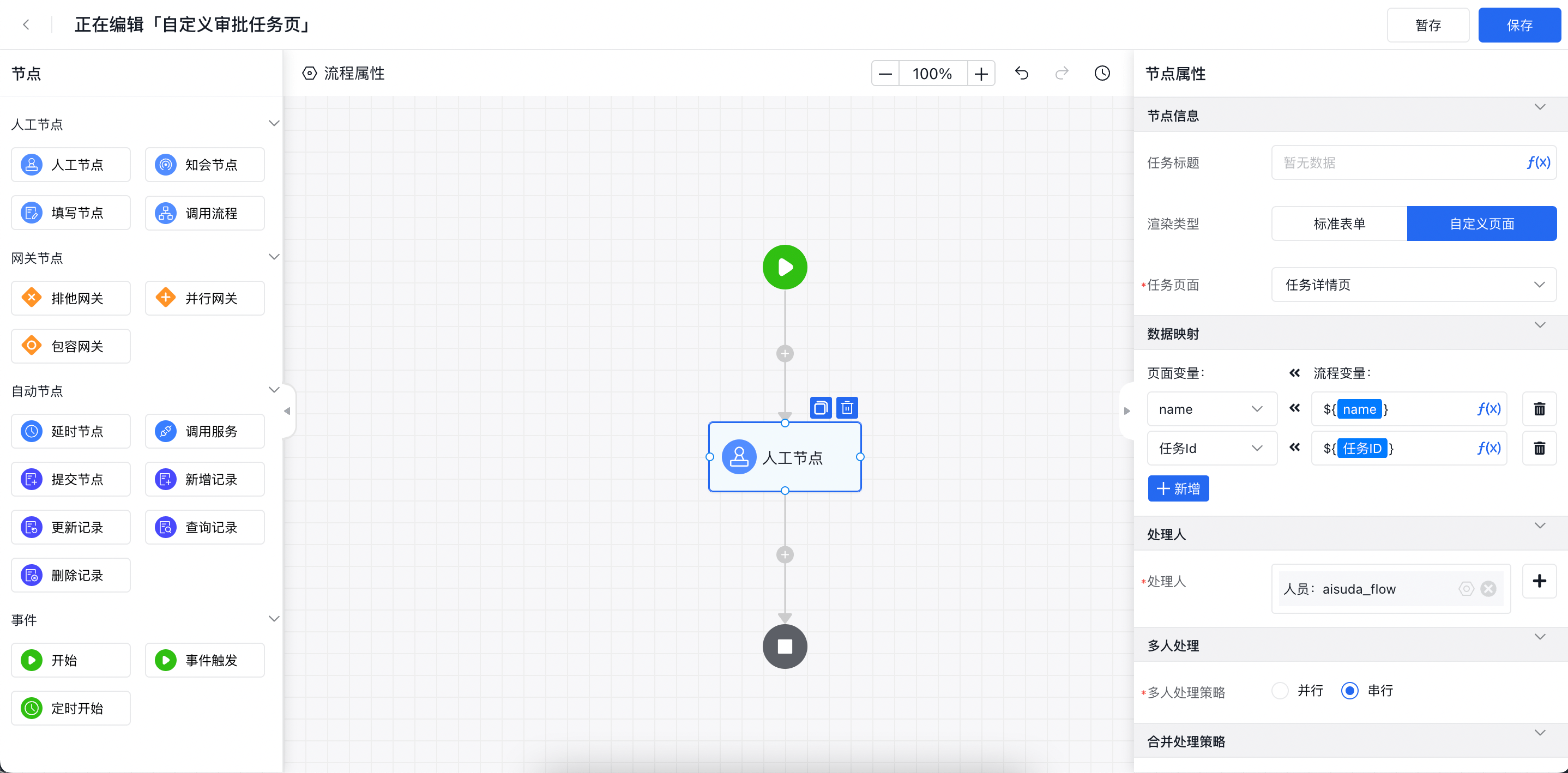
人工节点,渲染类型选择自定义页面,表示用自己设计的页面,然后选择咱们刚才设计的页面。 - 配置
数据映射,把表单提交的name字段和流程任务实例中的任务ID通过数据映射传递到页面。


step 4: 配置事件动作
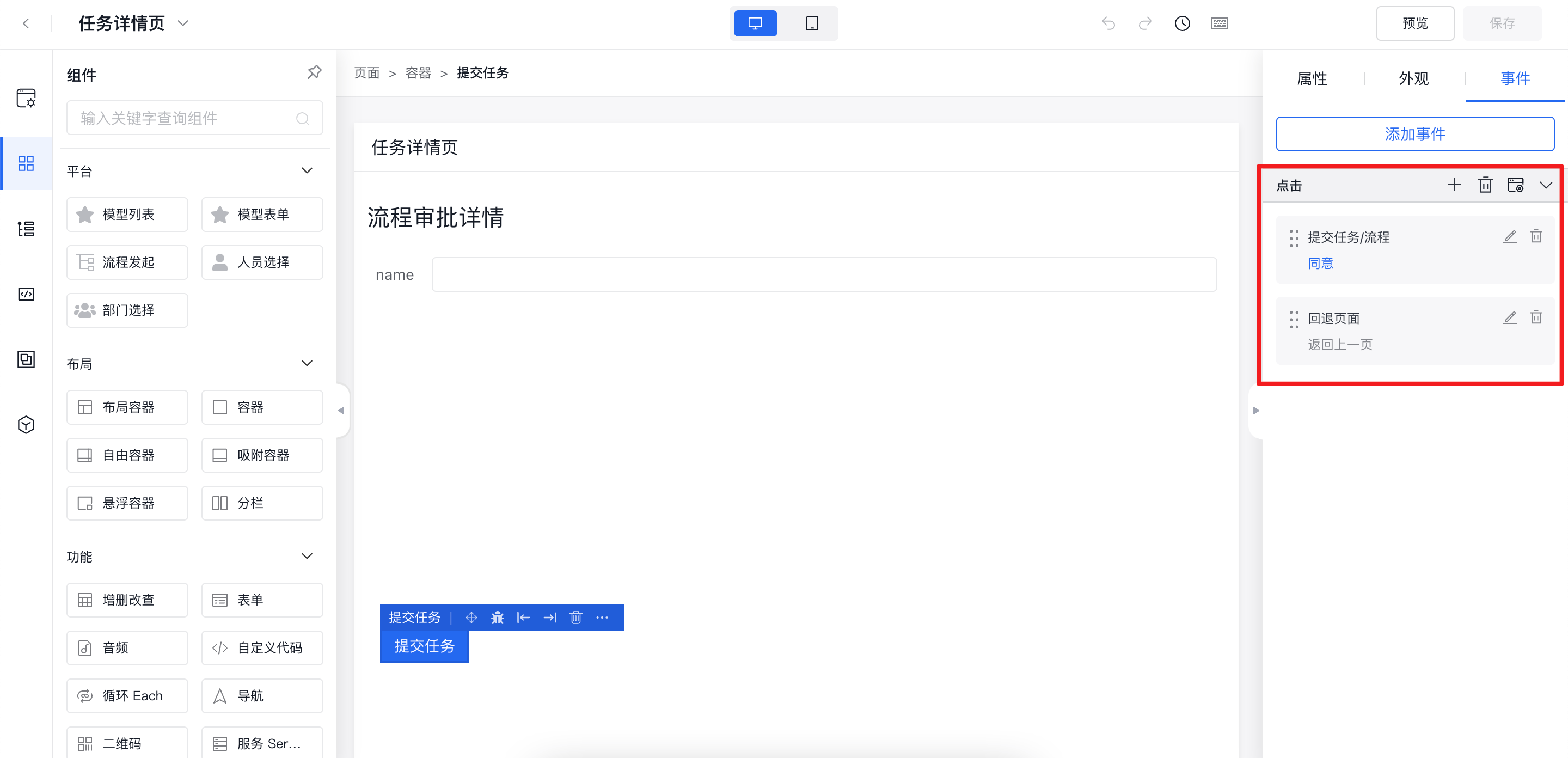
- 保存当前流程后,回到刚刚的页面设计,添加一个按钮,并给按钮配置两个事件,
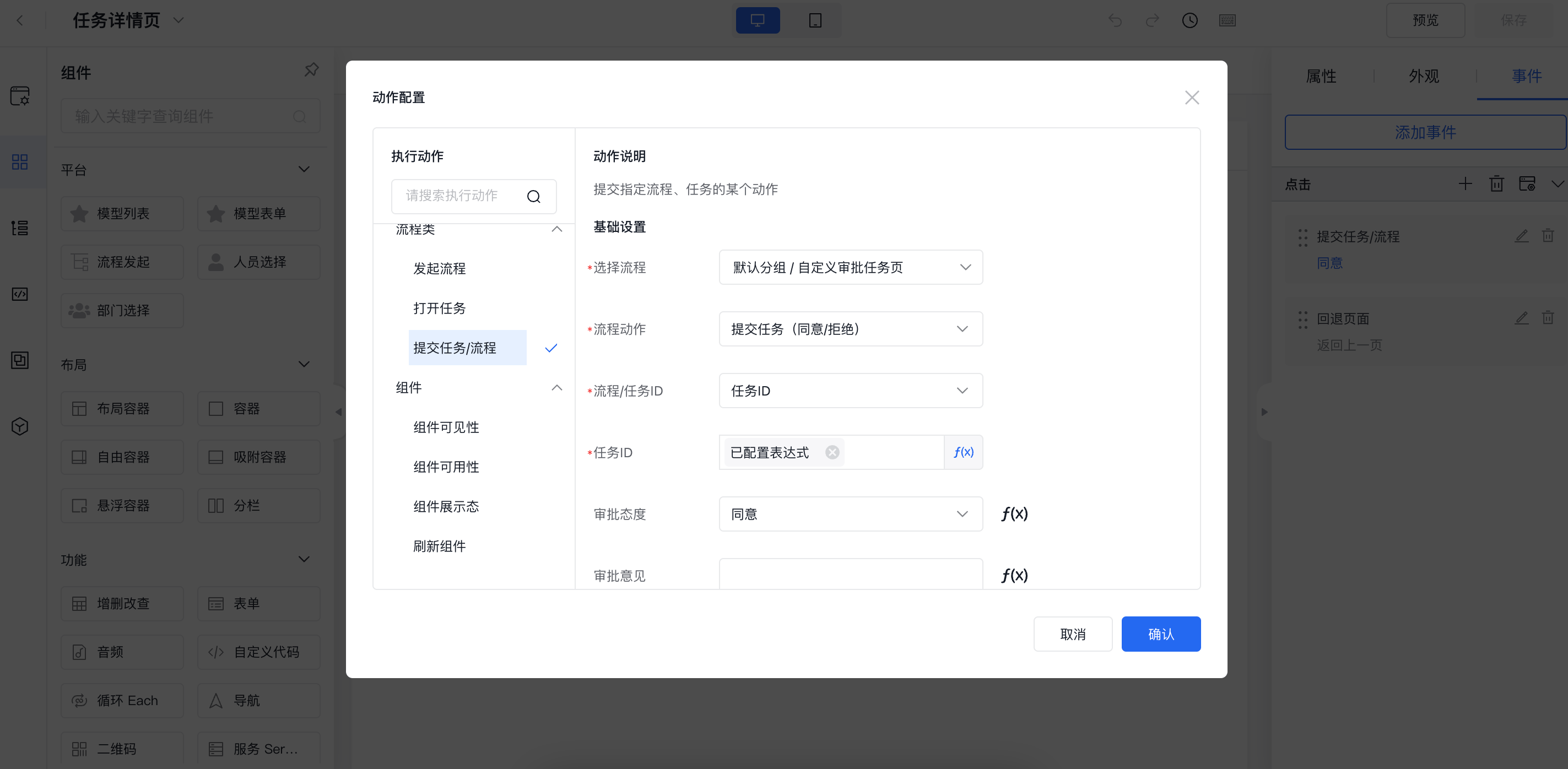
提交任务/流程和回退页面。 提交任务/流程选择刚刚设计的流程,配置流程动作为提交任务(同意/拒绝),流程/任务ID选择任务ID,任务ID选择我们在流程人工节点中通过数据映射传递给页面参数的taskId字段。
在一个完整的流程实例中,有三个不同的概念,分别是流程实例(flowData),流程任务实例(flowNode),流程节点属性。当发起一个流程之后,会产生一个
流程实例,一个流程实例中会存在多个流程任务实例,一个流程节点中,一个处理人会产生一个流程任务实例。


step 5: 运行流程
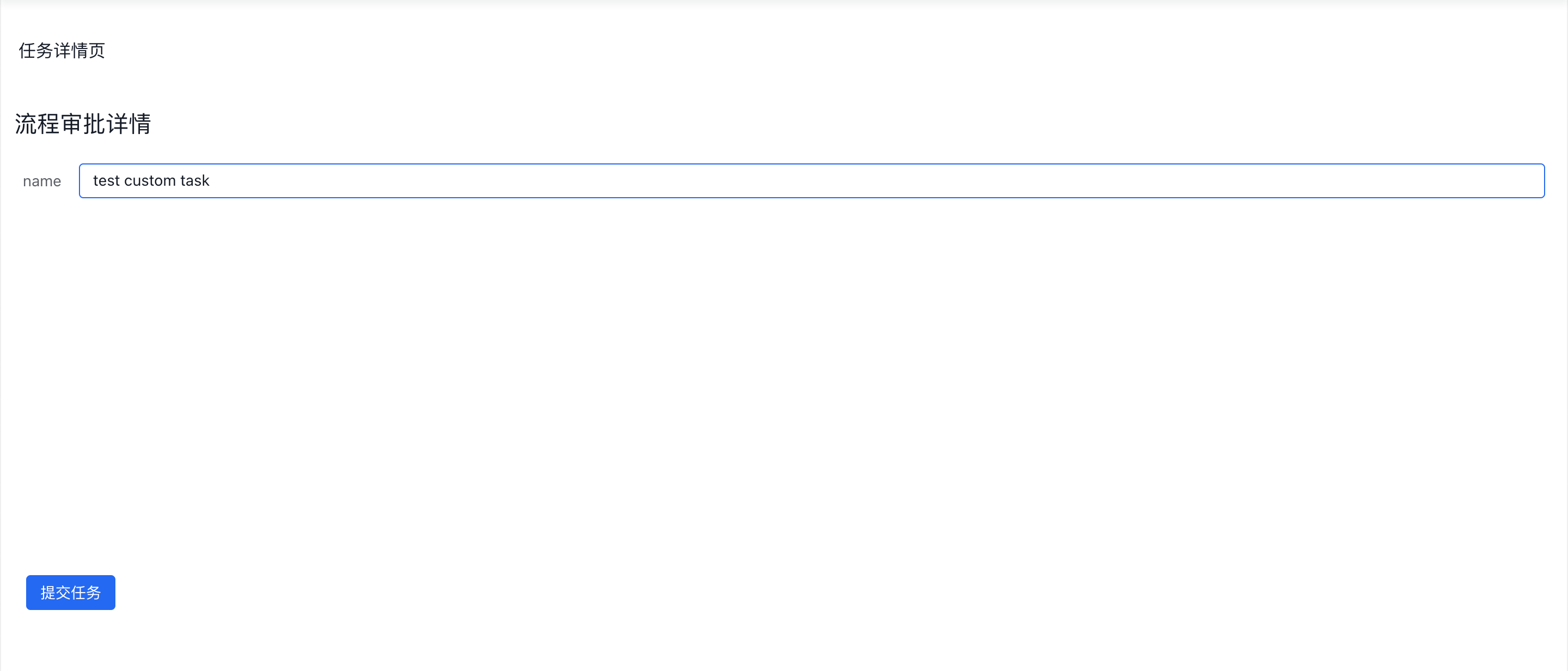
- 回到页面管理中,新增实体模型数据。触发流程之后,在待办中心点击刚刚触发的流程详情,此时展示详情展示的页面就是我们设计的自定义页面

step 6: 查看流程详情