开发跨端组件扩展包
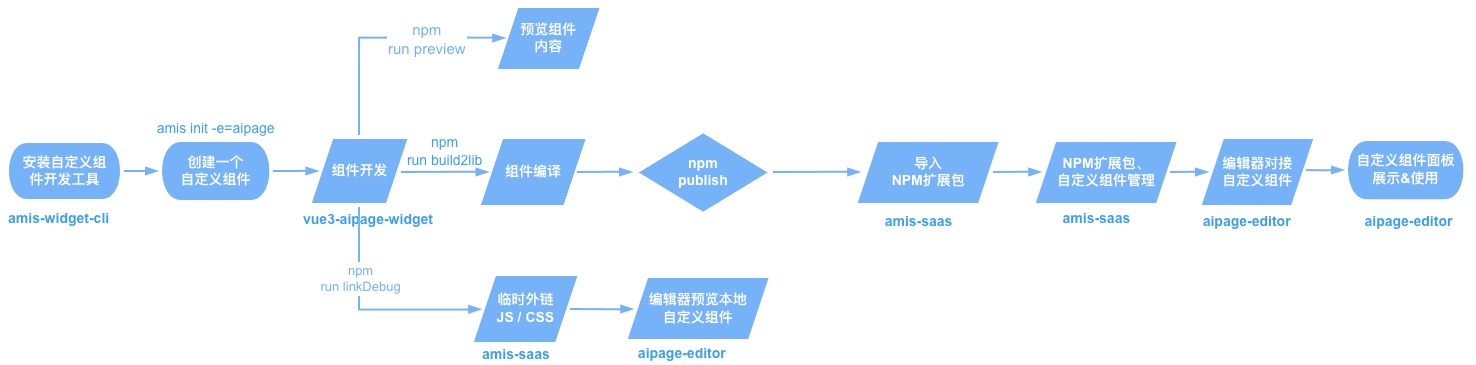
跨端组件扩展包工作流程图

如何开发一个 跨端组件扩展包
1、需要准备的环境
node(推荐 v17.4.0,或更新版本)
npm(推荐 8.3.1,或更新版本)
2、需要使用到的NPM包
amis-widget-cli(自定义组件开发工具)
vue3-aipage-widget(aipage-editor自定义组件注册器(支持react和vue3.0技术栈),用于注册自定义渲染器和插件)
3、开发跨端组件扩展包关键步骤
步骤1:全局安装 amis-widget-cli
yarn global add amis-widget-cli 或者 npm i -g amis-widget-cli
步骤2:创建一个跨端NPM组件扩展包
amis init -e=uniapp -m=copy 或 amis init --editor=uniapp --mode=copy
可选择五种自定义组件类型(跨端自定义组件、图表组件、抽奖组件、vue3自定义组件、vue2自定义组件):
开发小程序自定义组件请选择「跨端自定义组件」,输入组件扩展包名称后,即可得到如下结构的初始项目:

备注:自定义组件目录说明请见 uni-custom-widget-template#目录说明
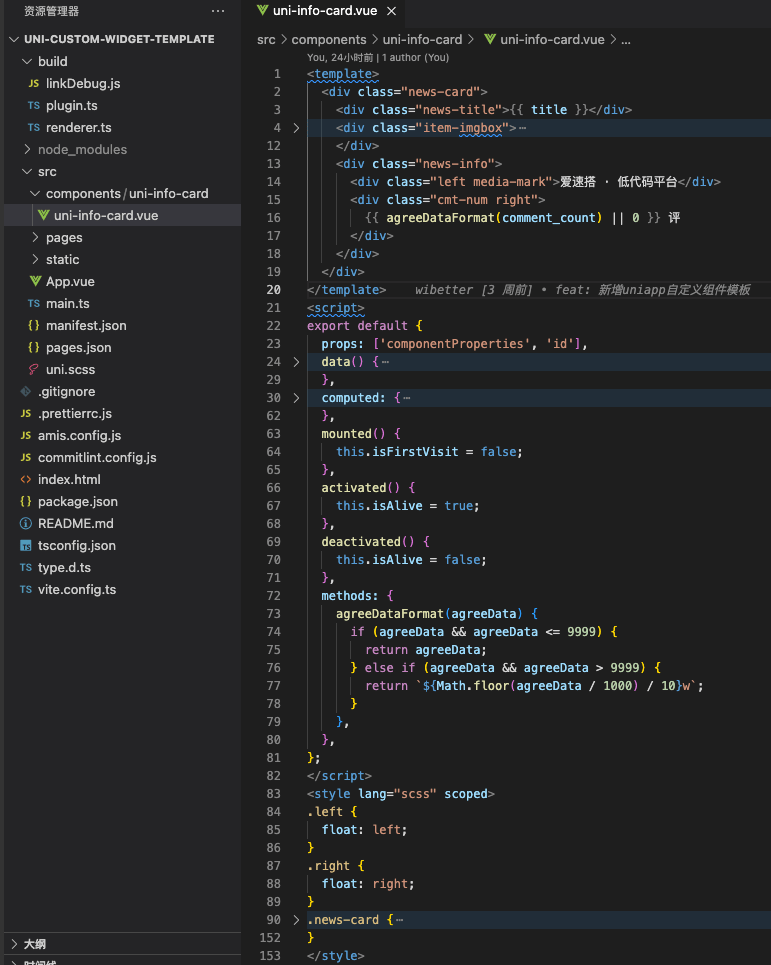
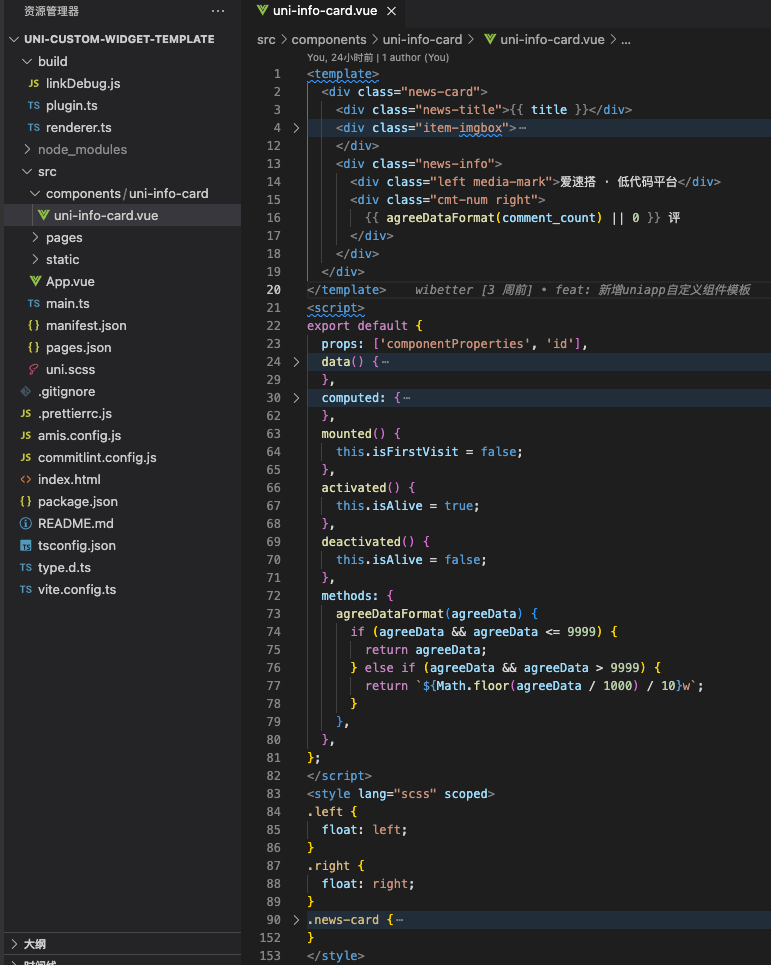
步骤3:开发一个自定义组件
开发跨端自定义组件,请查看uniapp官方使用文档(vue语法):https://uniapp.dcloud.net.cn/tutorial/。

步骤4:注册为一个爱速搭可用的跨端自定义组件
使用 vue3-aipage-widget 中的 registerRenderer 方法注册为爱速搭可识别的自定义组件:
// 注册自定义组件(aipage-editor渲染器需要)
import { registerRenderer } from 'vue3-aipage-widget';
import InfoCard from '../src/components/uni-info-card/uni-info-card';
registerRenderer(InfoCard, {
type: 'uni-info-card',
framework: 'vue3',
});
步骤5:为跨端自定义组件设置基本属性和可配置项
使用 vue3-aipage-widget 中的 registerPlugin 方法为自定义组件设置基本属性和可配置项,编辑器左侧组件面板会按照基本属性中的分类和排序展示自定义组件。
其中 demoProperties 中的数据会作为自定义组件初次添加到页面中的默认数据,panelControls 中的数据则会用于生产自定义组件的可配置项(右侧属性配置面板)。
import { registerPlugin } from 'vue3-aipage-widget';
const CustomCardsPlugin = {
name: 'react信息卡片',
description: '信息展示卡片',
componentId: 'react-info-card',
id: 'react-info-card',
tags: ['自定义组件'], // 组件分类
pluginIcon: 'cards-plugin',
order: 1, // 展示顺序(从小到大展示)
type: 'element', // 渲染器类型
device: ['app'], // 设置类型
docLink: '',
demoProperties: {
componentId: 'react-info-card',
type: 'element',
componentProperties: {
data: {},
style: {},
},
},
panelControls: {
type: 'tabs',
tabs: [
{
title: '属性',
controls: [
{
type: 'collapse',
title: '数据',
controls: [
{
type: 'textarea',
name: 'title',
label: '卡片title',
value:
'amis 是一个低代码前端框架,它使用 JSON 配置来生成页面,可以减少页面开发工作量,极大提升效率。',
},
xxx
],
},
],
},
{
title: '外观',
controls: [
xxx
],
},
],
},
}
// 注册一个aipage-editor插件(可视化编辑器需要,会在组件面板指定分类中展示)
registerPlugin(CustomCardsPlugin);
export default CustomCardsPlugin;
非必需步骤:自定义组件绑定动态数据
如果想让自定义组件绑定动态数据,只需要在相关配置字段中添加enableDataBinding: true 即可。例如:
{
name: 'data.maxDate',
label: '最大日期',
type: 'input-date',
enableDataBinding: true, // 有这个属性则组件会自动开启动态数据绑定
},
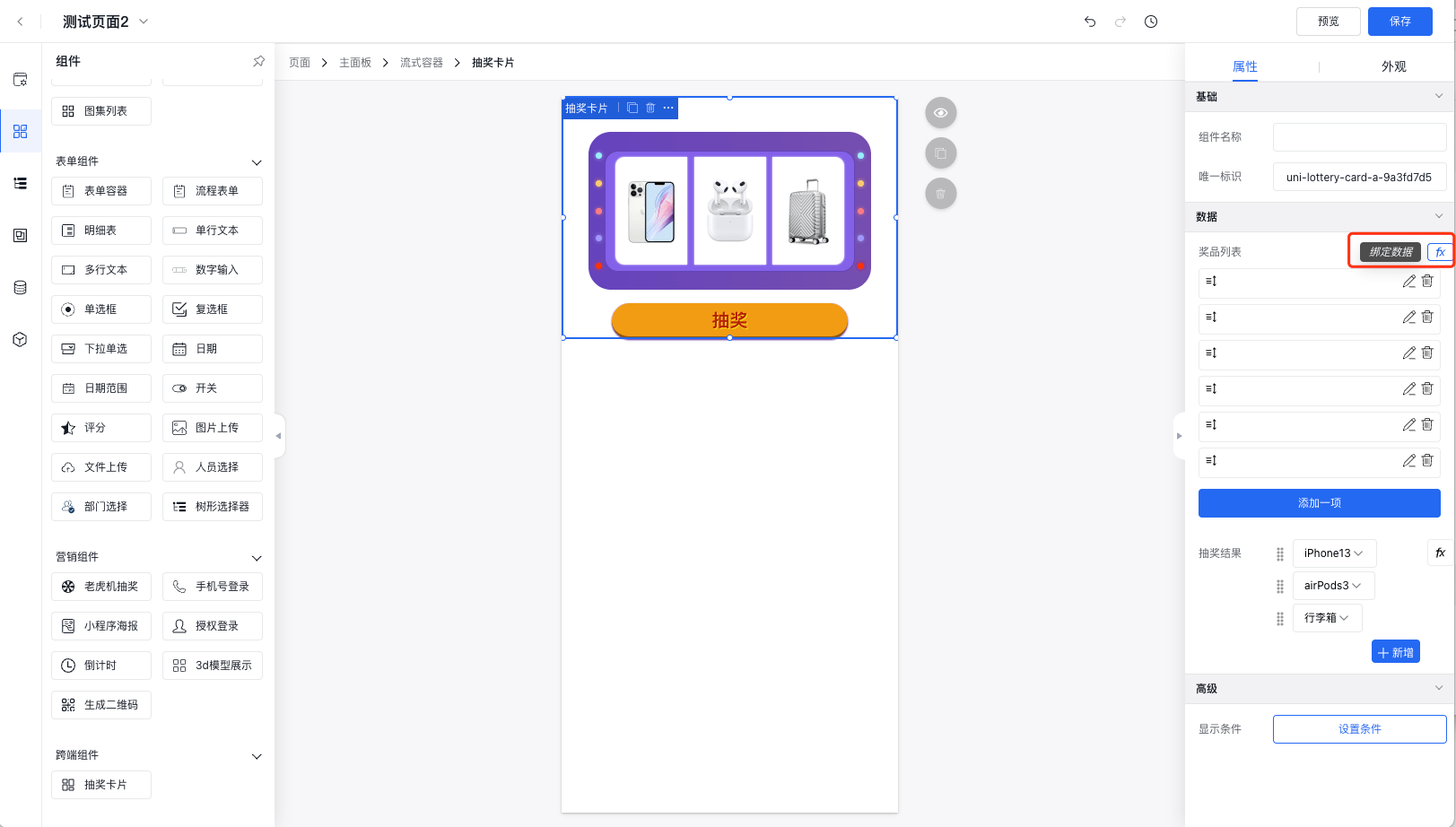
添加enableDataBinding,自定义组件的配置面板对应字段会多一个「绑定数据」的功能按钮,点击即可绑定当前页面中动态数据:

步骤6:本地预览自定义组件内容
控制台输入:npm run preview 后,会自动打开浏览器,预览自定义组件内容。
备注:
1、本地预览自定义组件前,请确认已执行过 npm install (确保构建需要的依赖已经安装);
2、src/pages/demo/index.vue 中添加和使用当前开发中的自定义组件。
步骤7:在爱速搭中调试自定义组件,检验爱速搭页面编辑器(小程序编辑器或门户编辑器)是否能正常使用当前自定义组件
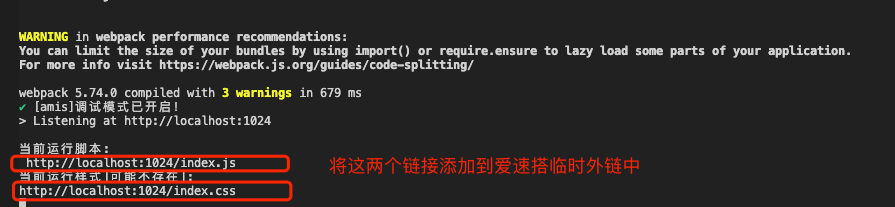
控制台输入:npm run linkDebug 后,复制控制台输出的脚本地址:

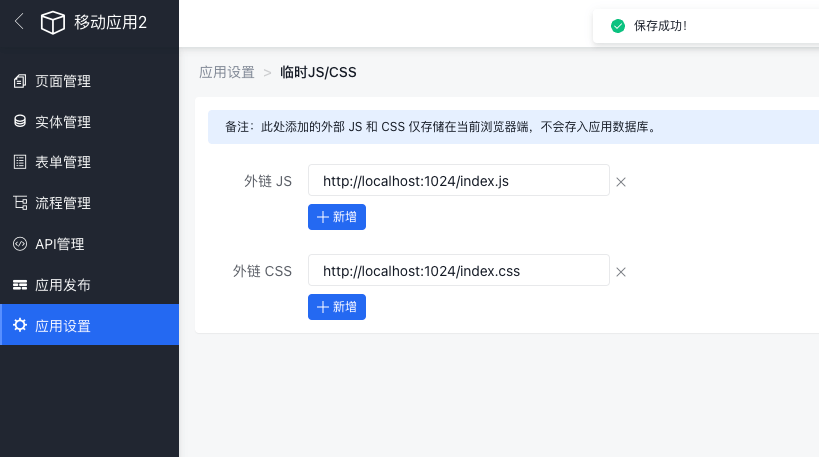
添加到爱速搭/临时外链中:

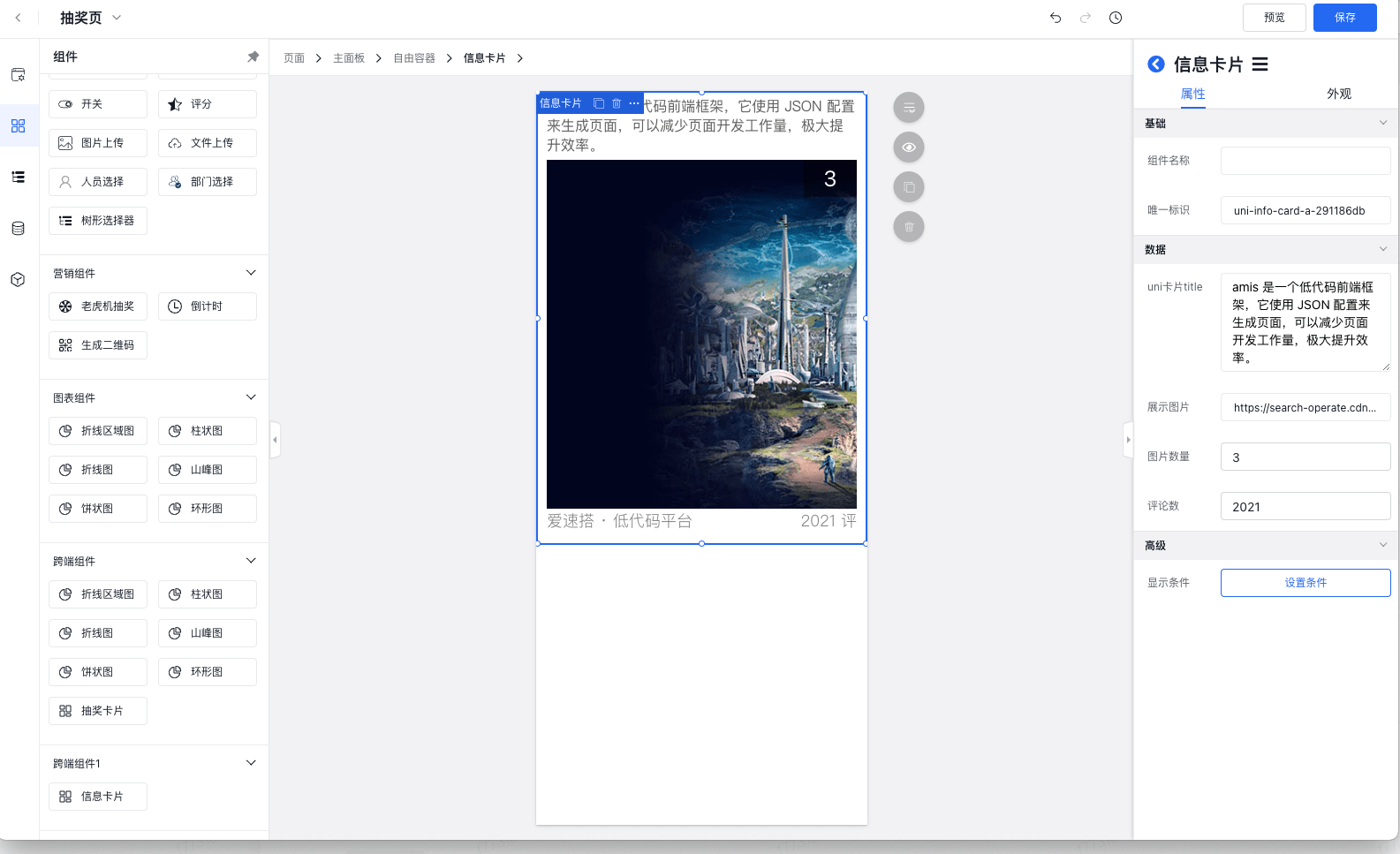
在编辑器端使用和调试自定组件:

步骤8:发布自定义组件
1、发布前请先构建自定义组件输出文件,执行:npm run build2lib。
备注:构建文件默认存放在web目录下。
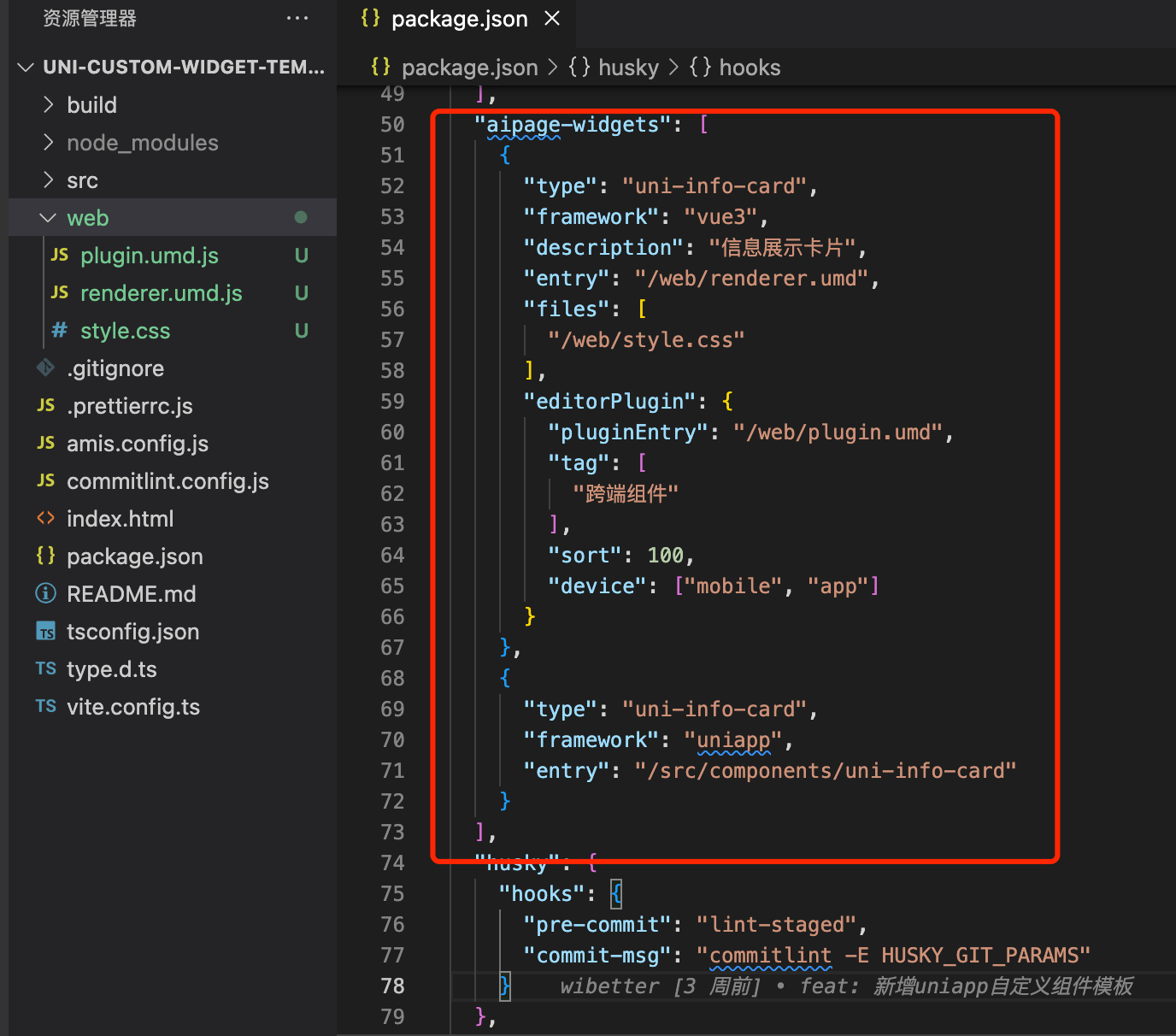
2、package.json中添加自定义组件信息,导入爱速搭中会读取这里的信息:

4、发布到npm仓库中:npm publish。

跨端自定义组件开发注意事项
- H5组件(src/h5Components目录下的那些组件)中不支持使用view这类uniapp标签(view是uniapp的视图容器),需要全量替换成 div 这些H5标签,需要补充相关样式(非必需,按需补充);
- H5组件是uniapp跨端组件的替身组件,使用H5技术栈实现uniapp组件的相同功能和交互效果,以便在爱速搭平台页面编辑器端使用和预览。H5组件和uniapp组件是两种完全独立的组件,两者技术栈是不一样的:
uniapp组件技术栈:uniapp,一种类vue语法,自带ui组件库和系统工具方法。
H5组件技术栈:目前默认使用vue3.0技术栈(vue3、vuex、vue-route),推荐使用的UI组件库 element-plus(桌面 UI 组件库)、NUTUI移动端UI组件库。 - amis-widget-cli 提供的组件模板都会自带一些工具,比如prettier,可用来自动格式化代码,以便统一编码风格,使用方式:npm run format。
- 关于自定义组件中的plugin(比如 src/h5Components/info-card/plugin.js)是用来设置自定义组件的一些属性信息(含右侧属性配置面板),有几个关键字段:
- name:必填项,自定义组件名称,在编辑器组件物料面板中显示的title名称;
- componentId:必填项,渲染器ID(允许重复: 一个渲染器可以有多个插件),aipage-editor 根据 componentId 查找对应的渲染器;
- id:必填项,插件ID(需确保唯一)aipage-editor 以 id 作为 key 值存放插件对下;
- device:必填项,自定义组件支持的设备类型,可指定多个设备可用,aipage-editor 支持的设备类型: pc、mobile、app、quickapp、quickapp-card;
- demoProperties:必填项,自定义组件拖拽到页面时的默认数据,其中 componentId 需要设置成当前自定义组件的渲染器ID(当前plugin的componentId);
- panelControls:必填项,自定义组件的右侧属性配置面板,主要是基于amis 表单项实现的,需要对amis有一定的了解。
device 设备类型说明:
- pc: PC桌面端;
- mobile: H5移动端;
- app: 移动应用端(含小程序);
- quickapp: 快应用端;
- quickapp-card: 快应用卡片端;