如何使用组件扩展包
NPM组件扩展包支持组织级和应用级的使用和管理,组织级添加的组件扩展包,在组织下所有应用中可见可用,但不可编辑(不能设置显隐、排序和分类等操作)。
组织中使用组件扩展包
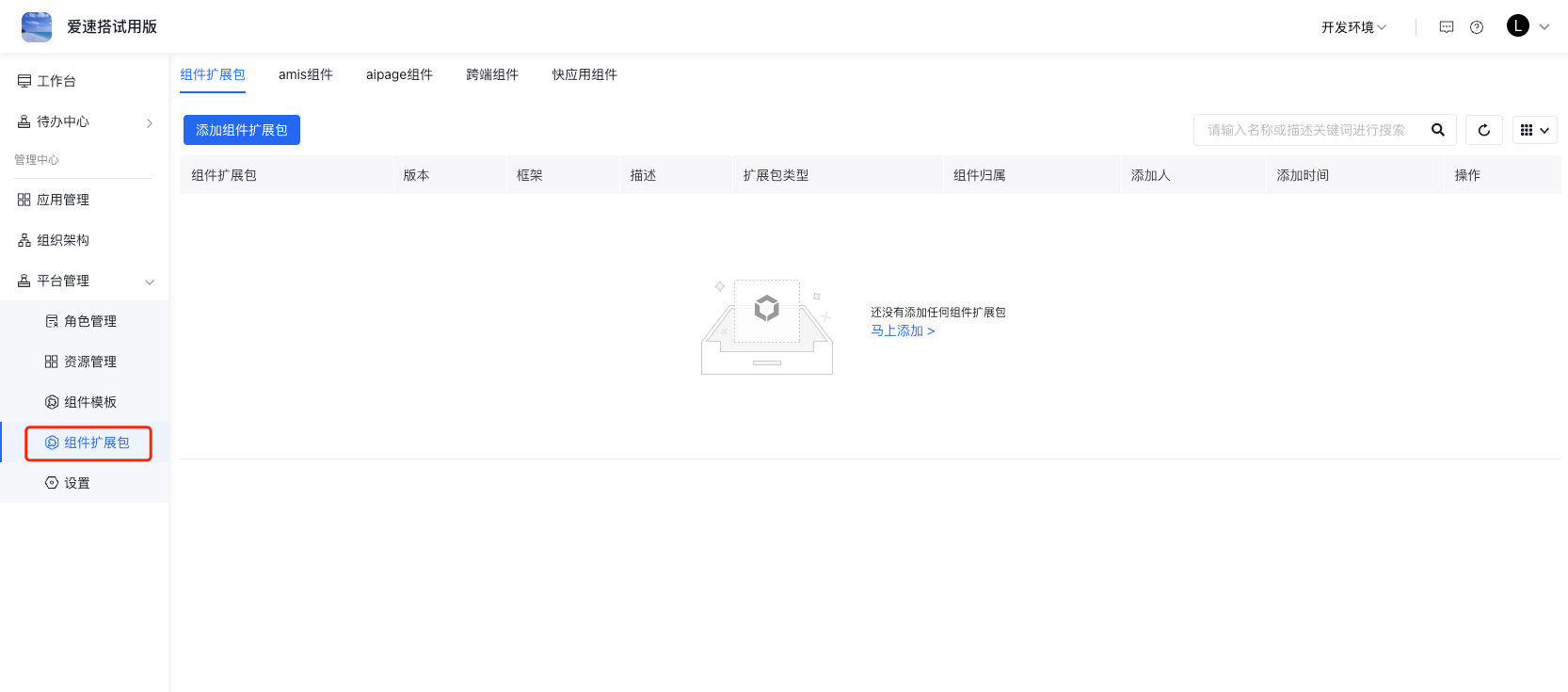
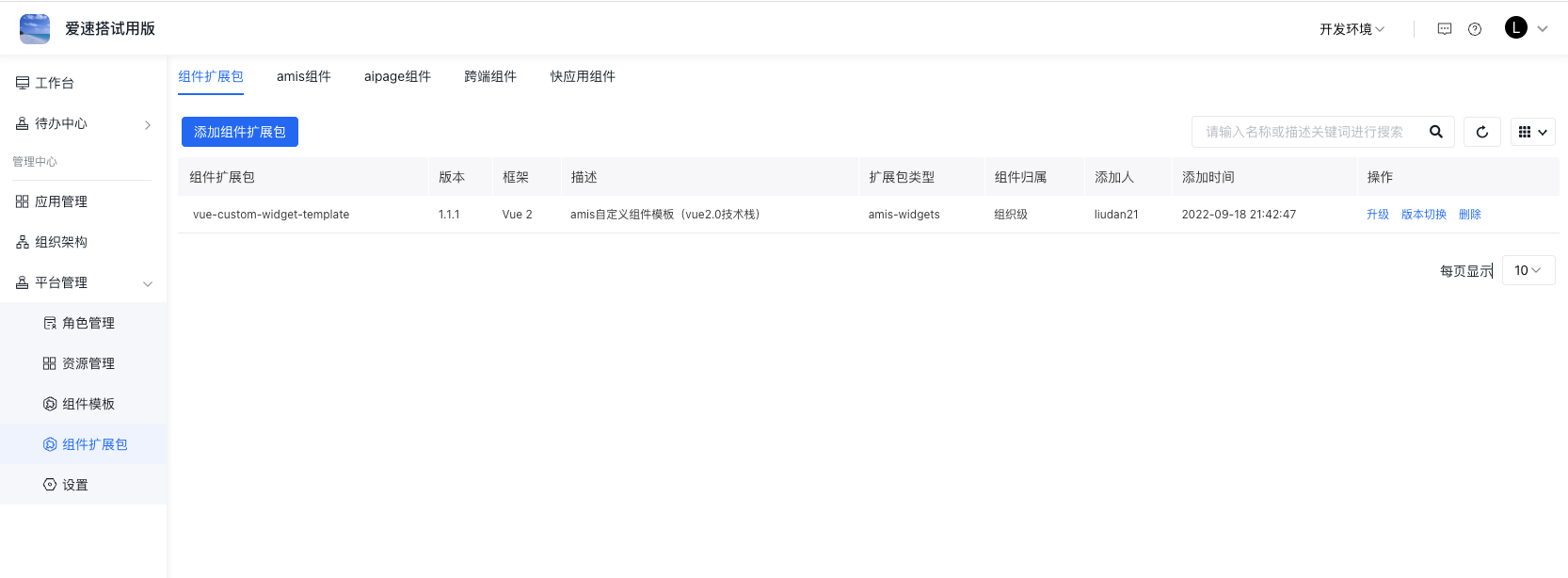
1、打开组织管理页/平台管理/组件扩展包tab页:

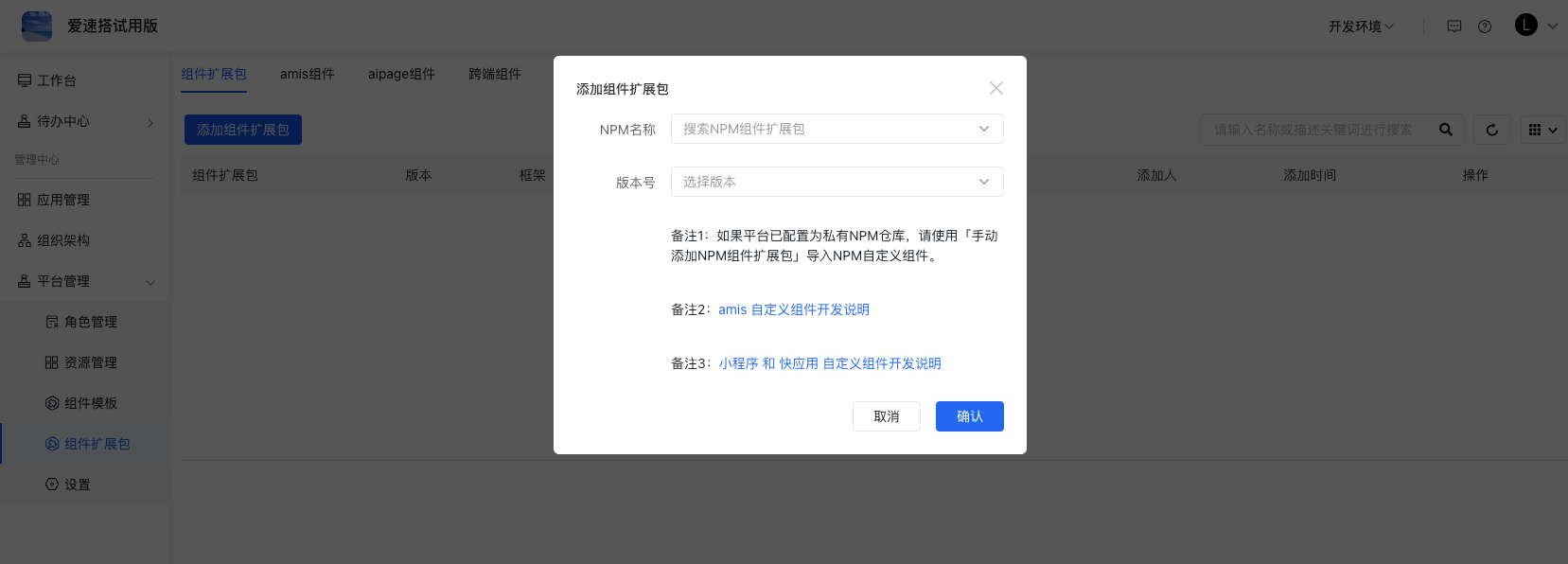
2、点击“添加组件扩展包”按钮:

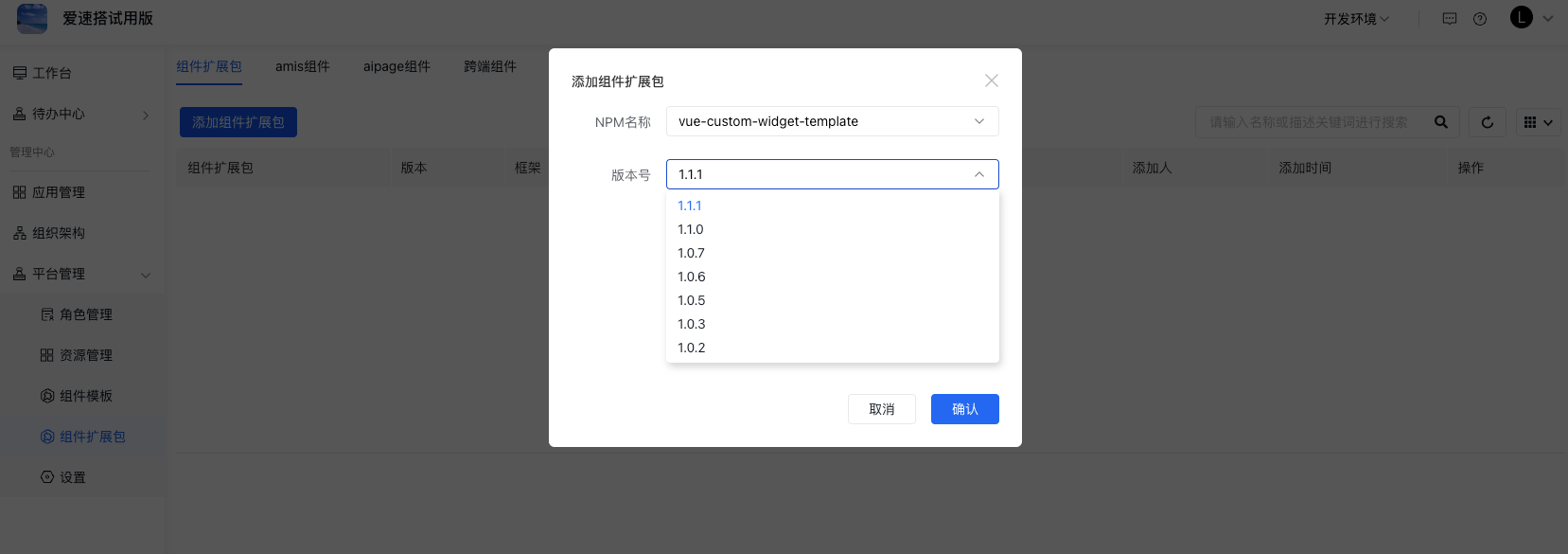
3、在NPM名称文本框中输入已经发布成功的NPM组件扩展包:vue-custom-widget-template,默认使用最新版本(也可选择指定版本):

【备注】当前可直接使用的NPM组件扩展包:
- amis组件扩展包有 react-custom-widget-template、react-ts-custom-widget-template、 vue-custom-widget-template、multiple-custom-widget-template(多技术栈)、container-custom-widget-template(容器类自定义组件);
- 跨端组件扩展包有 uni-custom-widget-template、lottery-custom-widget、uview-custom-widget、 uni-native-custom-widget-template(仅含1个跨端组件:uni-info-card)、h5-custom-widget-template(仅含1个H5自定义组件:uni-info-card)、uni-h5-custom-widget-template(含uniapp自定义组件和H5自定义组件:uni-info-card);
- 快应用组件扩展包有 quick-custom-widget-template;
- H5组件扩展包有 vue3-aipage-custom-widget-template、h5-custom-widget-template(单个H5自定义组件示例)。
4、点击“确认”即可导入 NPM组件扩展包:

备注:成功导入的NPM组件扩展包支持升级、版本切换和删除。
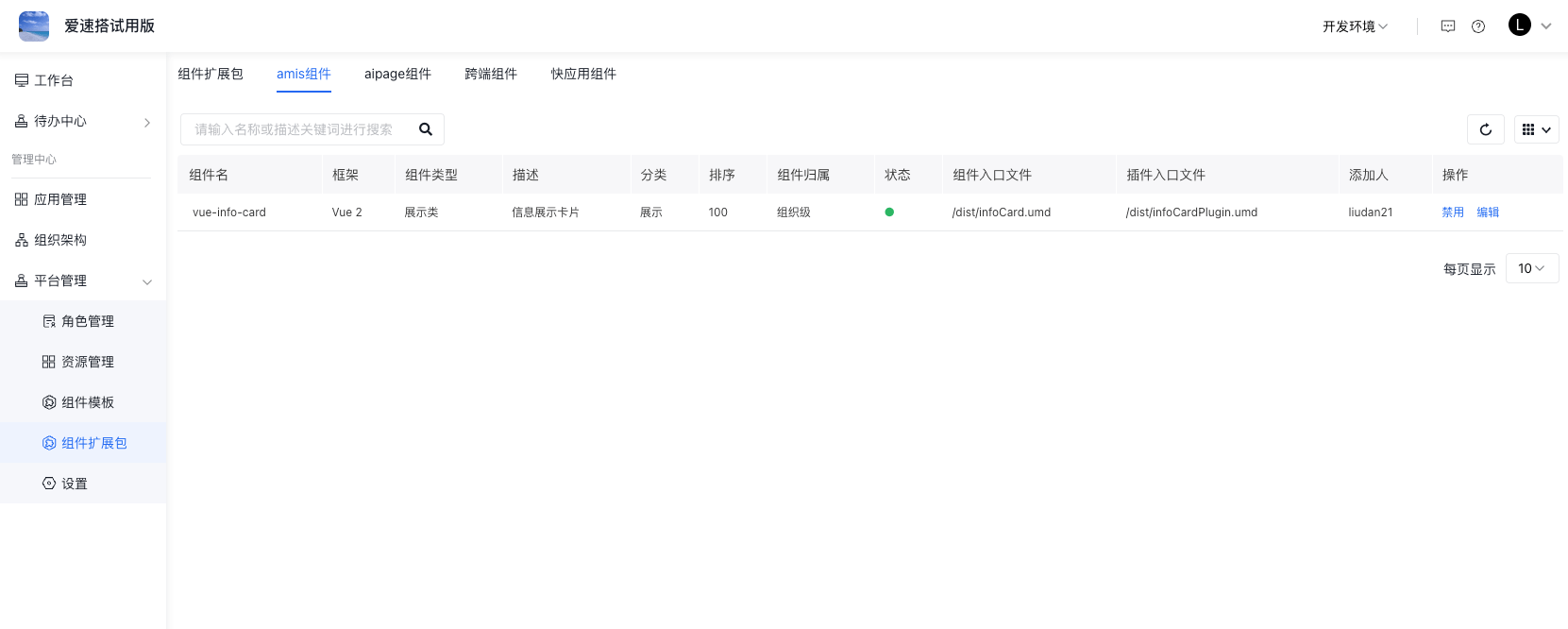
5、切换到amis组件tab页,可以查看当前已导入的amis自定义组件,vue-custom-widget-template 是一个vue 技术栈的NPM组件扩展包,里面有一个 vue-info-card H5自定义组件,打开「amis组件」tab页:

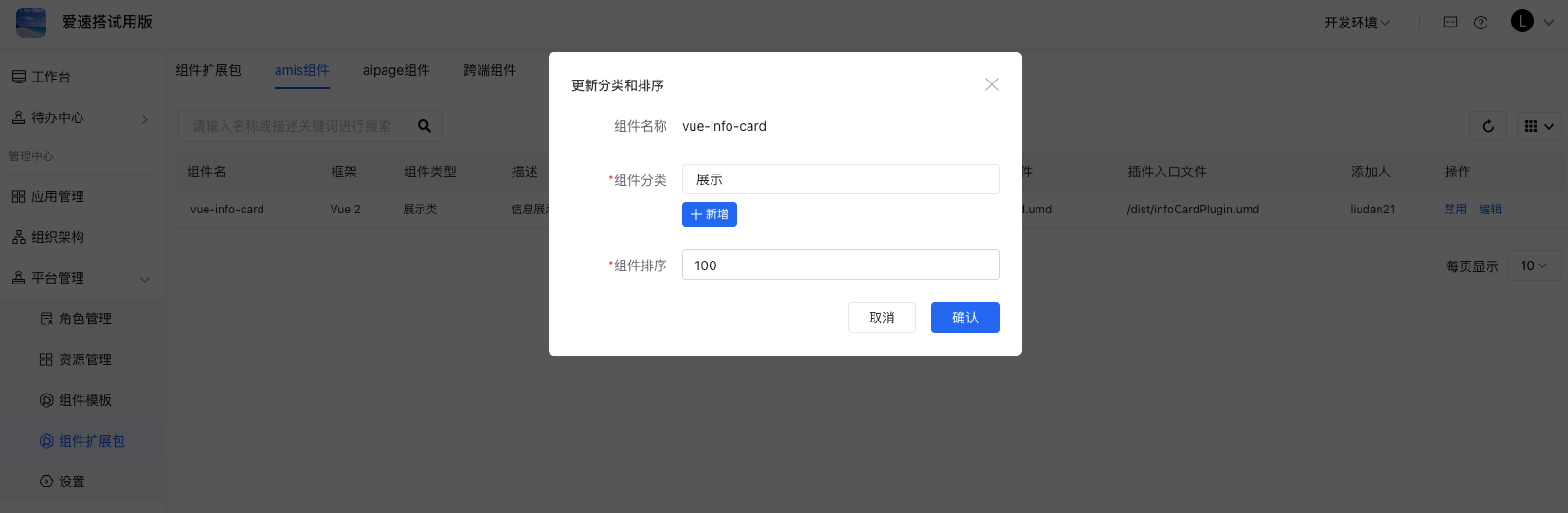
6、自定义组件支持显隐、分类、排序和设备类型配置,点击编辑:

备注:组织级导入的NPM自定组件在应用中使用,需要手动触发一下构建(“手动构建” 或 “重新构建”),构建成功后才能在编辑器端使用。
应用中使用组件扩展包
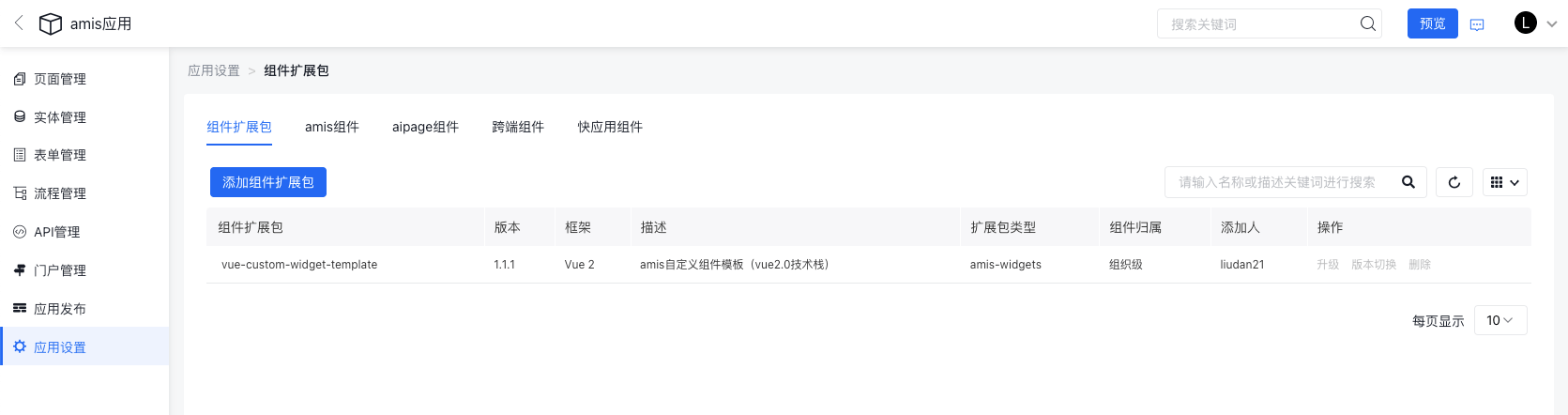
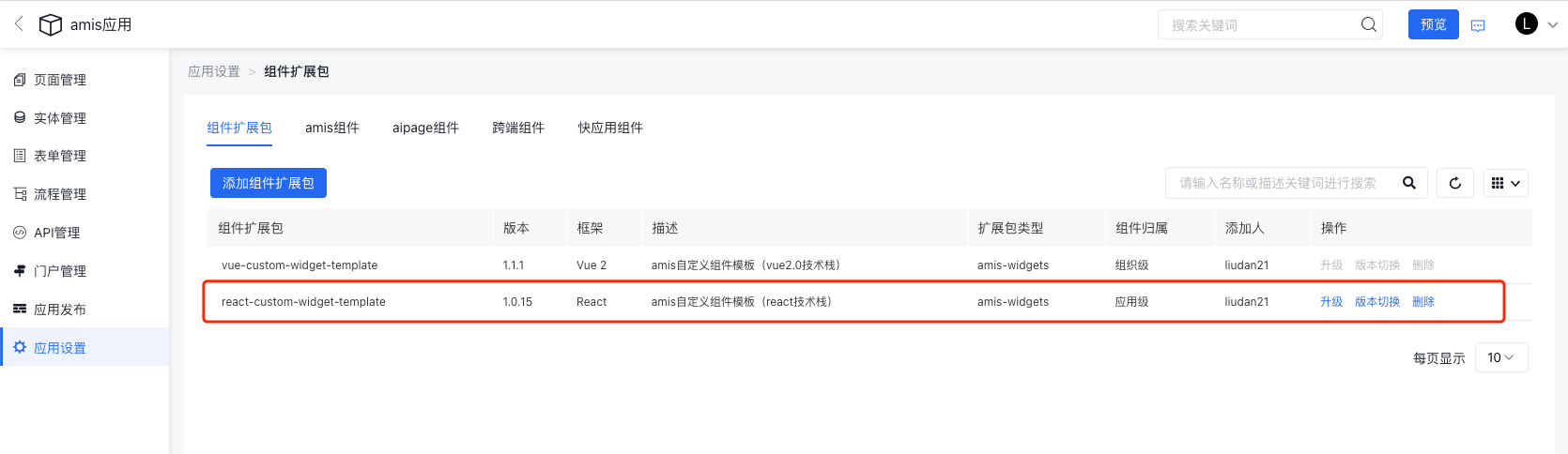
1、打开应用管理页/应用设置/组件扩展包:

备注:组织级导入的NPM组件扩展包和自定义组件在应用级不可编辑。
2、在当前应用中添加一个NPM组件扩展包,添加方式和组织级一样。如果应用级添加的NPM组件扩展包和组织级中的NPM组件扩展包是同一个,则会覆盖组织级的NPM组件扩展包和自定义组件:

备注:应用级添加NPM组件扩展包后会自动触发构建功能,构建成功后即可在页面编辑器中可见和使用。
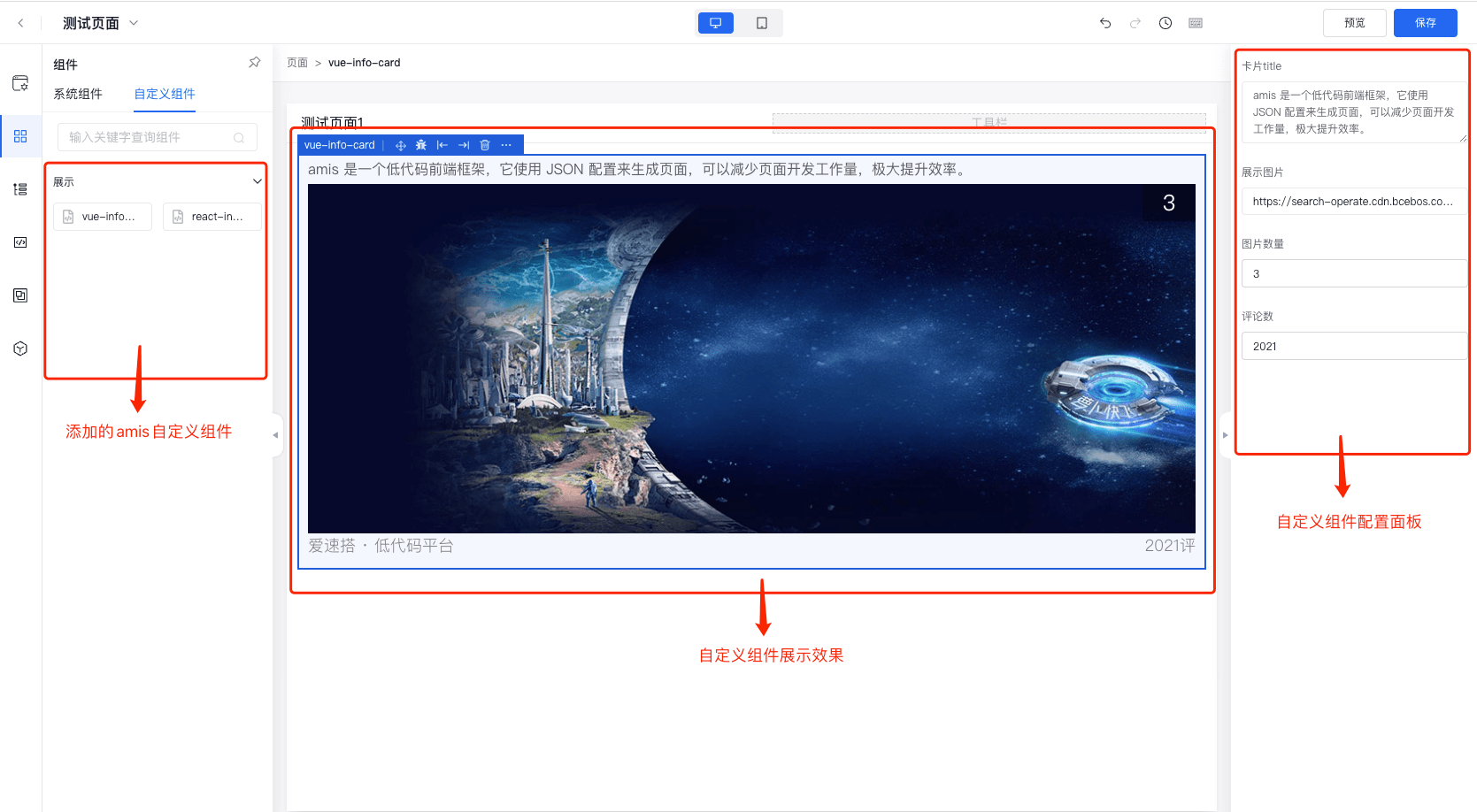
3、页面编辑器中使用NPM自定义组件:

备注:后续的使用方式跟编辑器预置的组件是一样的。
关于配置私有NPM仓库后,搜索导入组件扩展包失效问题
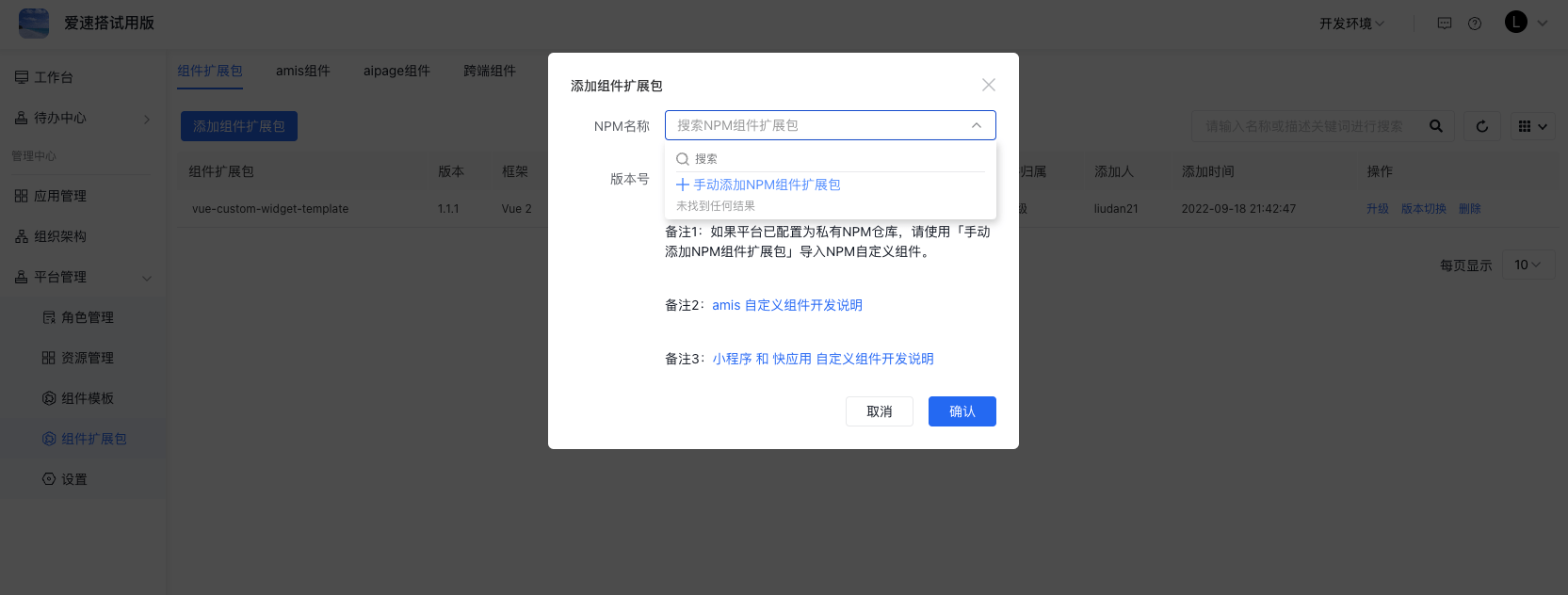
爱速搭平台默认使用的官方NPM仓库的搜索接口(NPM_SEARCH)提供组件扩展包搜索导入功能,但如果私有化部署时配置成私有仓库(比如 百度的私有NPM仓库、或者淘宝的私有仓库),而私有仓库自身没有NPM的搜索接口,因此才会导致搜索导入功能失效。
当前的解决方案:
添加组件扩展包时,支持「手动添加NPM组件扩展包」,用户可以使用这个添加功能键,直接添加一个可选的NPM组件扩展包,点击选用后,平台会自动拉取当前NPM组件扩展包的版本列表,用户可以选择任一版本进行导入。