组件模板在线设计
组件模板支持在线设计,点击组件模板卡片上的“编辑”按钮即可打开组件模板编辑页,其交互体验和页面编辑器是一样的。
不同类型的组件模板使用不同的编辑器页:
- amis组件模板:使用「amis编辑器」进行在线设计;
- 门户组件模板:使用「门户编辑器」进行在线设计;
- 跨端组件模板:使用「移动应用编辑器」进行在线设计;
- 快应用组件模板:使用「快应用编辑器」进行在线设计;
- 快应用卡片组件模板:使用「快应用卡片编辑器」进行在线设计。
备注: 门户编辑器、移动应用编辑器、快应用编辑器和快应用卡片编辑器是同一类交互风格,低层均由 aipage-editor 支持。
amis组件模板在线设计
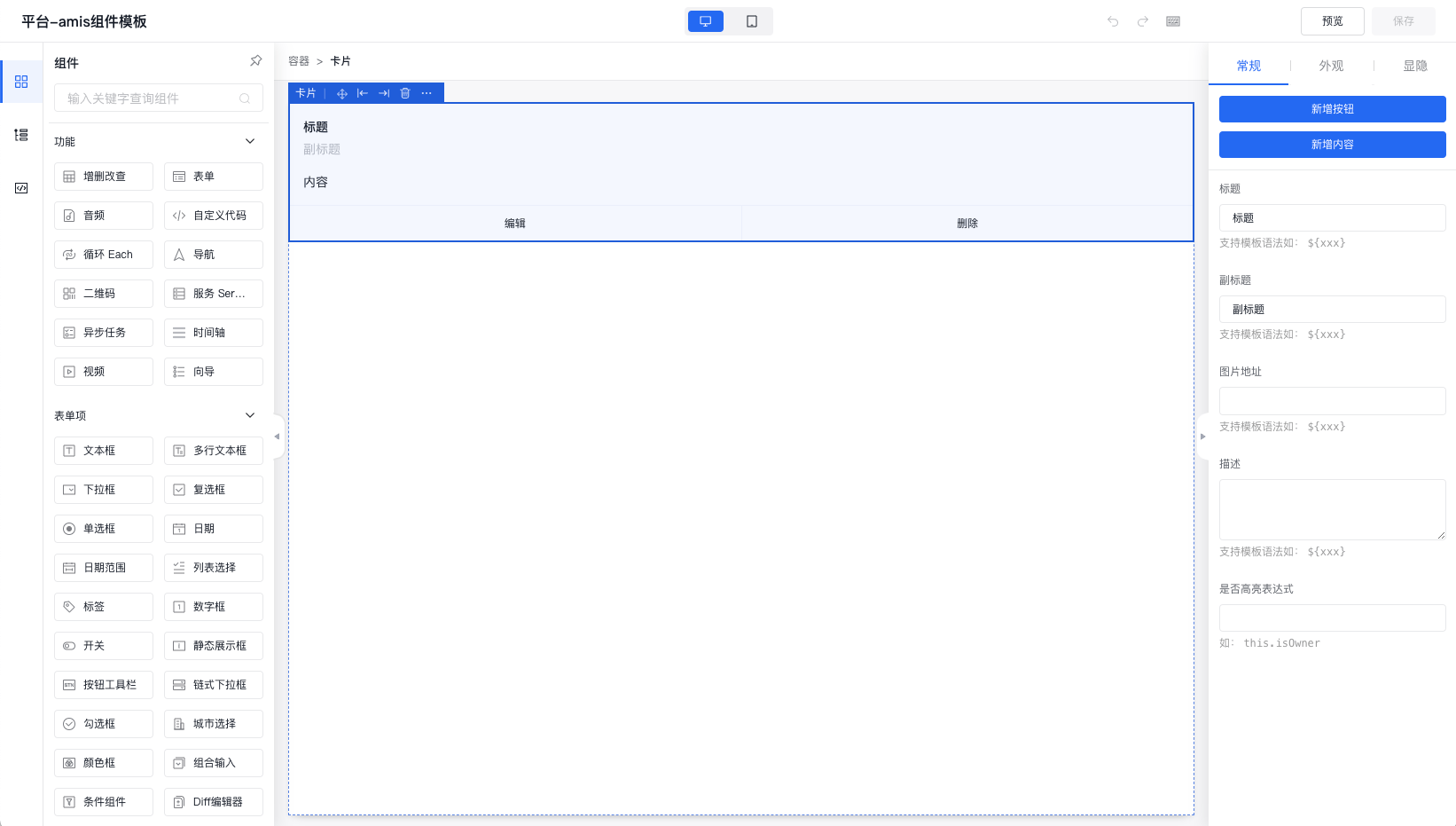
amis组件模板 使用「amis编辑器」进行在线设计。

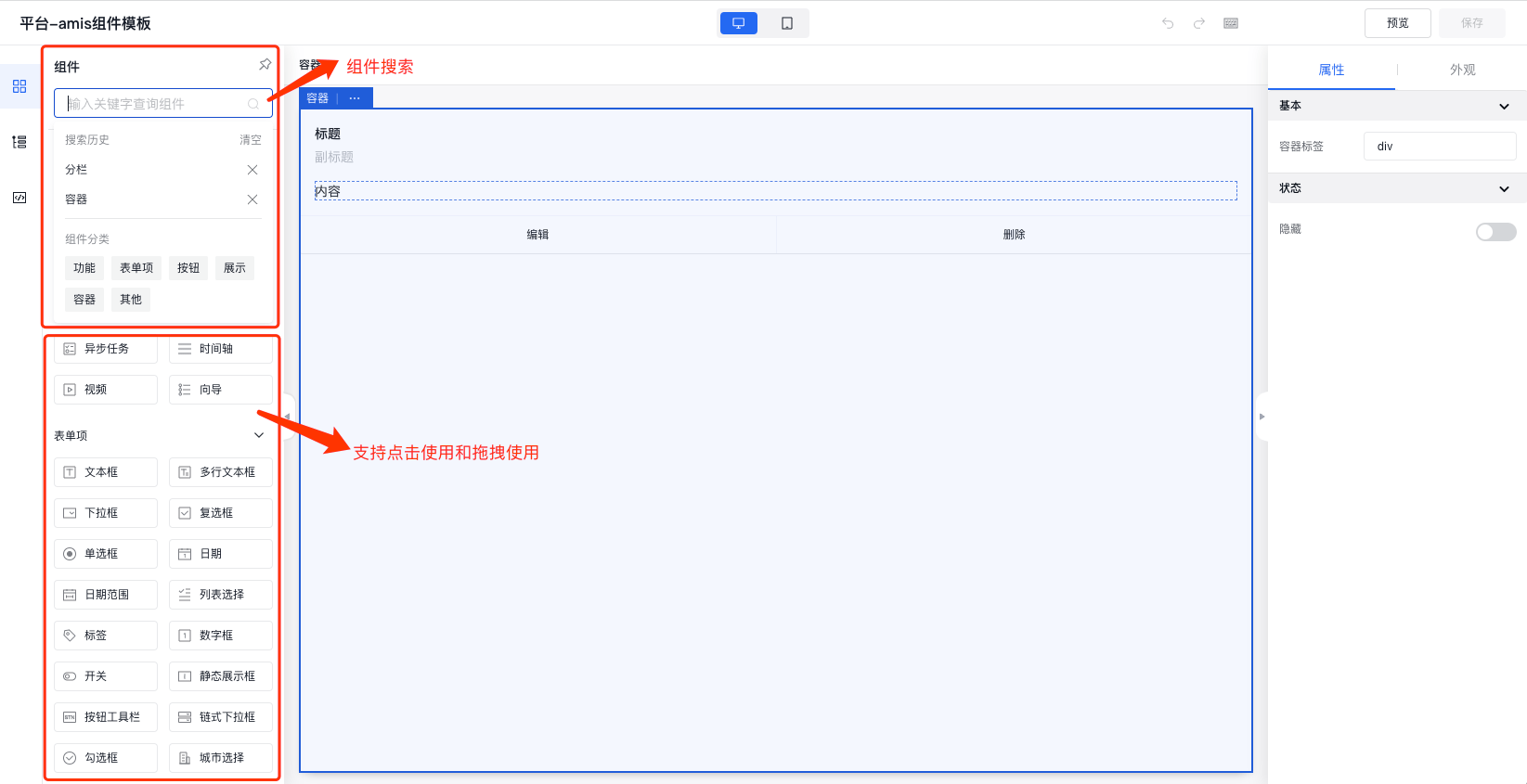
1、左侧组件物料面板
内置上百种组件物料,支持搜索、点击使用和拖拽使用:

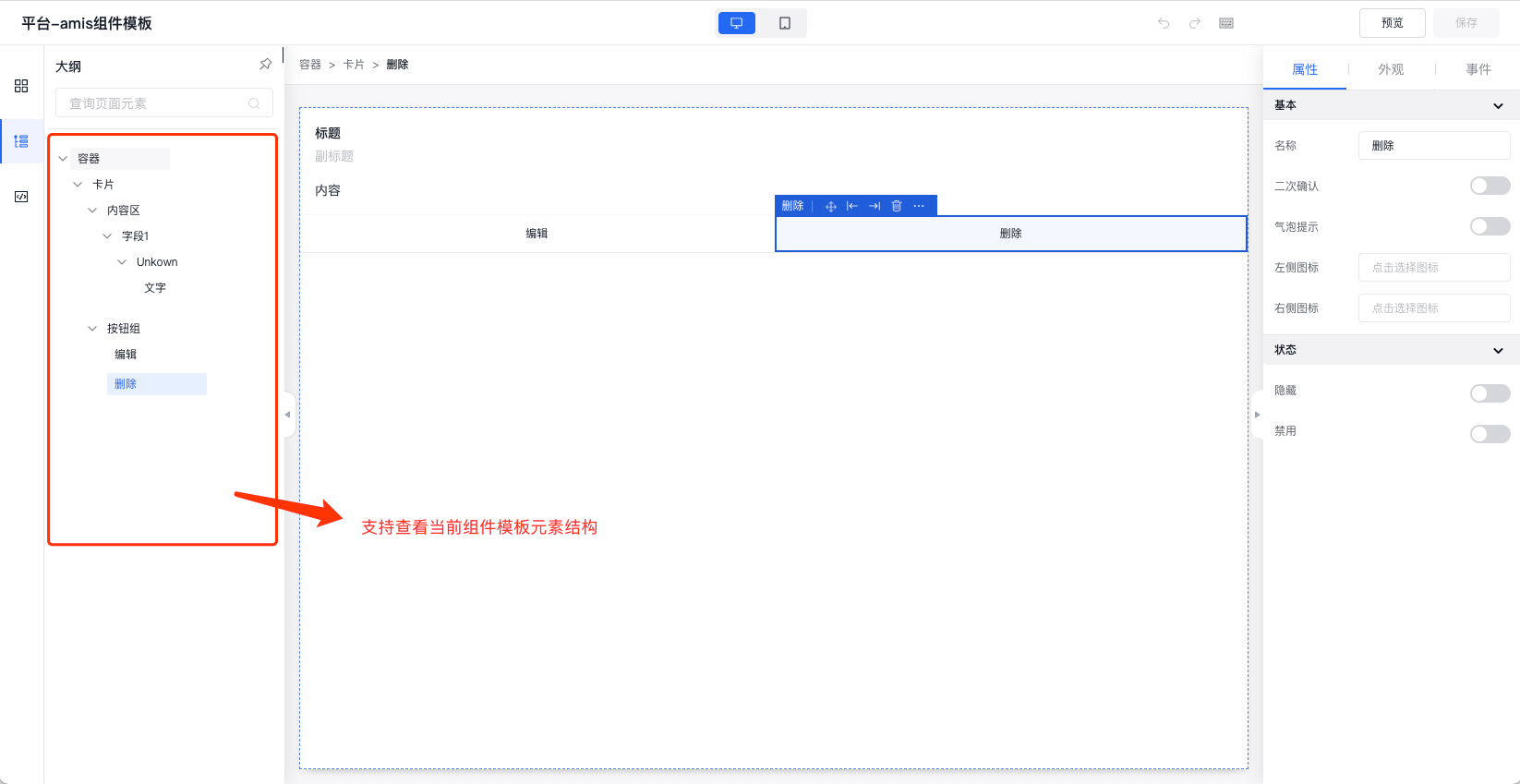
2、左侧大纲面板
用于展示当前组件模板的元素结构,支持拖拽调整元素位置:

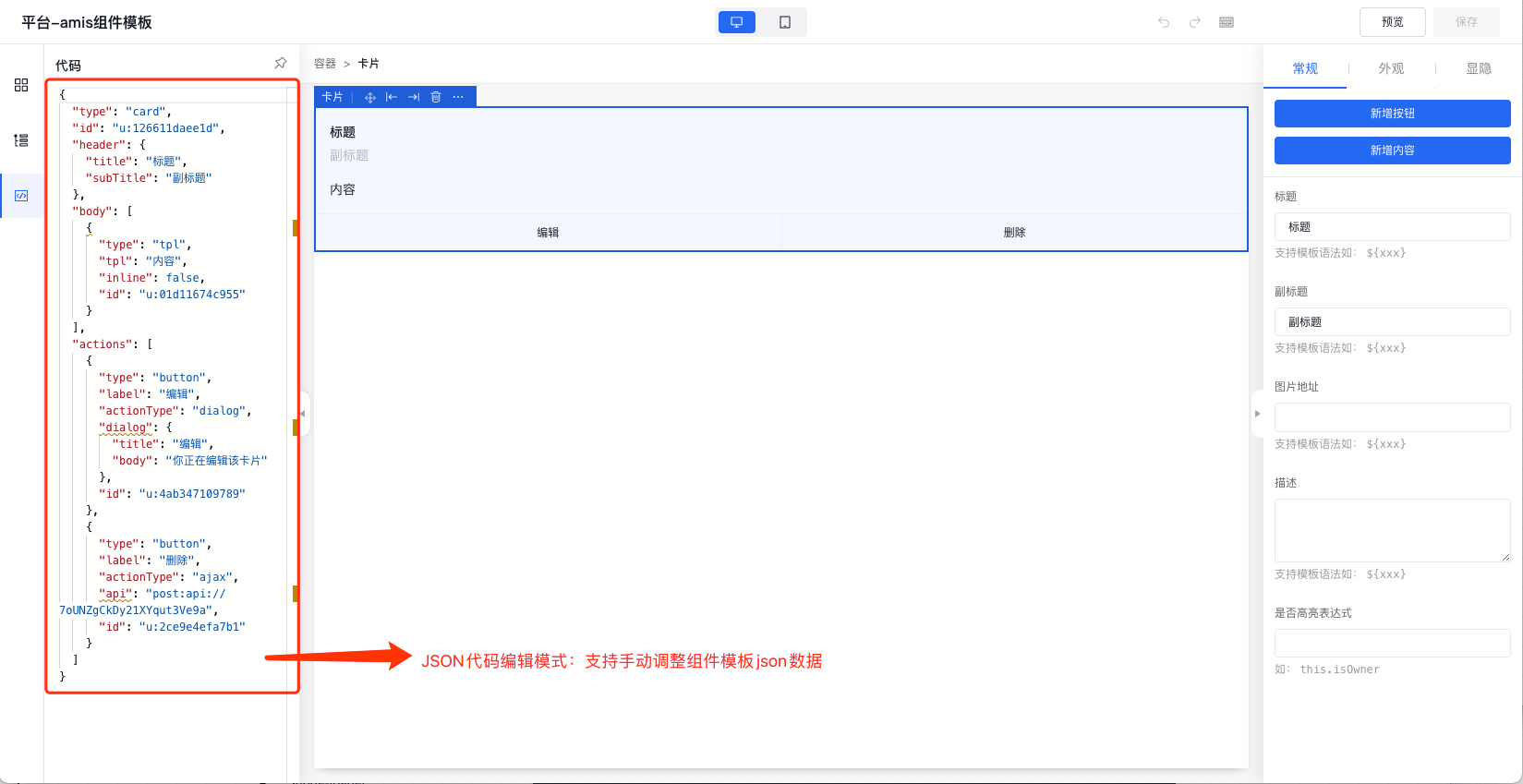
3、左侧Code面板
用于展示当前组件模板的json数据,支持手动调整:

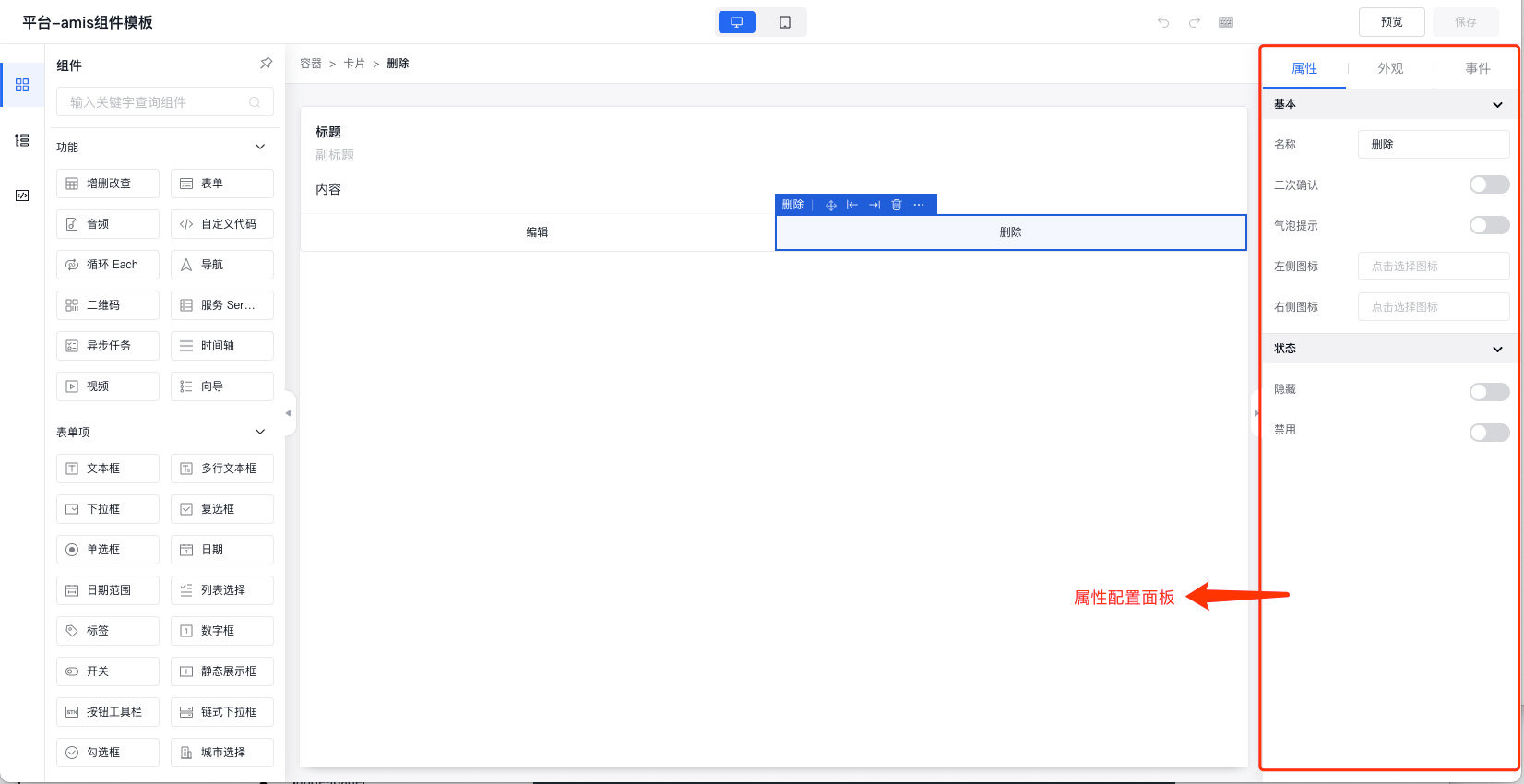
4、右侧属性配置面板
用于配置和展示当前选中元素的属性、外观、事件等配置类数据:

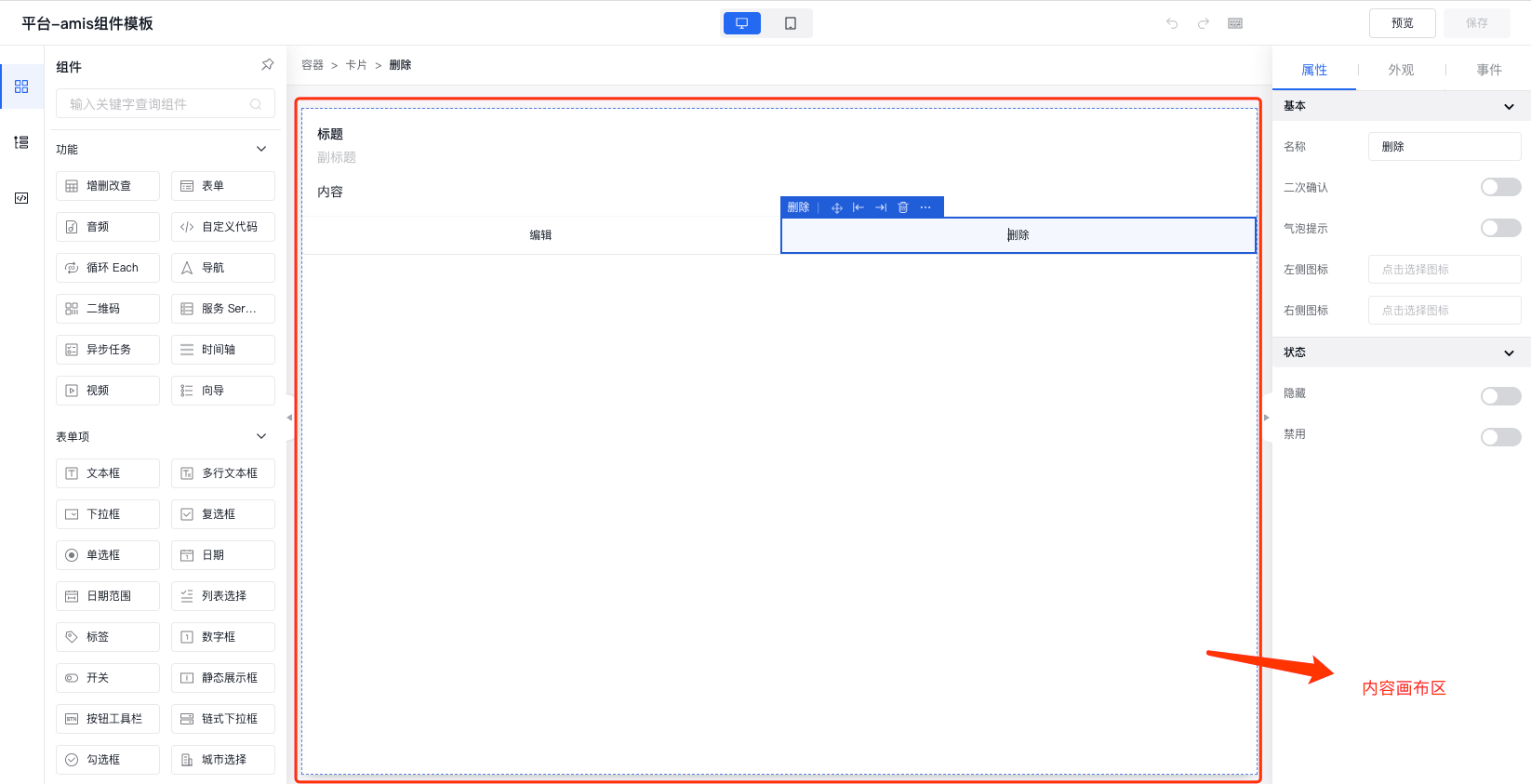
5、中间内容画布区
用于设计组件模板的内容,支持拖拽调整位置,所见即所得,支持右键查看某个元素的更多操作项:

【备注】其他操作和页面编辑器一致。
门户组件模板在线设计
门户组件模板 使用「门户编辑器」进行在线设计。

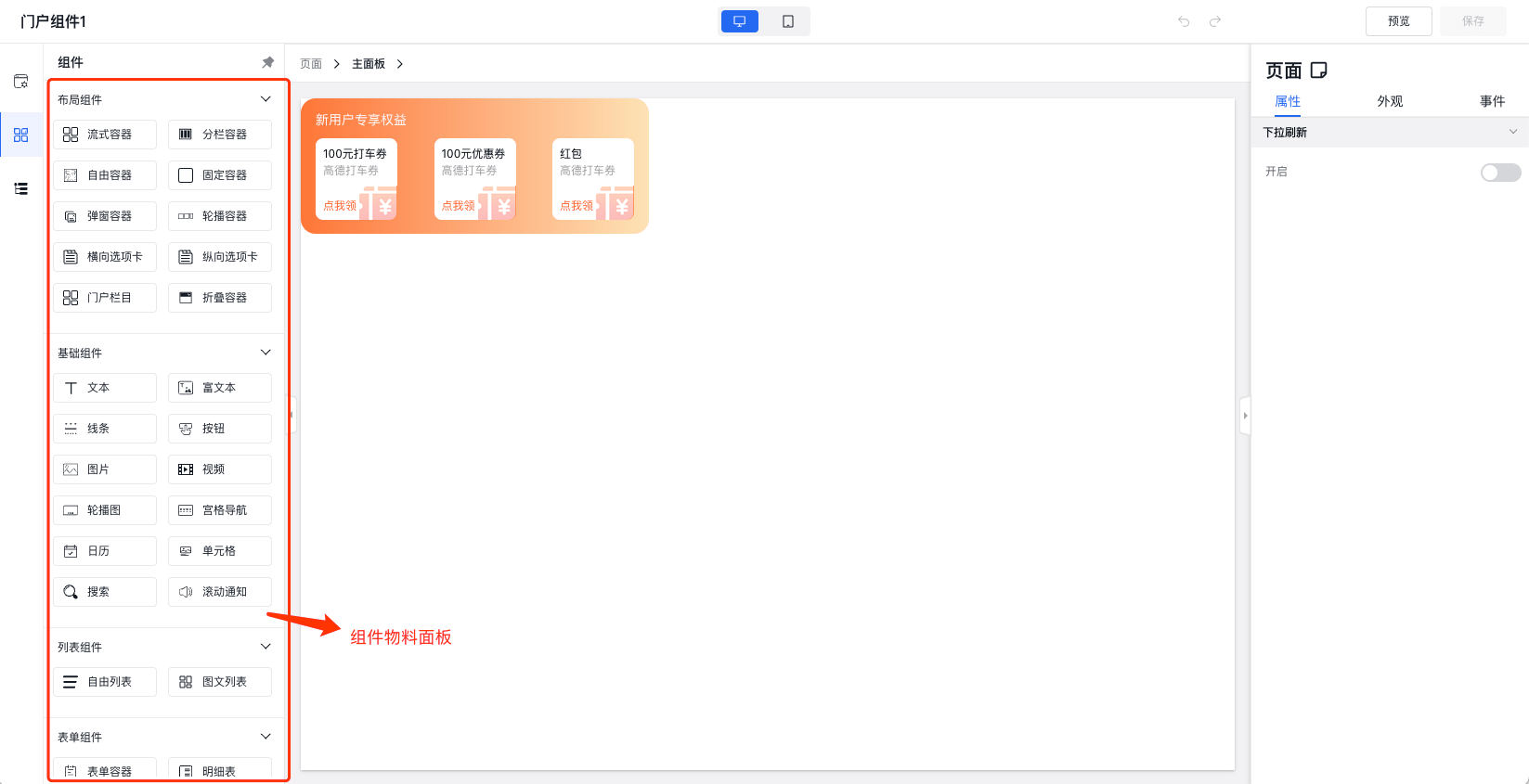
1、左侧组件物料面板
内置50+各类组件物料,支持拖拽使用:

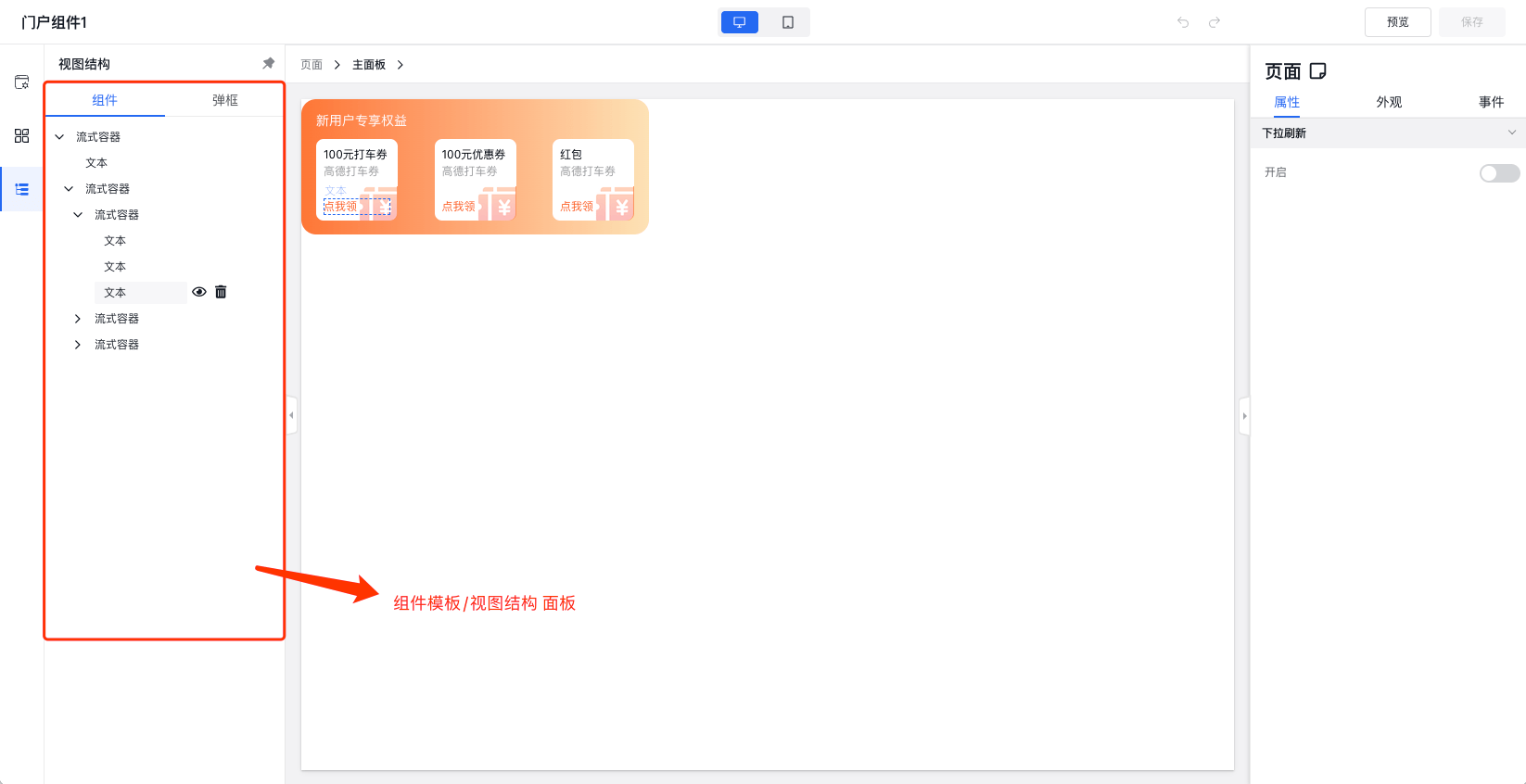
2、左侧大纲面板
用于展示当前组件模板的元素结构,支持查看弹窗元素结构:

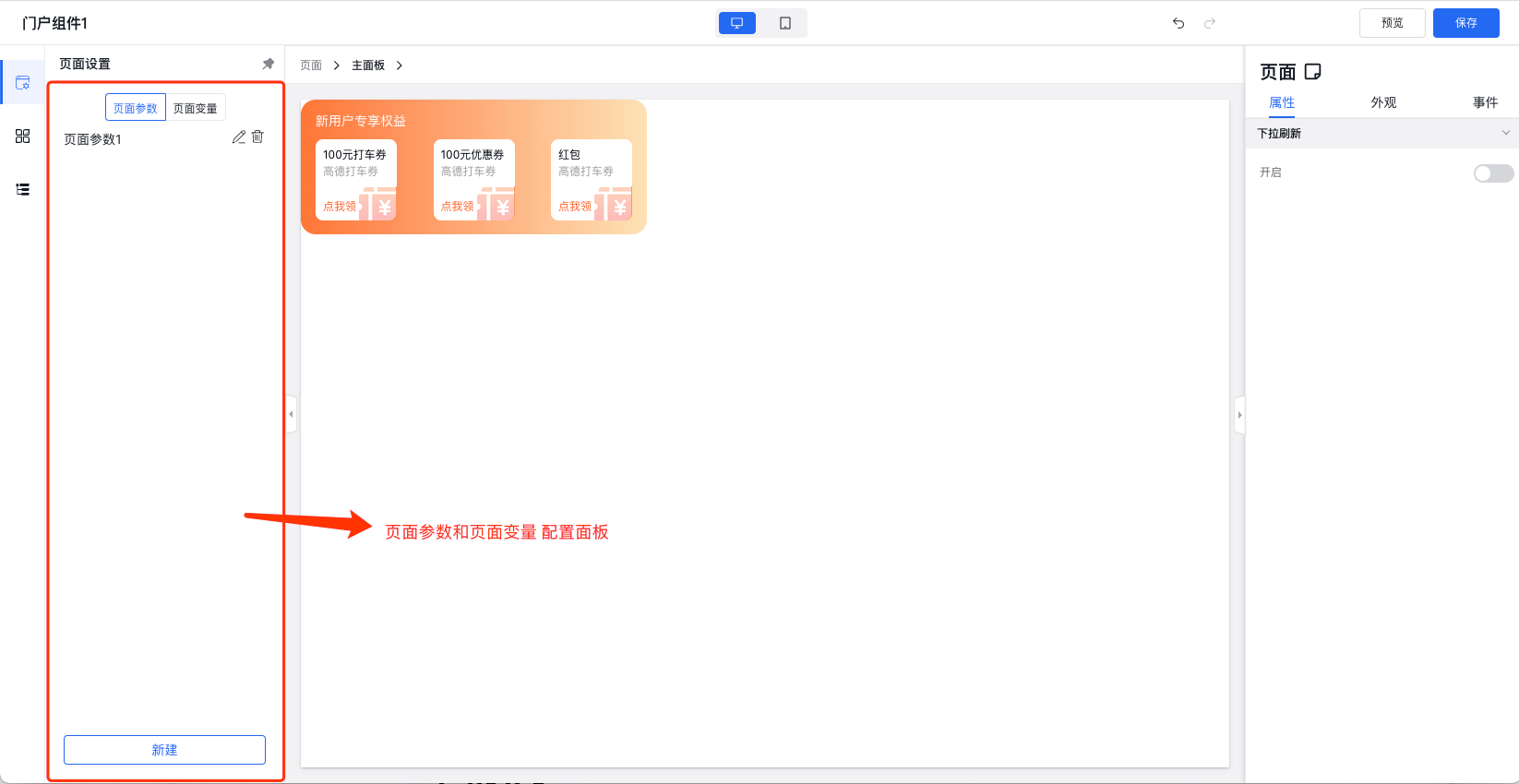
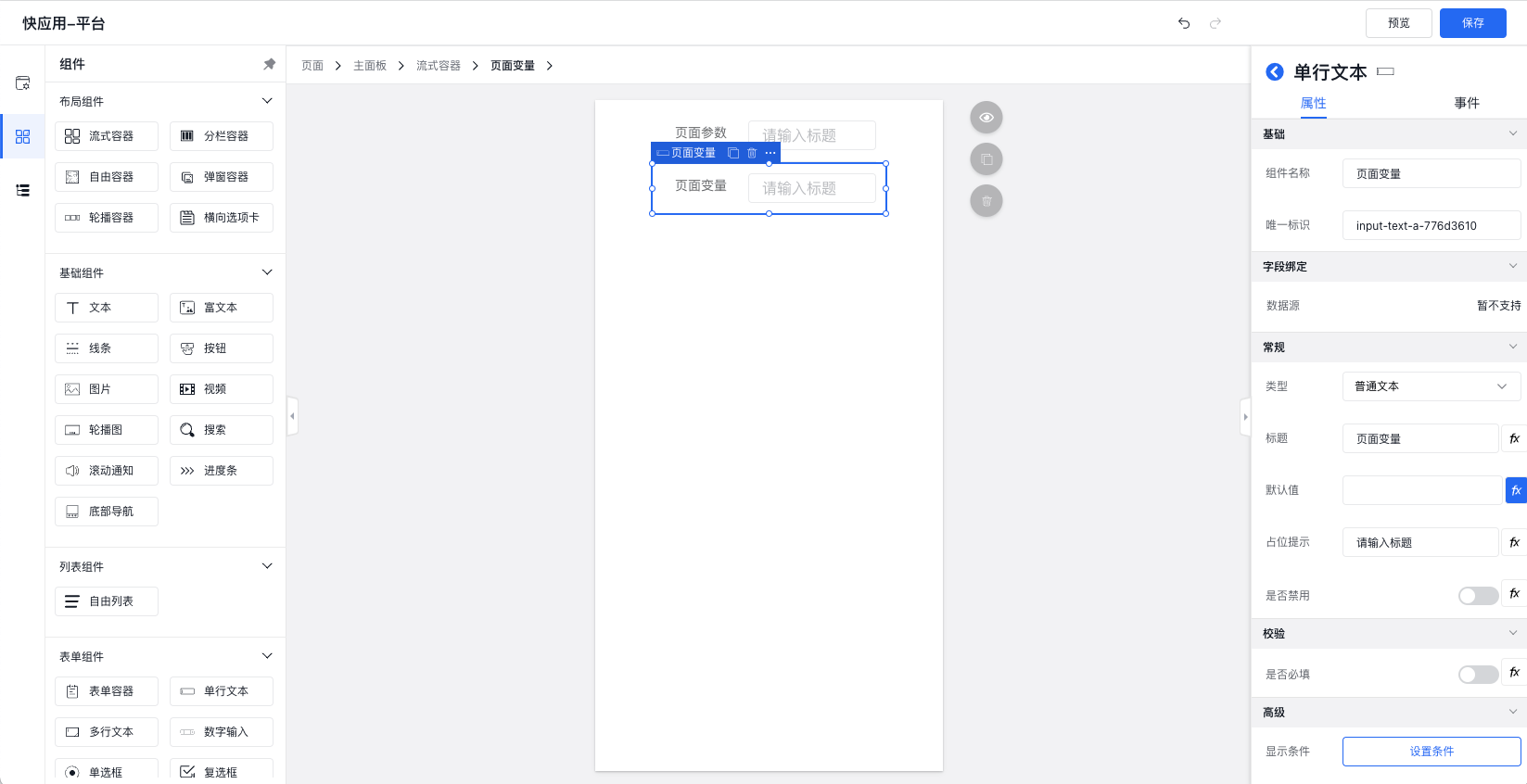
3、左侧页面配置面板
支持添加页面参数和页面变量,可在组件模板元素中使用:

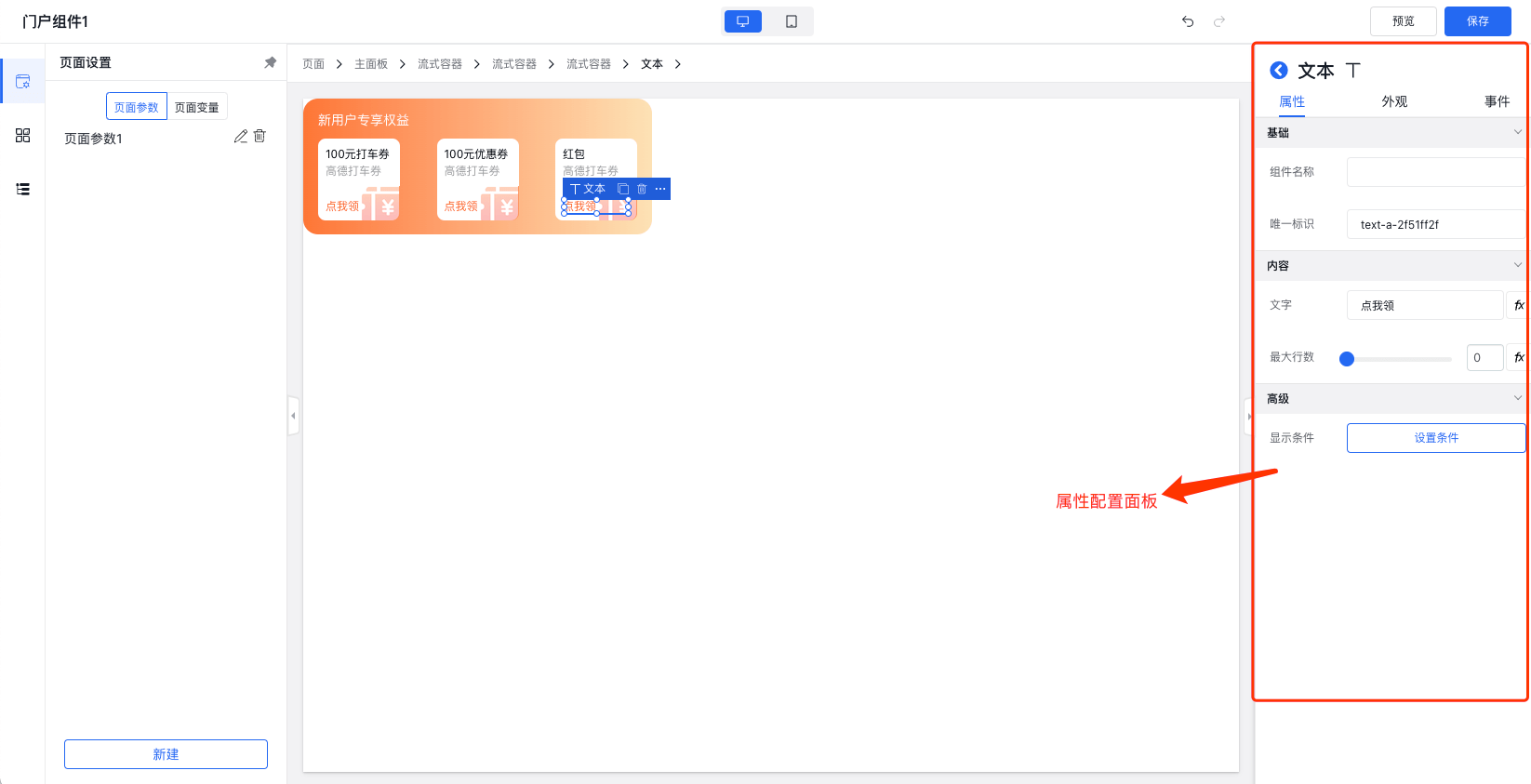
4、右侧页面属性配置面板
用于配置和展示当前选中元素的属性、外观、事件等配置类数据:

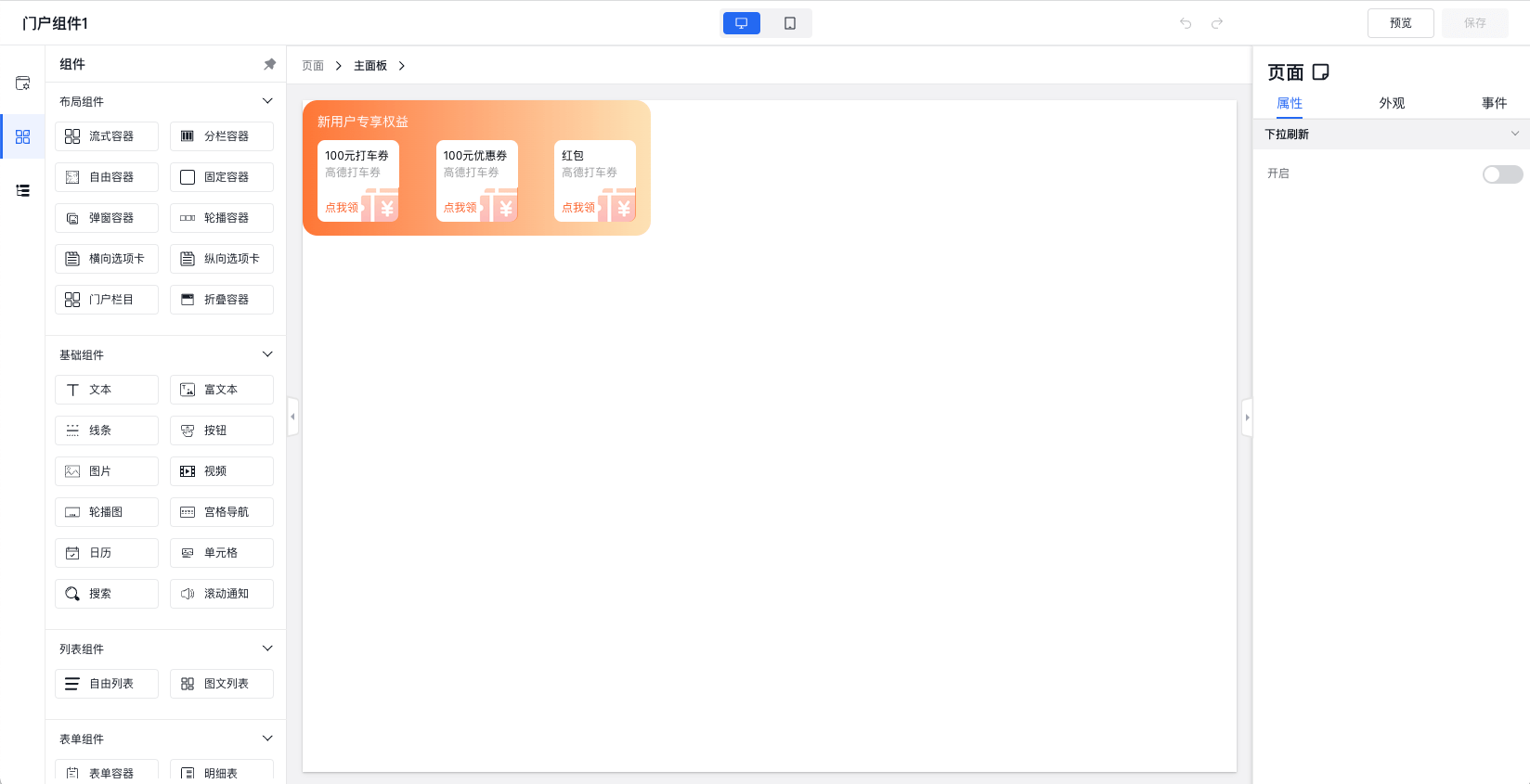
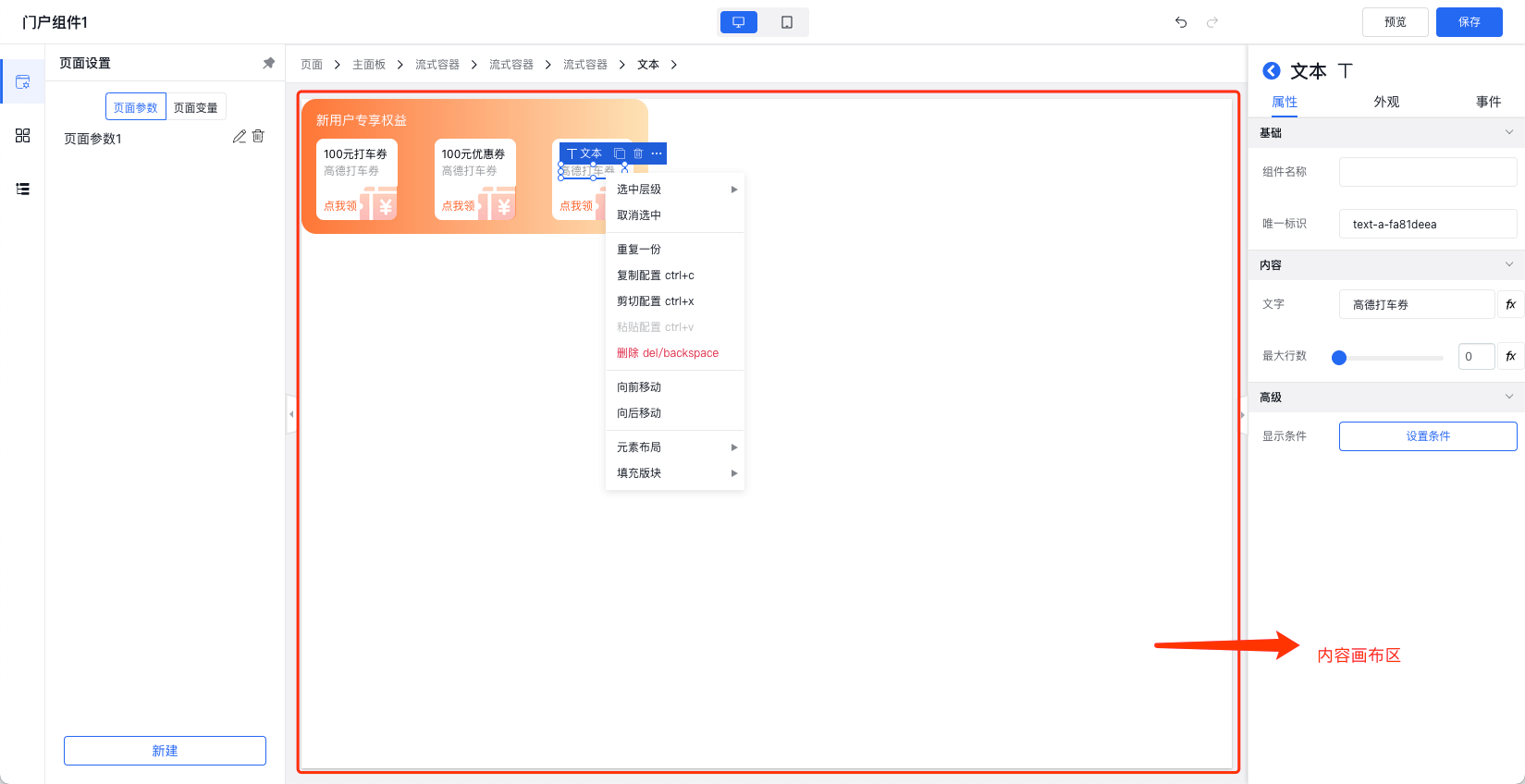
5、中间内容画布区
用于设计组件模板的内容,支持拖拽调整位置,所见即所得,支持右键查看某个元素的更多操作项:

【备注】其他操作和展示页面编辑器一致。
跨端组件模板在线设计
跨端组件模板 使用「移动应用编辑器」进行在线设计。

【备注】设计操作、交互体验和展示组件模板编辑器一致。
快应用组件模板在线设计
快应用组件模板 使用「快应用编辑器」进行在线设计。

【备注】设计操作、交互体验和展示组件模板编辑器一致。
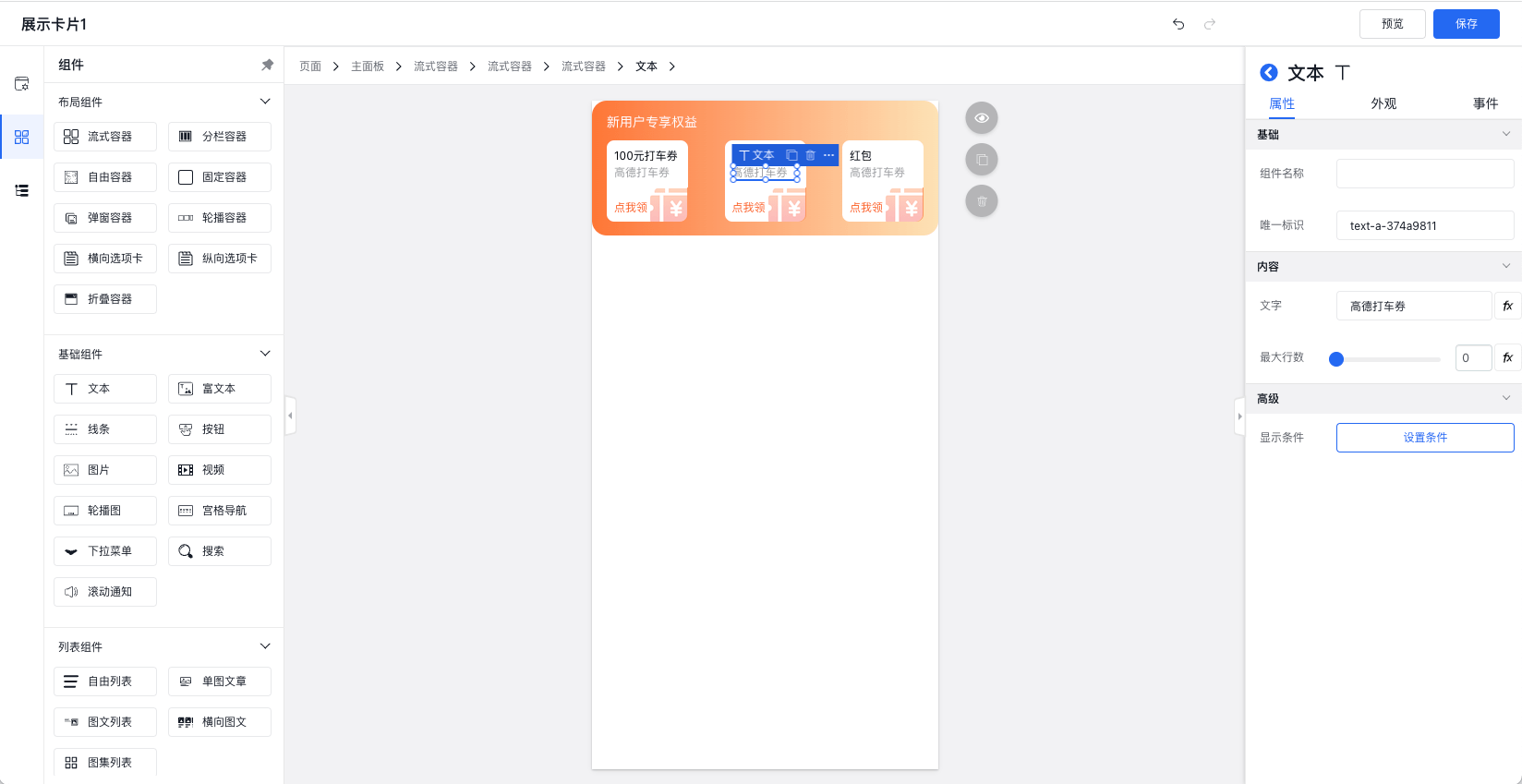
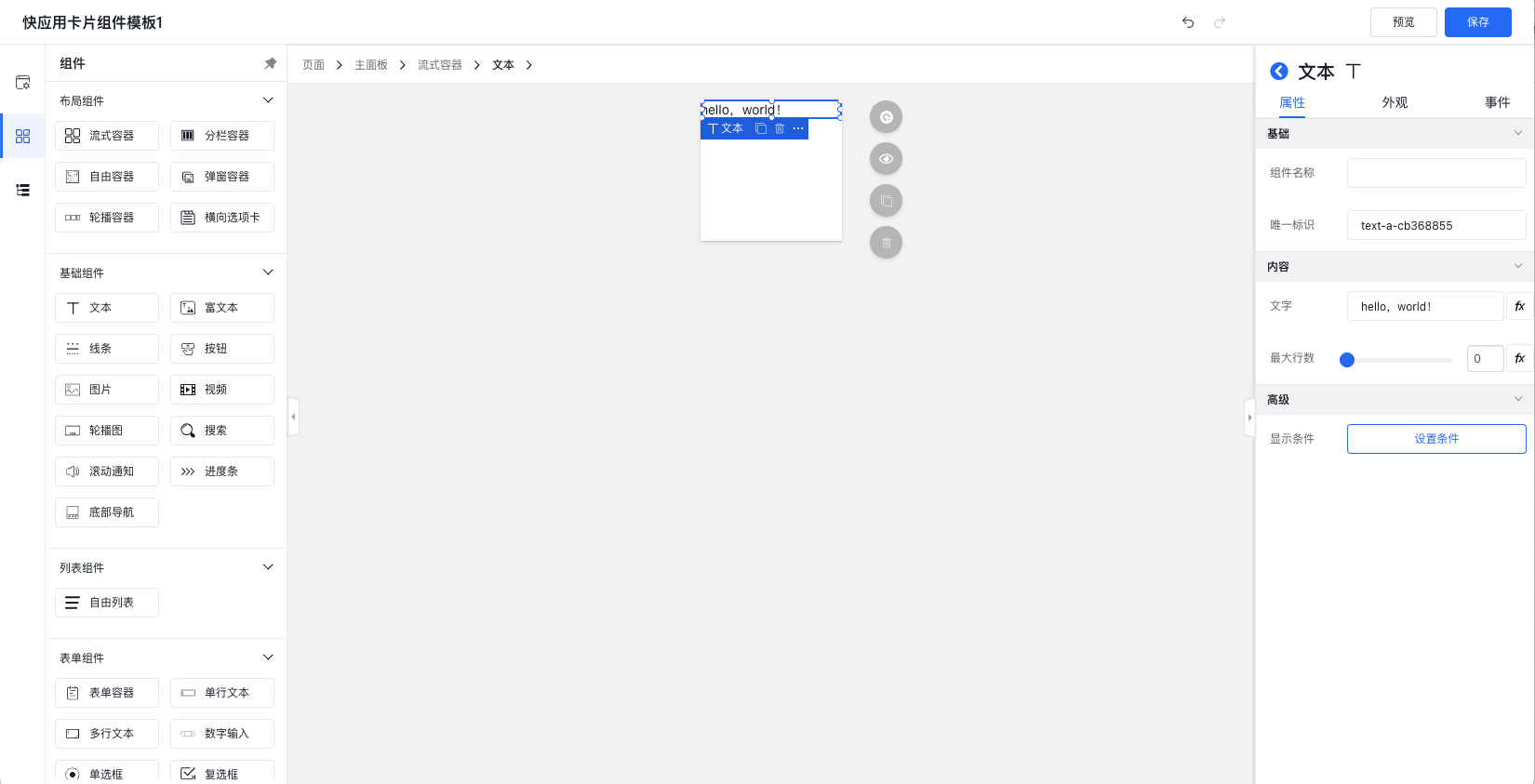
快应用卡片组件模板在线设计
快应用卡片组件模板 使用「快应用卡片编辑器」进行在线设计。

【备注】设计操作、交互体验和展示组件模板编辑器一致。