快应用事件动作
快应用支持通过事件动作来实现动态交互效果,事件动作包含可视化动作和代码自定义动作两大类。
可视化动作
可视化动作包含了常见的应用操作,可以通过可视化配置的方式快速实现交互效果。常见的可视化动作说明如下:
页面跳转
| 动作 | 说明 |
|---|---|
| 打开页面 | 跳转应用内页面,支持动态传参 |
| 跳转链接 | 打开第三方 H5 页面,webview 方式展示 |
| 刷新页面 | 刷新当前页面数据 |
| 回退页面 | 返回上一页,一般在内页使用 |
弹框消息
| 动作 | 说明 |
|---|---|
| 打开弹框 | 打开当前页面指定弹框 |
| 关闭弹框 | 关闭当前页面指定弹框 |
| 消息提醒 | 关闭当前页面指定弹框 |
服务
| 动作 | 说明 |
|---|---|
| 发送请求 | 请求 API 中心配置的第三方 API,支持动态传参与返回结果处理 |
| 下载文件 | 通过接口下载文件 |
组件
| 动作 | 说明 |
|---|---|
| 组件可见性 | 显示或者隐藏一个或多个组件 |
| 组件属性 | 修改选择组件的可变更属性,例如修改文字颜色和按钮文字 |
| 刷新组件 | 强制触发指定组件的重新渲染 |
数据
页面的显示条件、动作的操作条件均可以根据动态数据执行,因此数据是应用显示状态的核心。数据源默认是页面级别,任意组件均可以读取或者修改数据。
| 动作 | 说明 |
|---|---|
| 提交数据 | 更新或新增数据,一般用于模型实体数据源,如果是 API 则会直接请求 API |
| 刷新数据 | 重新获取数据,已有的数据会被清空重新获取 |
| 数据源赋值 | 对数据源进行初始化赋值,例如数据编辑时请求接口后对数据源初始化 |
| 设置字段 | 设置数据源指定字段的值 |
| 校验表单 | 手动触发表单校验 |
| 删除数据 | 删除数据,提供删除 ID,一般用于内置数据源实体数据删除 |
| 清空数据源 | 清空页面数据源数据 |
| 设置页面变量 | 设置当前页面变量或者应用全局变量的值 |
小程序&APP
这些动作主要是小程序及 APP 里使用,快应用 APP 里也支持。
| 动作 | 说明 |
|---|---|
| 拨打电话 | 触发手机电话拨打操作 |
| 刷新目标页面 | 标记某个页面激活后自动刷新 |
| 发起支付 | 唤起微信、支付宝等支付 |
| 退出登录 | 将清空登录 token 及用户登录信息 |
| 保存图片 | 保存图片到本机相册 |
| 发起分享 | 唤起小程序或 APP 内置的分享 |
| 地理定位 | 获取地理位置,使用 gcj02 国测局坐标系 |
| 打开位置 | 打开本地地图指定位置 |
| 选择图片 | 选择相册中的一张或者多张图片 |
| 选择视频 | 拍摄视频或从手机相册中选视频,返回视频的临时文件路径 |
快应用专属动作
快应用专属动作只能在快应用 APP 里面使用
| 动作 | 说明 |
|---|---|
| APP 通知 | 触发手机消息通知 |
| 语音合成 | 语音播报,实时播报播报的文本内容 |
其他动作
| 动作 | 说明 |
|---|---|
| 延时动作 | 延迟执行,可以实现等待效果 |
| 操作确认 | 询问用户是否继续操作,只有确认才会执行后续动作 |
| 复制内容 | 复制内容到剪贴板 |
自定义代码动作
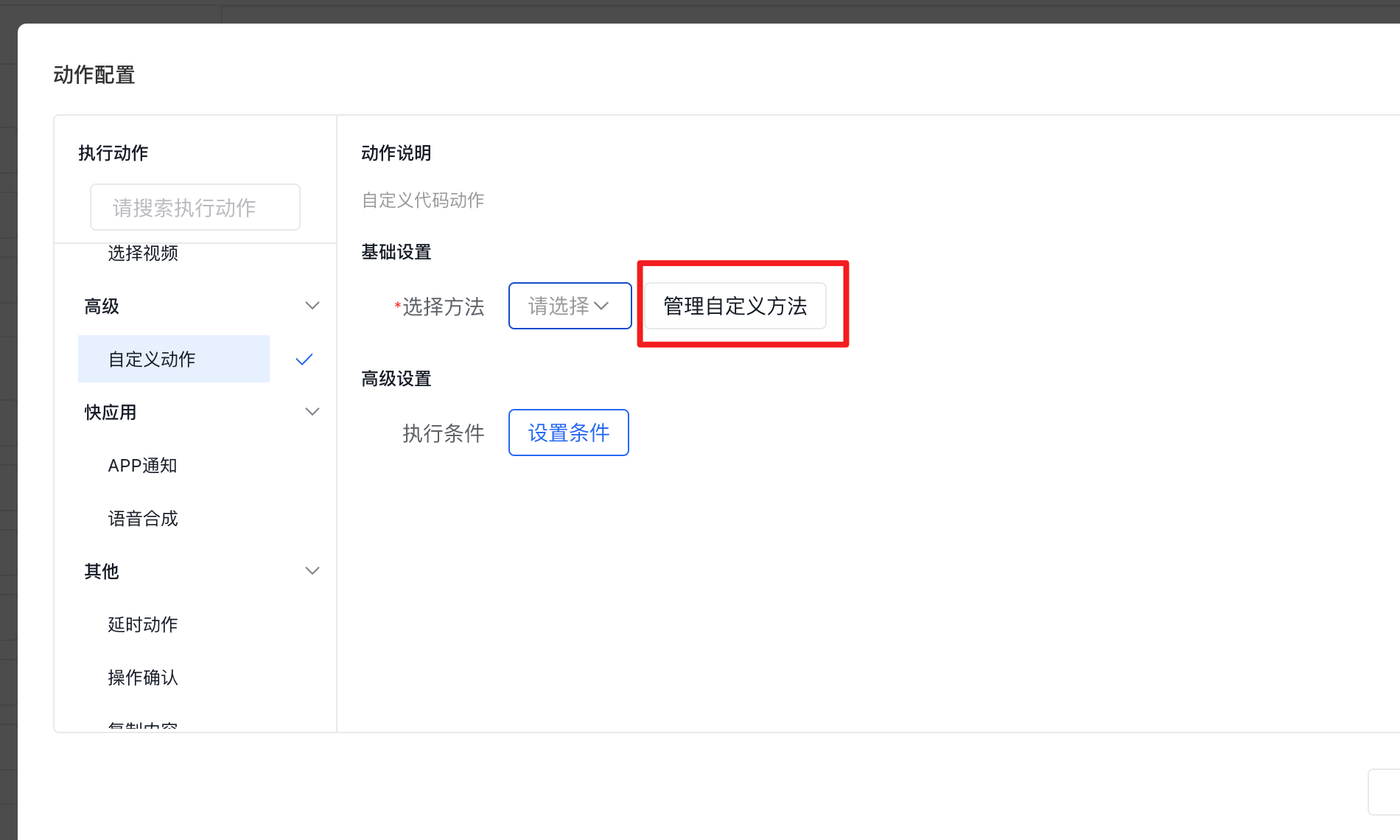
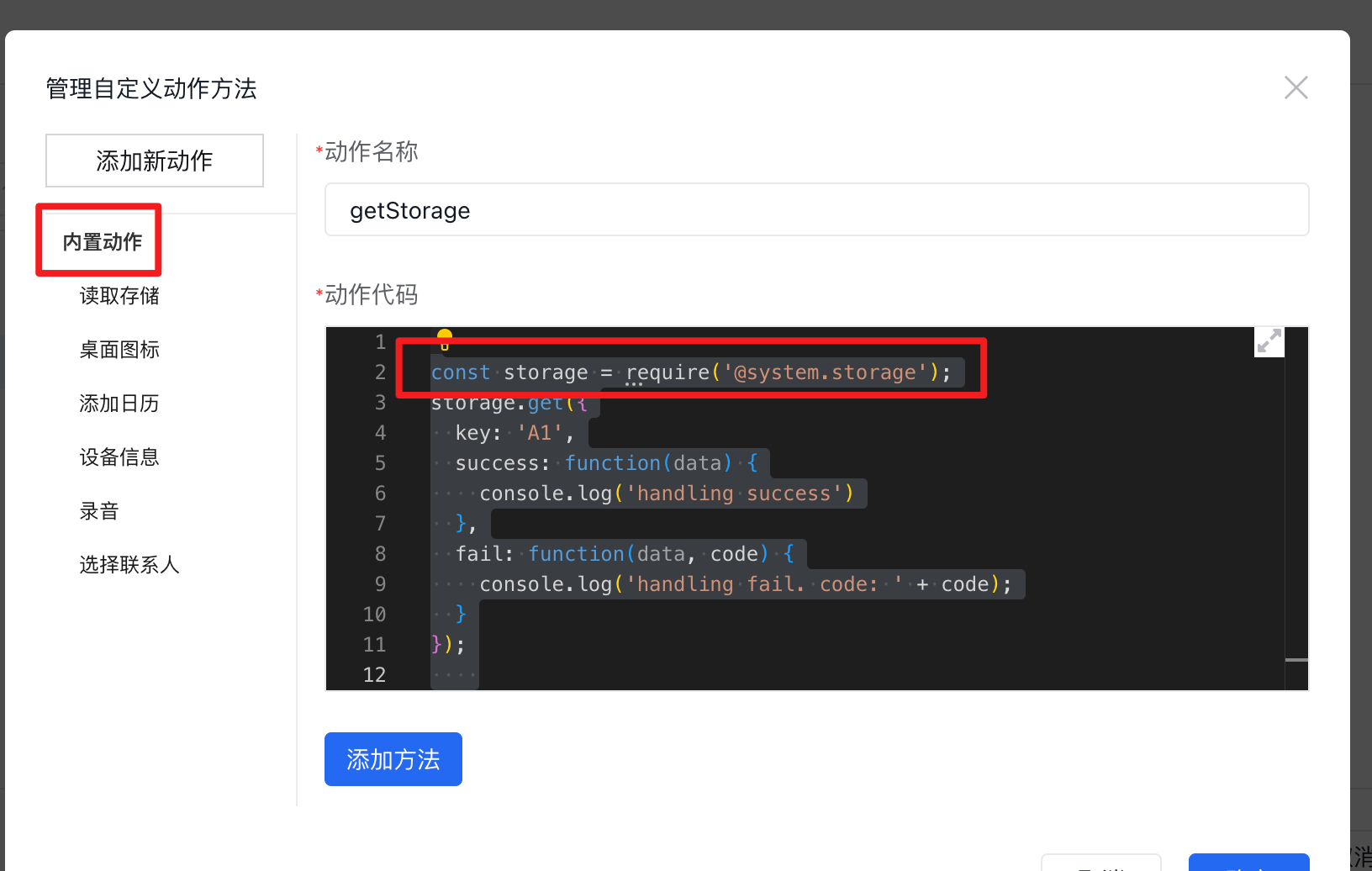
如果可视化动作不能满足,可以通过自定义代码动作来实现复杂的操作。代码动作在动作面板 -> 高级 -> 自定义动作里。动作是页面级别复用的,编写的自定义动作可以在当前页面任意组件里使用。动作面板包含了快应用的基础示例动作,可以参考快应用官方文档编写更复杂的动作交互。


需要注意的是如果需要使用系统内置模块,需要使用 require 方式引入,例如:
const storage = require('@system.storage')
不支持在动作内使用 import 方式引入。
动作执行顺序及条件
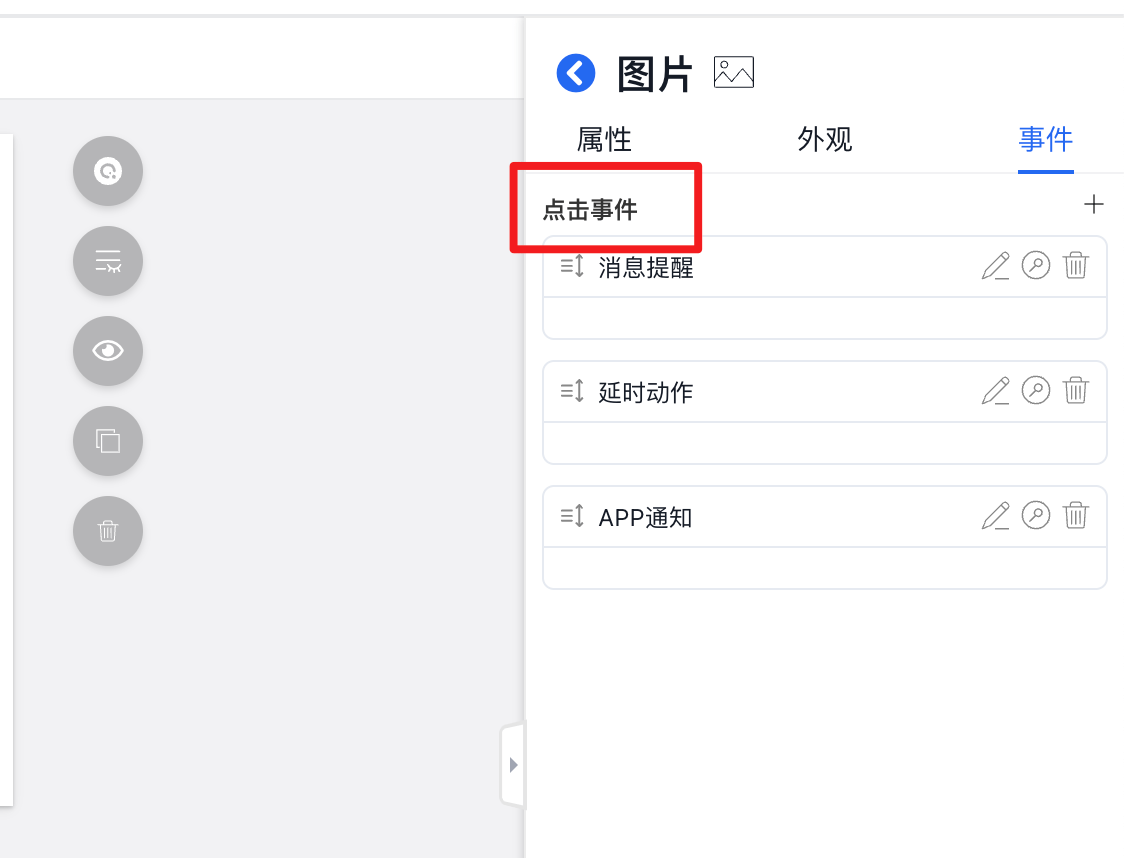
如果一个事件里添加了多个动作,默认是串行执行,异步动作会等待动作真正结束后再继续执行,例如异步请求会等待接口返回后才执行下一个动作。如果动作中途报错,后续动作将终止执行。

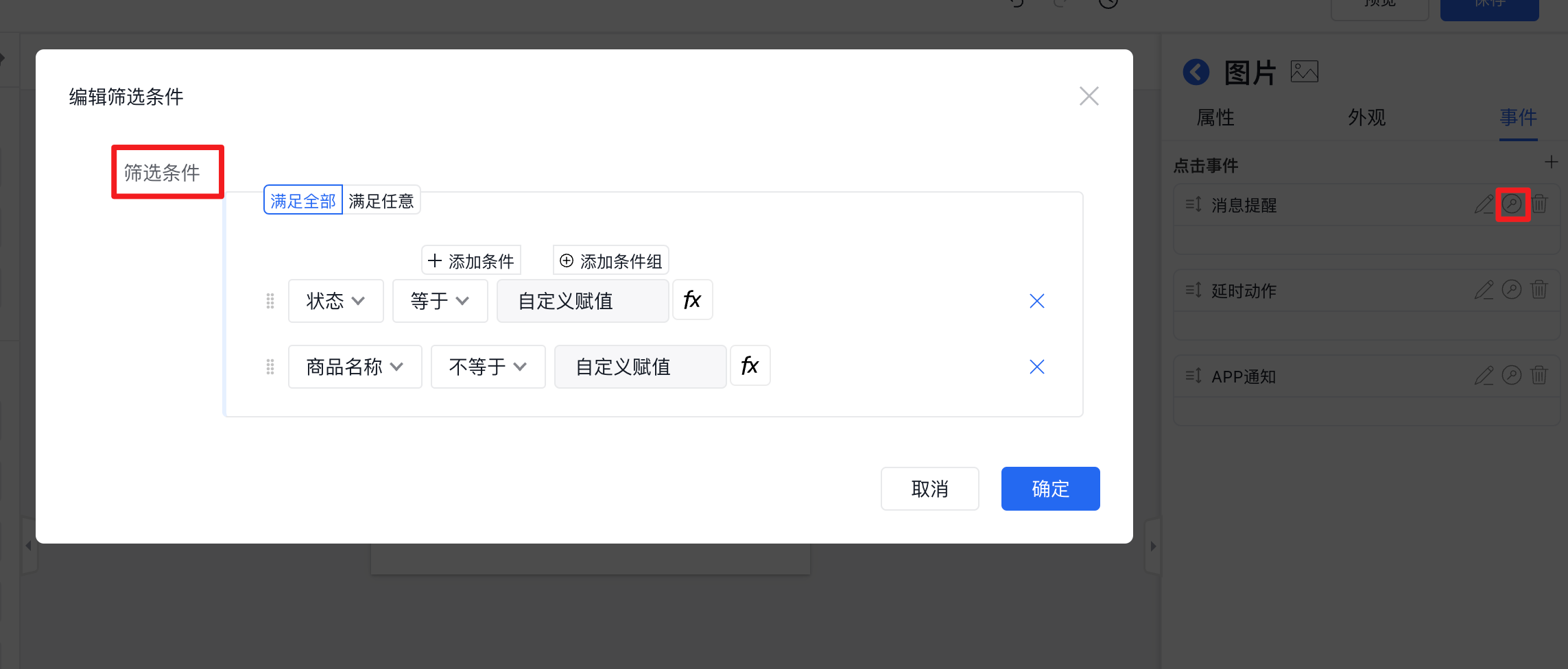
动作编辑面板和动作面板均可以设置动作执行条件,只有满足条件或者未设置条件的动作才会串行执行。条件支持复杂的条件组设置,筛选条件可以读取当前页面的动态数据或者临时变量。

自定义动作 API
自定义动作可以借助平台内置 API 来实现现有可视化动作的效果,目前快应用状态管理使用类似 vuex 语法,自定义动作里 this 即相当于当前页面 page 状态对象,可以调用现有的状态管理方法,常用 API 整理如下。
triggerAction 触发动作
触发执行平台里的支持的动作,例如跳转页面、修改变量等。常用动作说明如下
跳转 URL
// 打开百度首页
this.triggerAction({
action: 'URL',
url: 'https://www.baidu.com' // 支持deeplink
})
跳转页面
// 跳转应用内页面,path或page至少填写一个
this.triggerAction({
action: 'REDIRECT-PAGE',
path: '页面路径,可选',
page: '页面ID, 可选'
})
返回上一页
this.triggerAction({
action: 'BACK'
})
刷新页面数据
this.triggerAction({
action: 'RELOAD'
})
打开弹框
this.triggerAction({
action: 'OPEN-MODAL',
nodeId: '组件ID'
})
关闭弹框
this.triggerAction({
action: 'CLOSE-MODAL',
nodeId: '组件ID'
})
数据源初始化数据
this.triggerAction({
action: 'DATA-INIT',
dsId: '数据源ID',
value: {}, // 初始化数据,一般是对象
dataType: 'output' // input输入参数, output输出参数
})
数据源字段赋值
this.triggerAction({
action: 'DATA-ASSIGN',
dsId: '数据源ID',
inputFields: [ // 输入参数赋值,可选
{
key: 'title', // 字段标识,
value: '值'
}
],
ouputFields: [ // 输出参数赋值,可选
{
key: 'title', // 字段标识,
value: '值'
}
],
})
执行自定义动作
this.triggerAction({
action: 'CODE',
id: '自定义动作ID'
})
消息提示
this.triggerAction({
action: 'TOAST',
message: '内容',
type: 'info', // 提示类型
duration: 2000, // 持续时间,毫秒
})
callAPI 请求接口
this.callAPI({
api: 'API 标识'
})
页面变量 & 参数
- 读取变量: this.getVariableValue('变量 ID')
- 设置变量: this.setVariableValue('变量 ID', '变量值')
- 读取参数: this.getParamValue('参数 ID')
- 读取数据源: this.getDataSource('数据源 ID')
- 读取数据源字段: this.getDynamicFieldValue('数据源 ID', '字段 key', '索引位置', '数据类型')