快应用卡片开发
快速开发
步骤 1: 创建快应用卡片
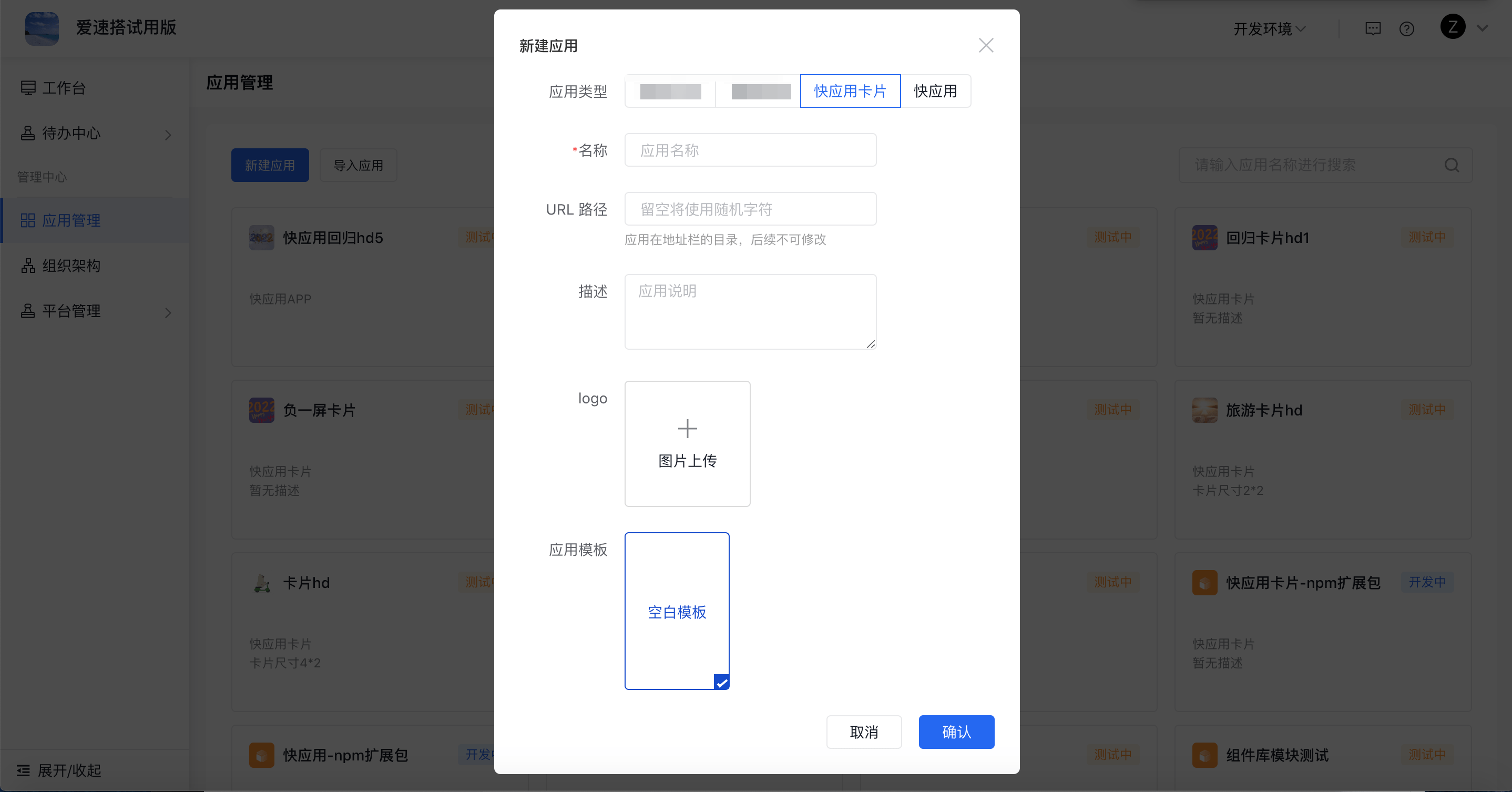
进入低代码平台 > 应用管理 > 新建应用,选择快应用卡片,填写基础信息
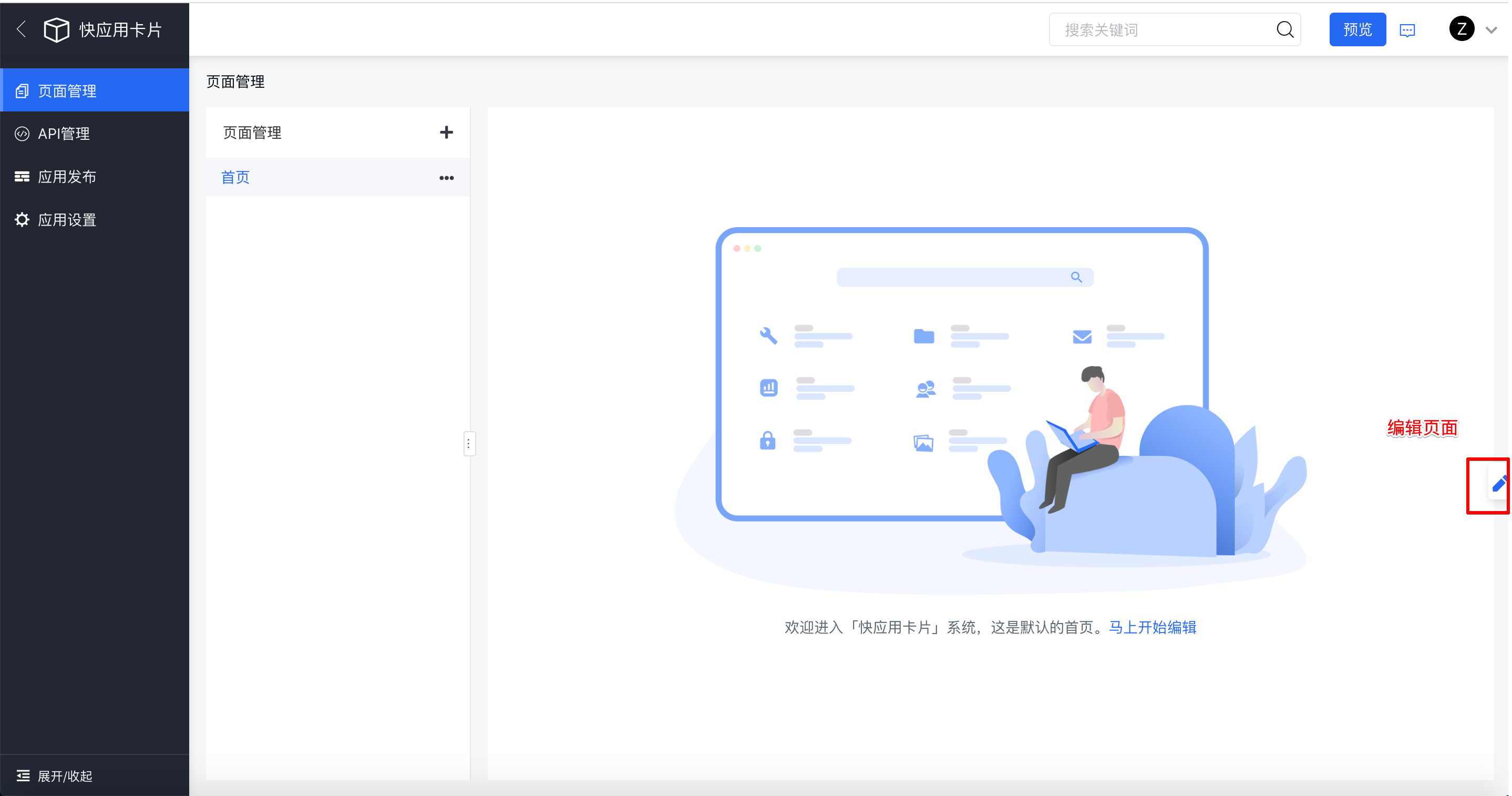
 进入到「快应用卡片」编辑界面,页面管理可编辑卡片,API 管理可配置卡片对接数据源,应用发布可发布快应用卡片,应用设置可配置应用相关配置。
进入到「快应用卡片」编辑界面,页面管理可编辑卡片,API 管理可配置卡片对接数据源,应用发布可发布快应用卡片,应用设置可配置应用相关配置。

步骤 2:引用数据源
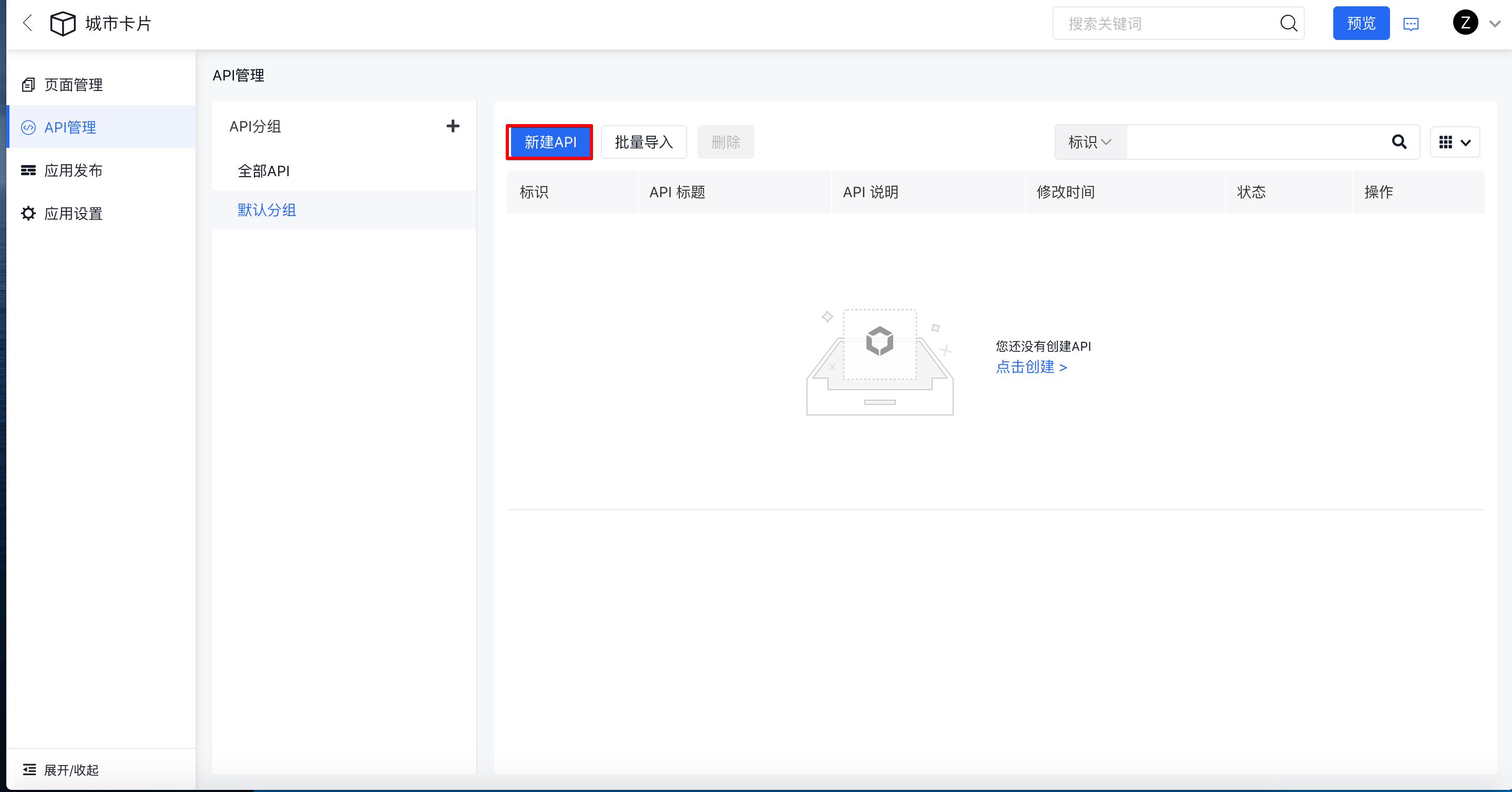
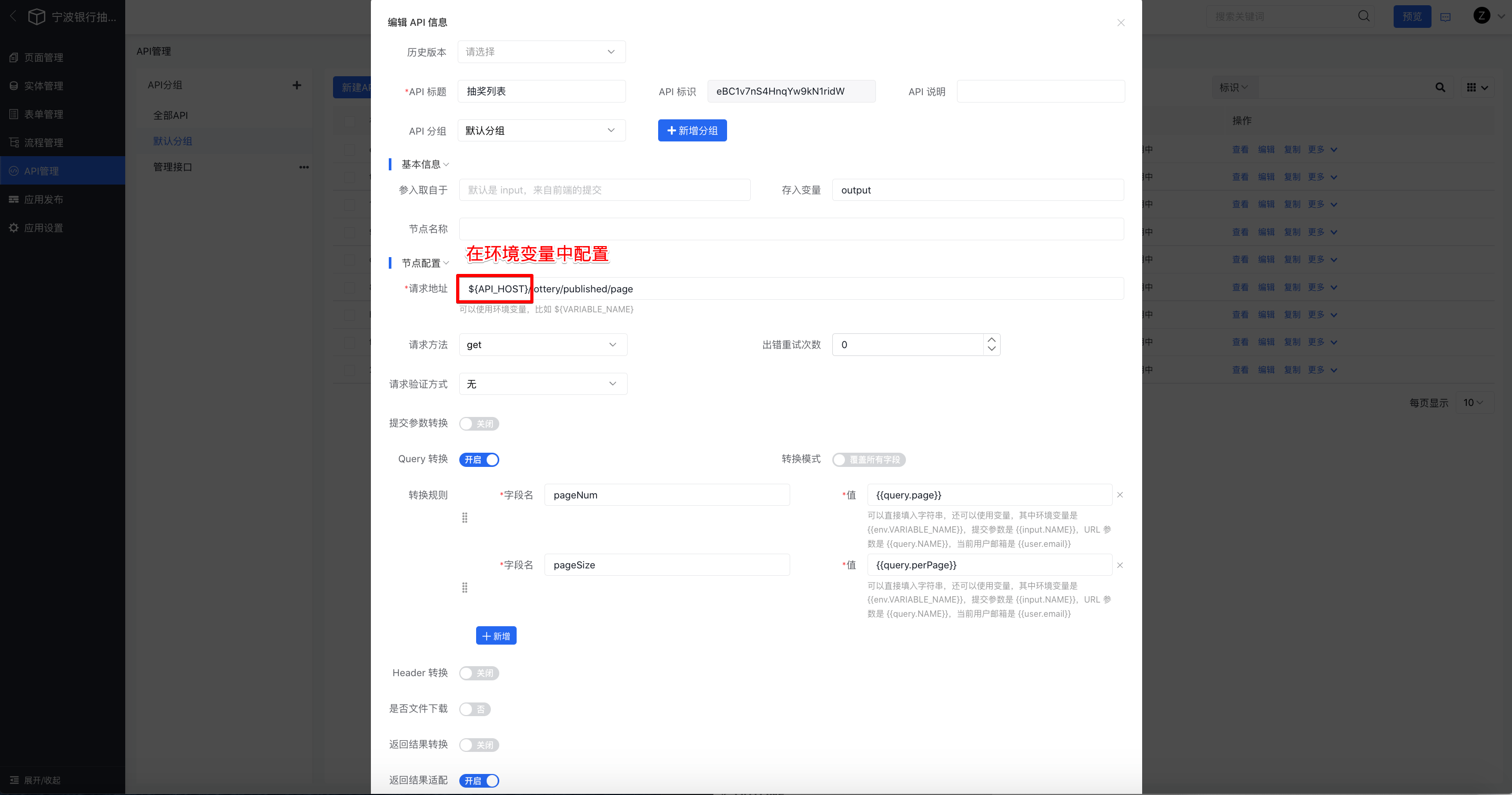
API 管理支持调用第三方服务接口,可通过简单配置 HTTP 请求地址,方法,参数等创建新 API。
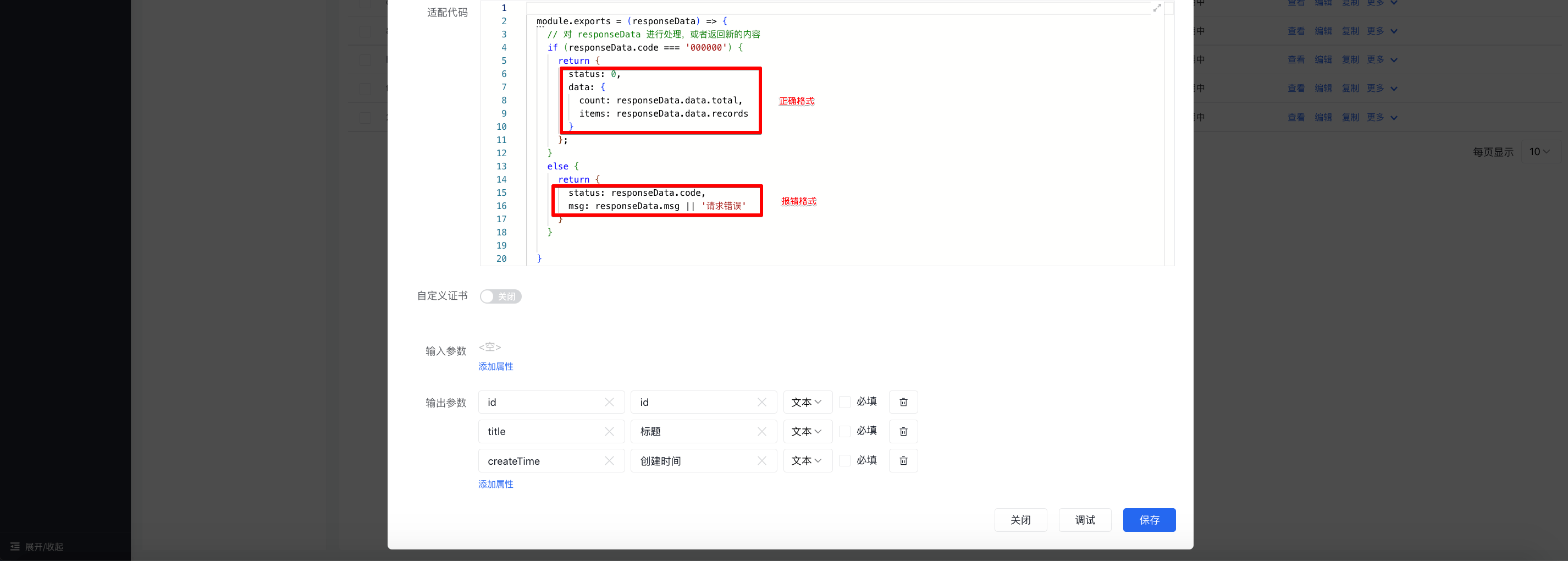
 配置 API 信息,配置「存入变量」方便其他 API 使用该 API 返回的数据;配置「query 转换」可以自定义请求参数的 key/value;配置「返回结果适配」,可以将返回数据格式处理成 amis 接受的数据格式,方便前端调用;配置「输出参数」是对请求返回值的声明,方便更清晰的调用。
配置 API 信息,配置「存入变量」方便其他 API 使用该 API 返回的数据;配置「query 转换」可以自定义请求参数的 key/value;配置「返回结果适配」,可以将返回数据格式处理成 amis 接受的数据格式,方便前端调用;配置「输出参数」是对请求返回值的声明,方便更清晰的调用。

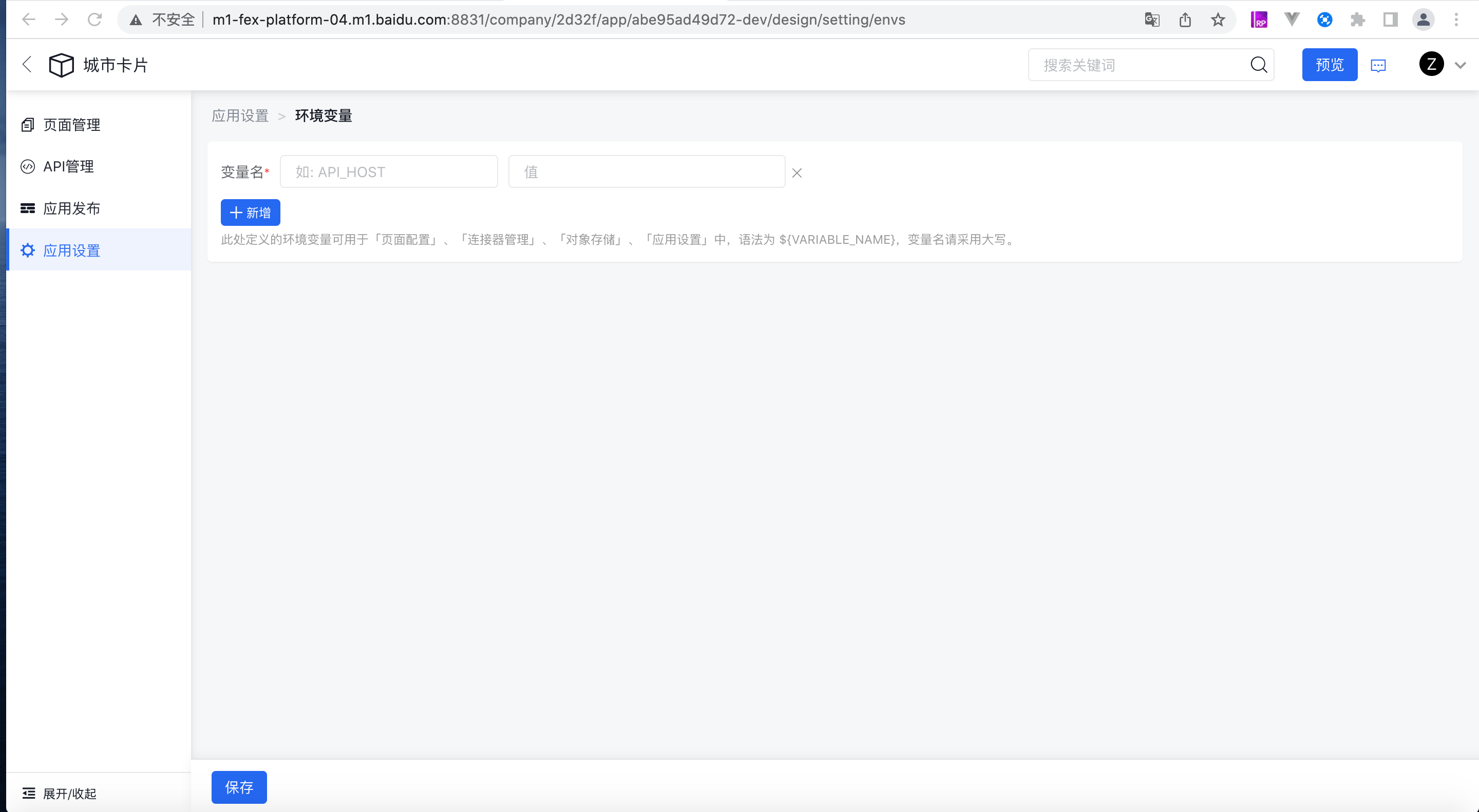
 请求地址中 host 可在应用设置->环境变量中配置,应用内共用。
请求地址中 host 可在应用设置->环境变量中配置,应用内共用。
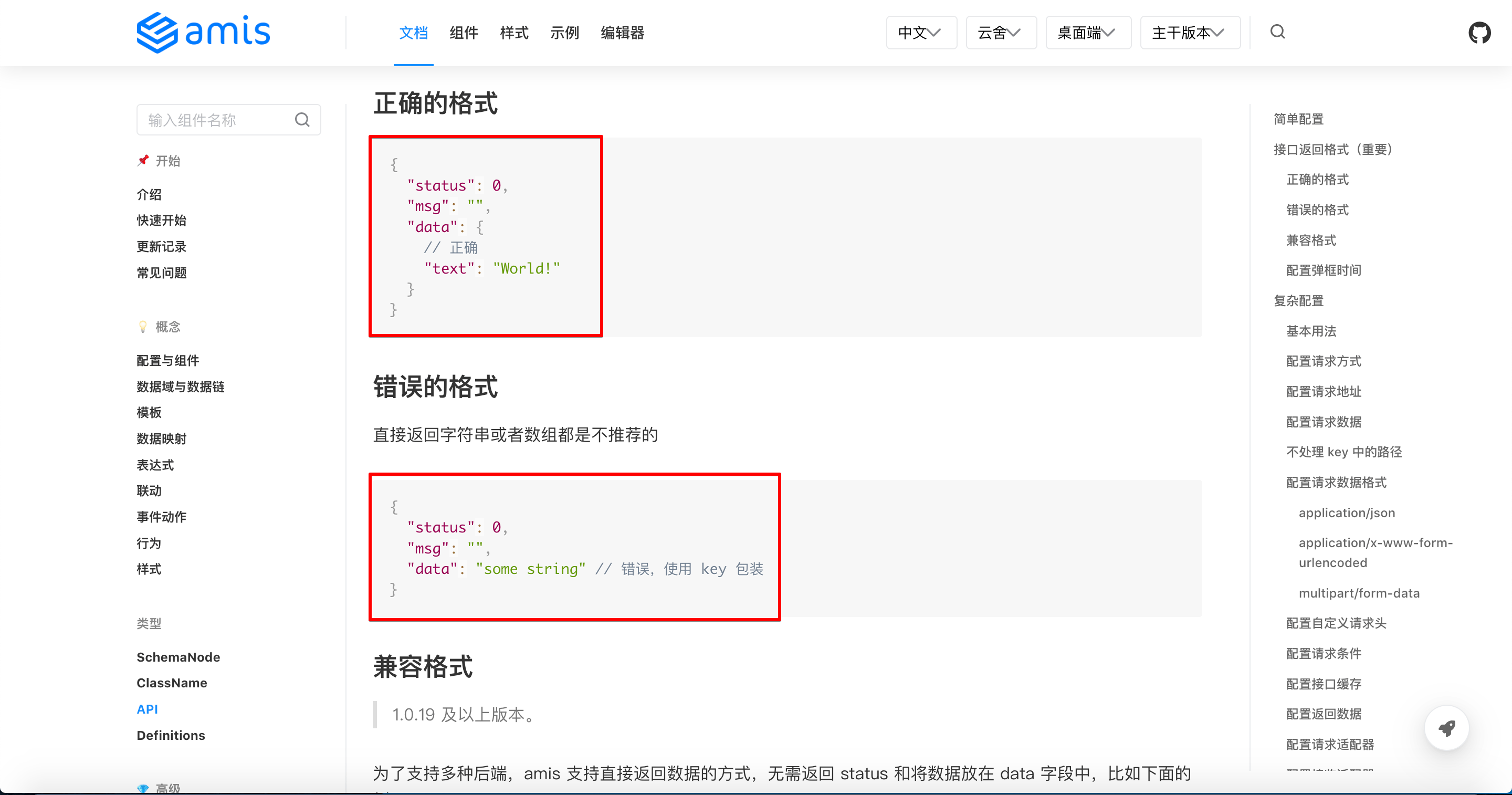
 API 返回的数据格式要处理成 amis 可接受的数据格式,参考文档:https://baidu.github.io/amis/zh-CN/docs/types/api
API 返回的数据格式要处理成 amis 可接受的数据格式,参考文档:https://baidu.github.io/amis/zh-CN/docs/types/api

步骤 3:页面样式逻辑设计,绑定数据源
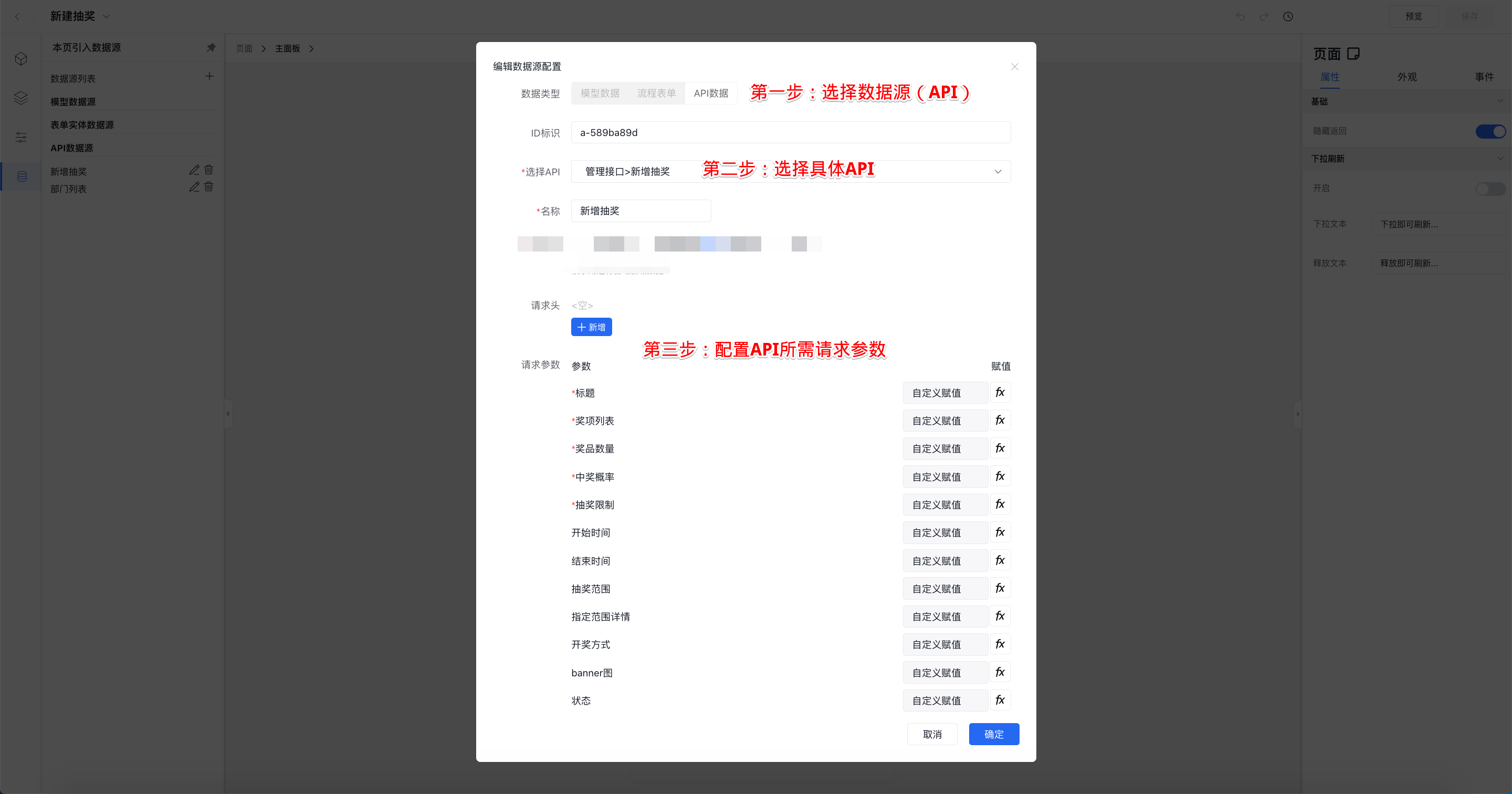
在此处引入页面所需数据源,一个页面可以引入多个数据源。
数据类型选择 API 时,选择具体 API(来自 API 管理),配置对应的请求参数。
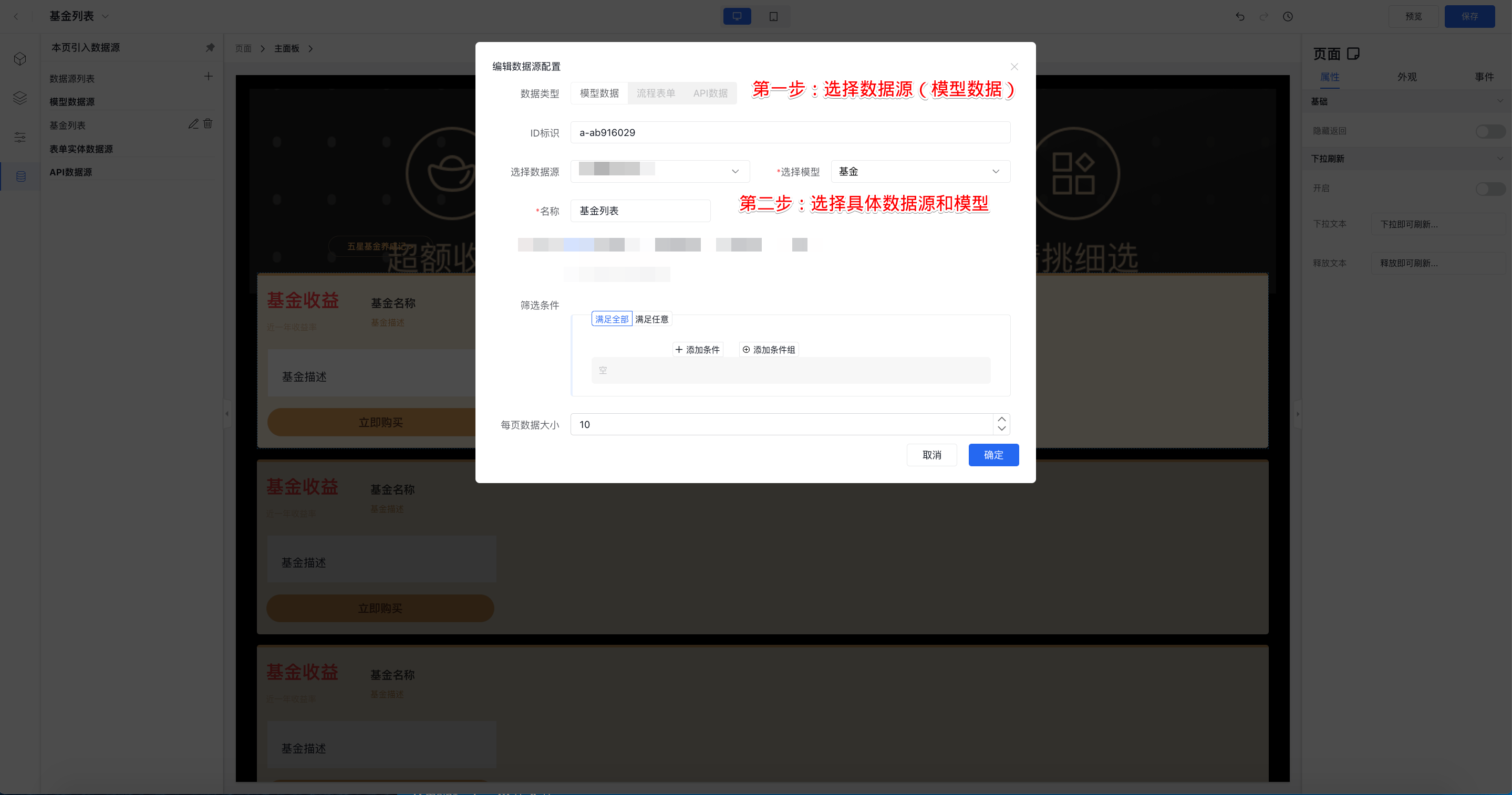
 数据类型选择模型数据时,选择具体的数据源和模型,选择对应的用途,配置对应的参数。
数据类型选择模型数据时,选择具体的数据源和模型,选择对应的用途,配置对应的参数。

最佳实践
夜间模式适配
从 Android 10 开始,系统加入了夜间模式(也有被称为深色模式、暗色模式)的原生支持。快应用也同步引入了此特性,方便开发者更好地适配夜间模式。快应用夜间模式可以通过主题色及自定义 css 来实现适配。
颜色适配
颜色选择器里面的主题色将自动更加夜间模式进行适配,例如字体颜色、背景颜色等(部分颜色只适用于字体),手机切换夜间模式时颜色将自动切换到对应的夜间色,具体可参考手机厂商快应用相关说明文档。
自定义 css 样式
夜间模式也可以借助快应用官方提供的 css media 方式实现,例如选择容器,在自定义样式代码里编辑自定义 css 实现夜间模式下修改背景图:
@media (prefers-color-scheme: dark) {
:root {
background-image: url(xxx.png);
}
}
注意:自定义样式代码时使用:root 表示当前组件,最终产出时将自动替换成唯一的 css class。
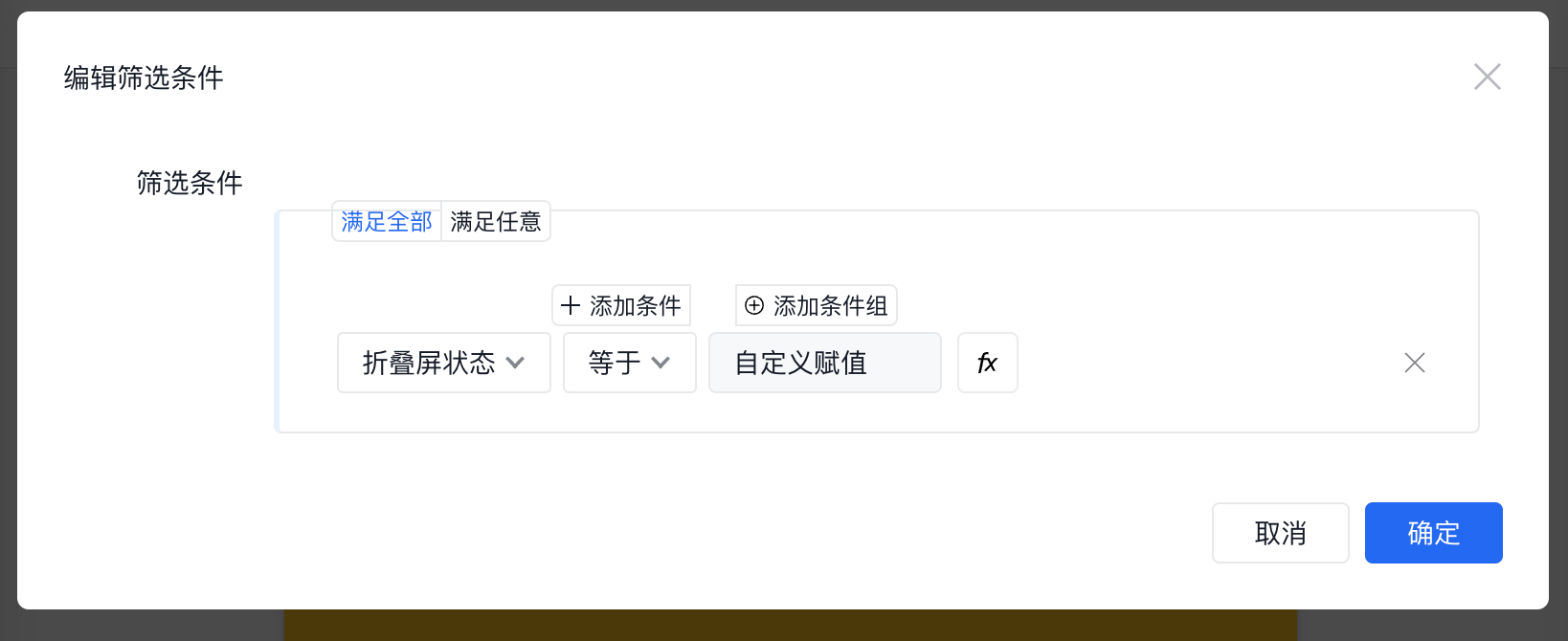
折叠屏适配
折叠屏有多种适配效果,如果只是横向拉伸可以借助流式容器 flex 布局实现,如果要实现折叠屏展开时展现更多的内容可以使用编辑器提供的显示隐藏条件来搭配实现。编辑器支持在编辑区切换折叠屏分辨率模式,组件在显示条件里选择是折叠屏展开还是关闭即可。