循环渲染与自由列表
文文档为您介绍动态列表的渲染,包括循环列表与自由列表两种方式。
动态列表渲染的数据依赖页面数据源,一般通过API或者模型实体来获取动态数据,注意API要返回通用列表接口格式并且配置单个列表项字段作为输出参数。
循环渲染
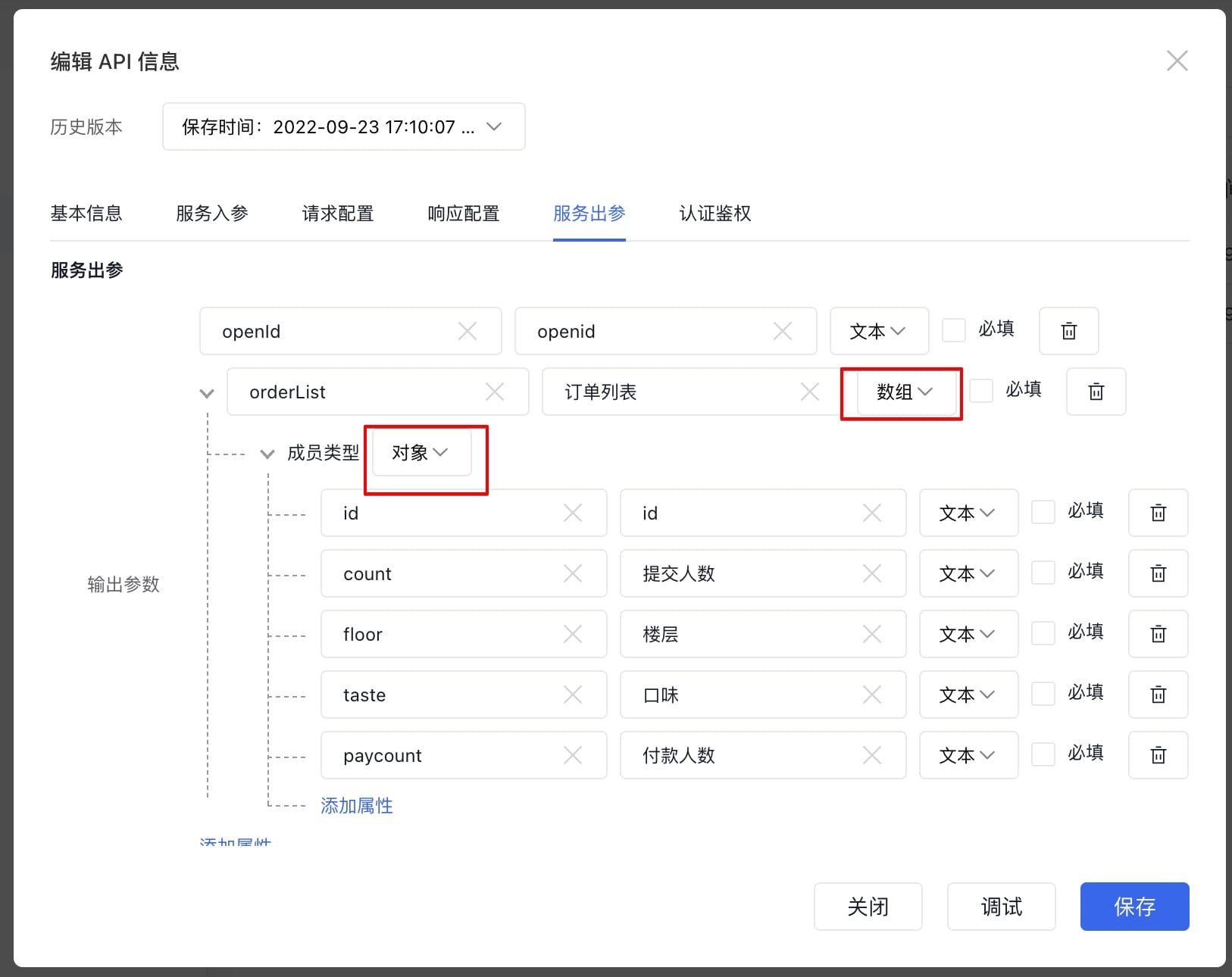
循环列表可以实现数组类型的列表数据的多次渲染,实现无翻页的基础动态列表效果。流式容器和自由容器支持绑定循环数据,循环数据必须是数组类型的数据。API中心服务出参里需要描述对应的数组字段及数组项对象信息:

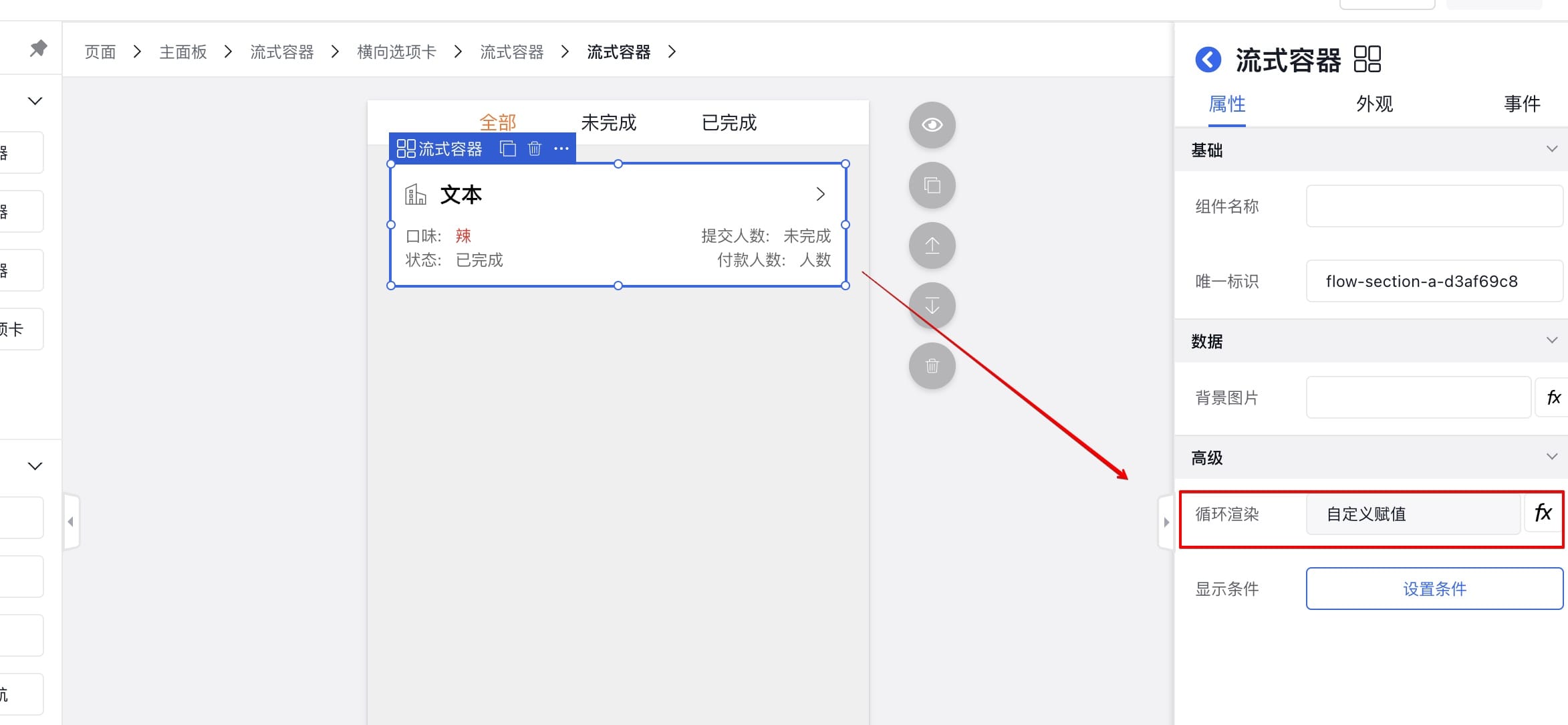
选中需要循环渲染的容器,配置循环渲染数据(数组列表字段)。

容器内的组件则绑定动态数据-循环数据-选择循环字段

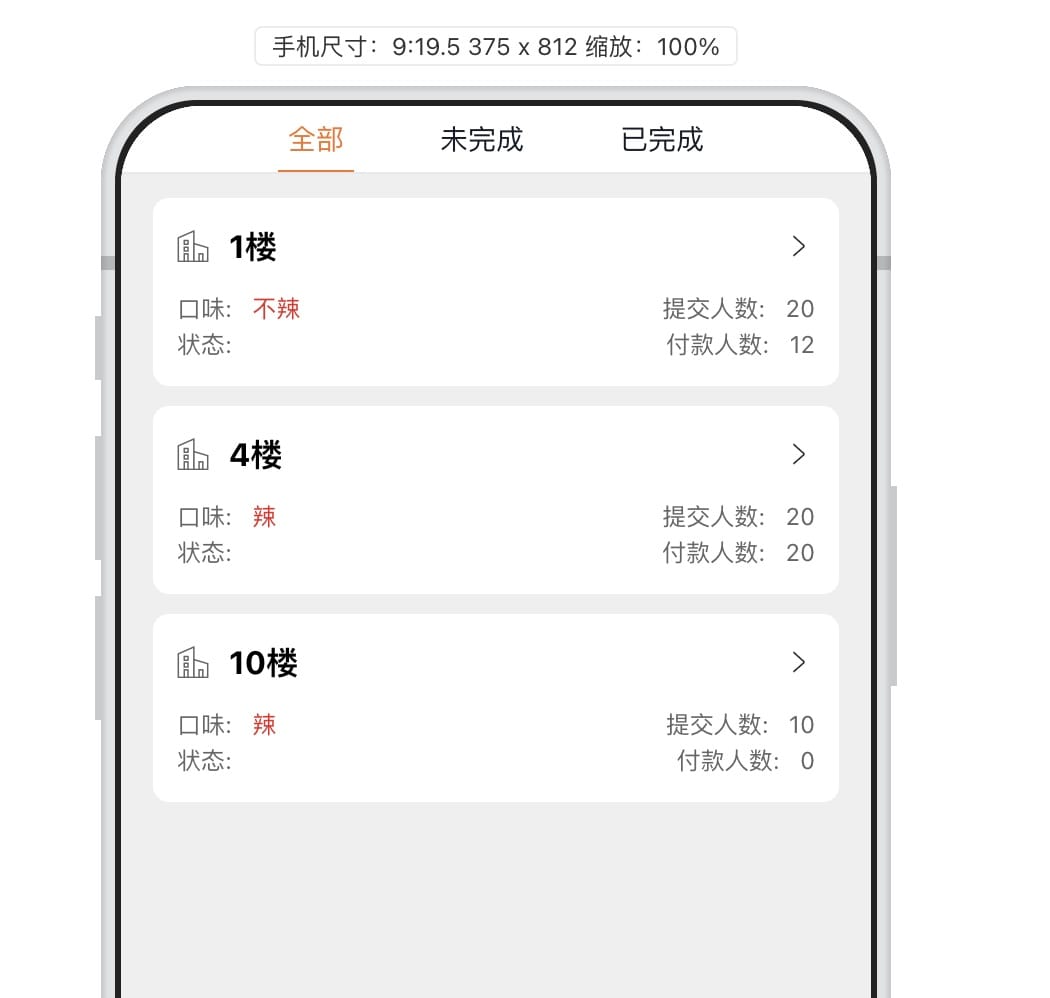
预览即可看到循环渲染效果

自由列表
自由列表可以生成更复杂的动态列表,支持翻页和横向及纵向滚动模式,同时支持对列表项使用循环渲染再次渲染。自由列表绑定的数据源返回数据格式必须使用通用的列表返回格式,如果格式不符合要求可以通过返回适配器进行格式化处理。具体参考数据源管理章节
{
"status": 0,
"msg": "",
"data": {
"items": [
{
// 每一行的数据
"id": 1,
"xxx": "xxxx"
}
],
"total": 200 // 注意!!!这里不是当前请求返回的 items 的长度,而是数据库中一共有多少条数据,用于生成分页组件
}
}
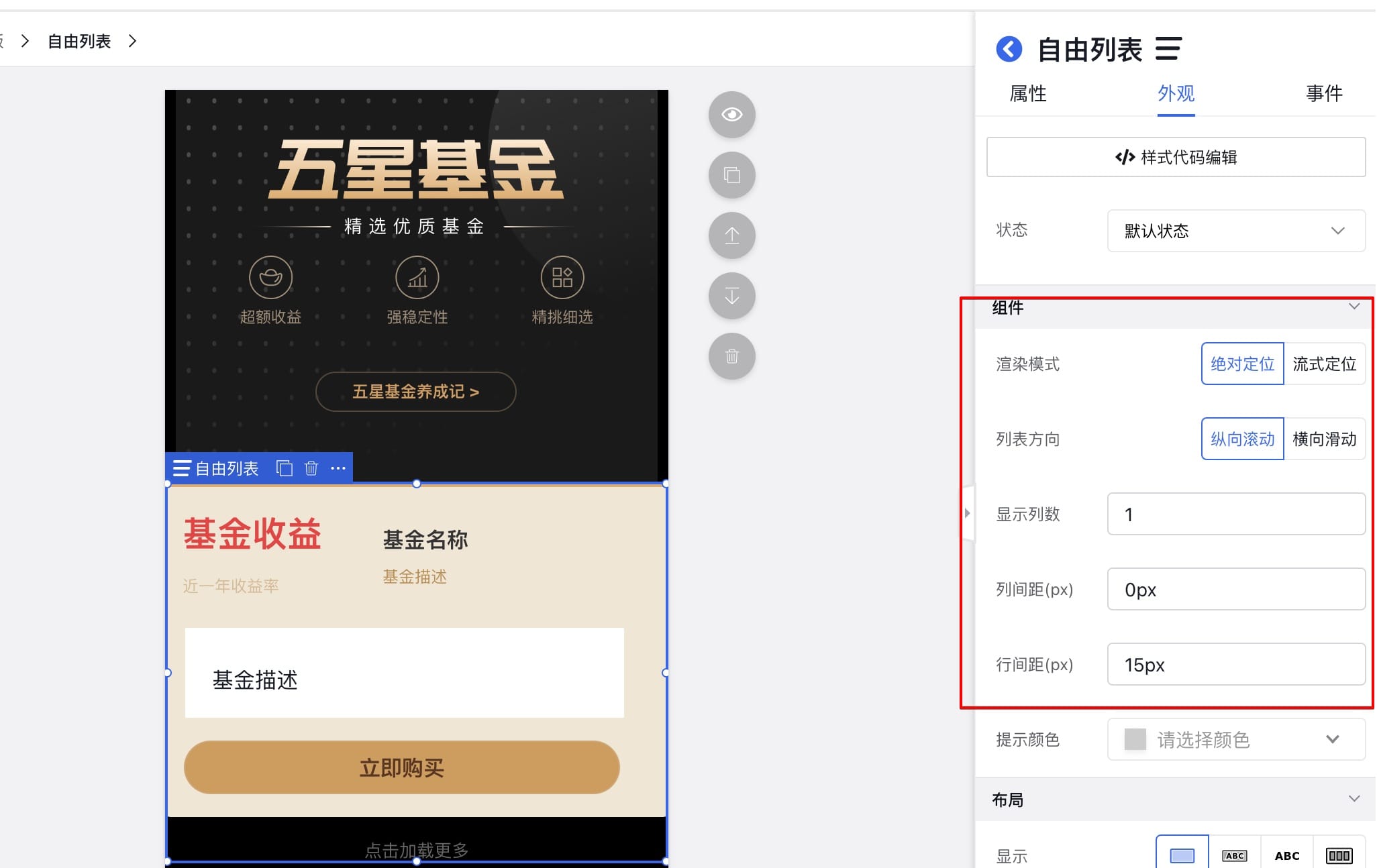
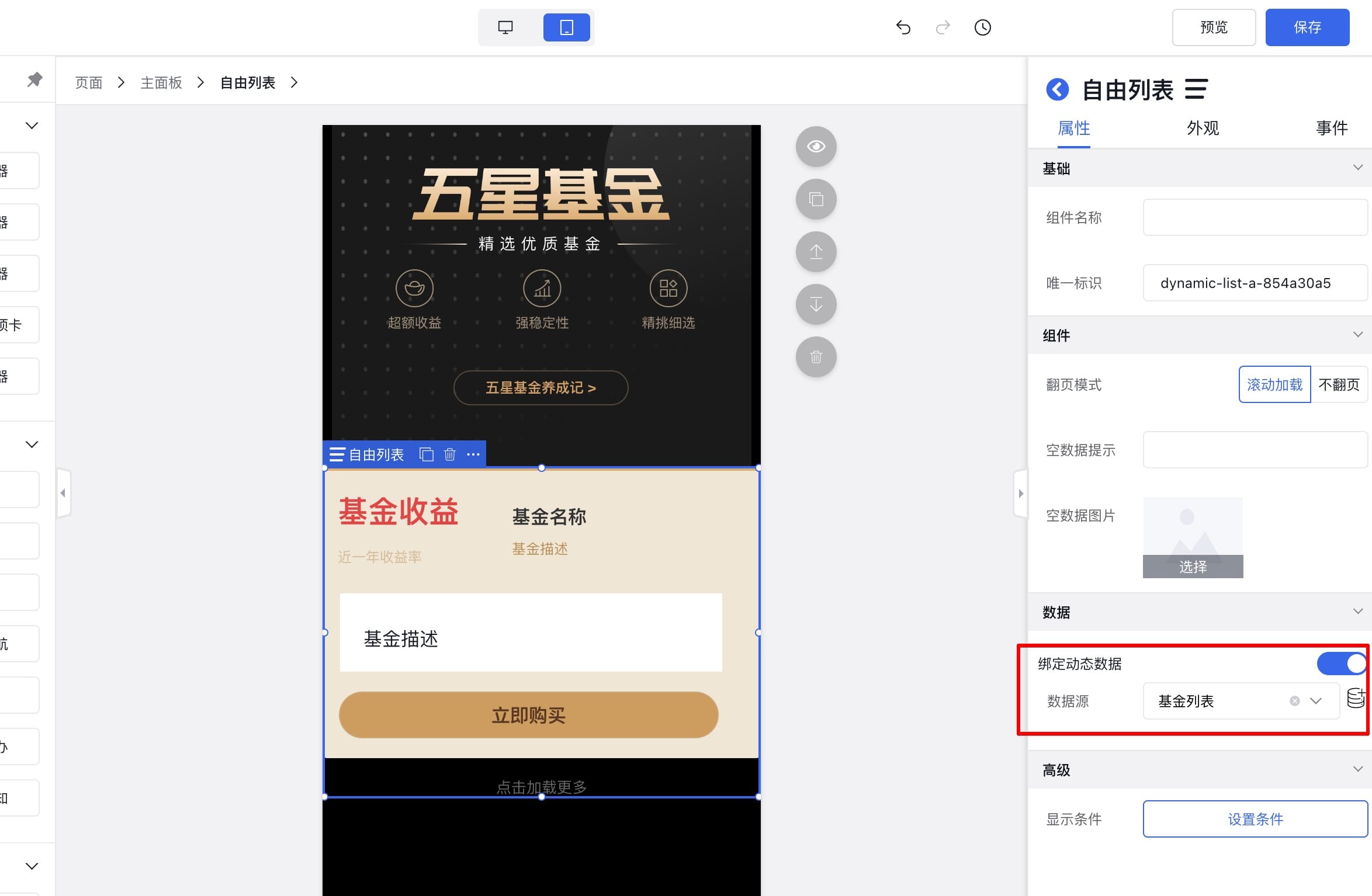
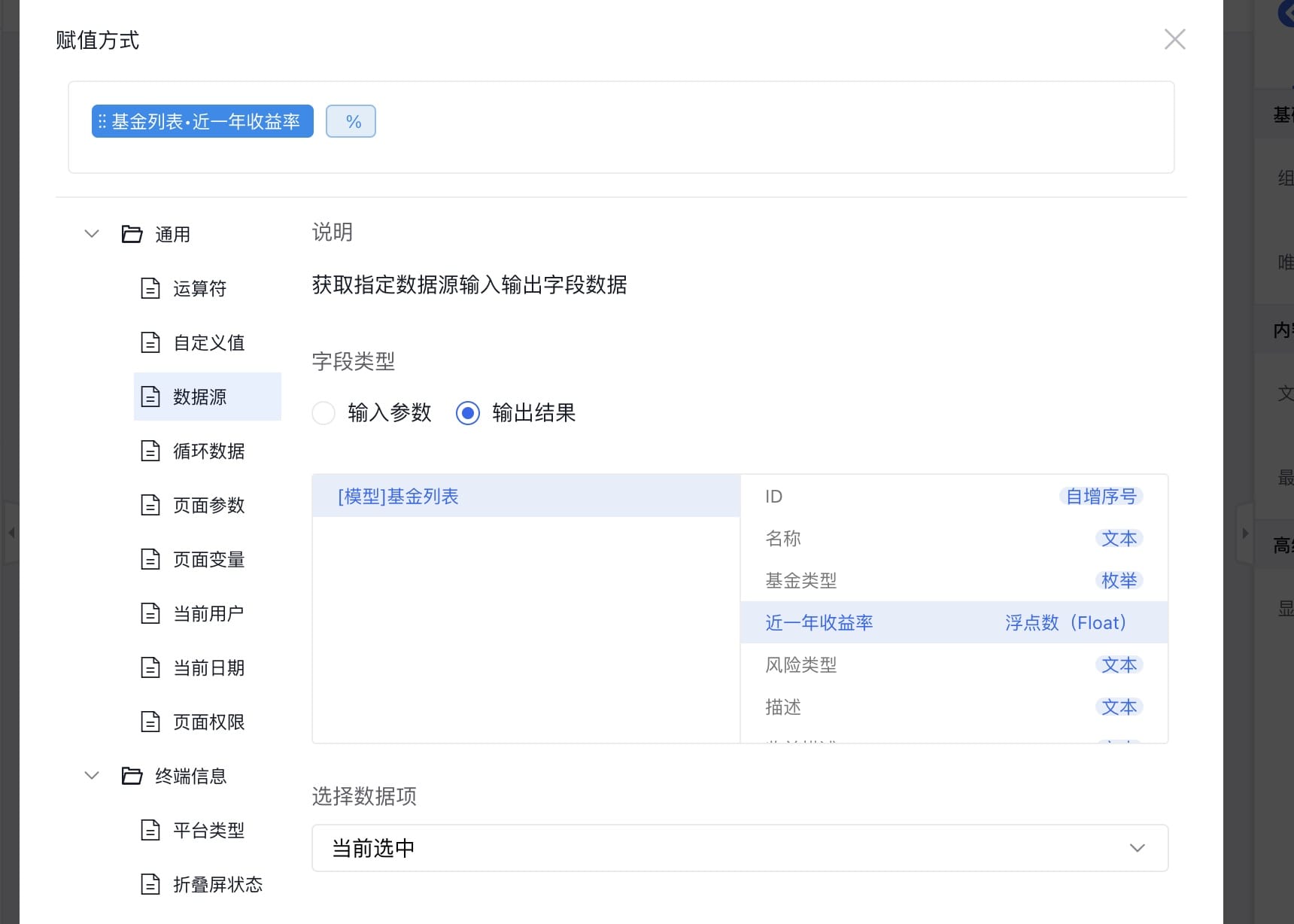
自由列表与循环列表类似,自由列表本身需要绑定数据源,列表项内的元素则绑定数据源下面的列表项字段。


自由列表本身可以设置是否翻页及列表反向。列表也支持配置显示列数,可以快速实现多列的显示效果。