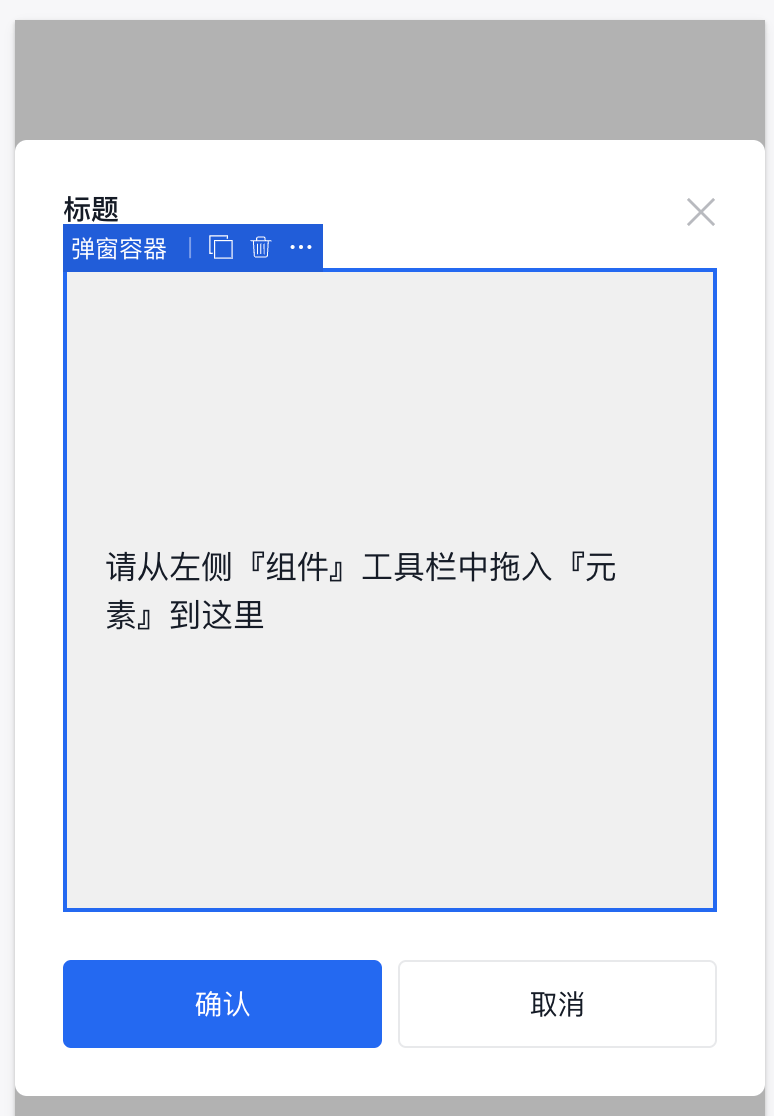
用于实现简单的弹窗效果,注意:弹窗容器设计完再切换到非弹窗组件,弹窗会隐藏,此时如果想再次编辑上次的弹窗可以点击《大纲》-> 《页面弹窗》再次激活该组件。
可以控制弹窗出现的位置、遮罩的显示、弹窗关闭的方式等。

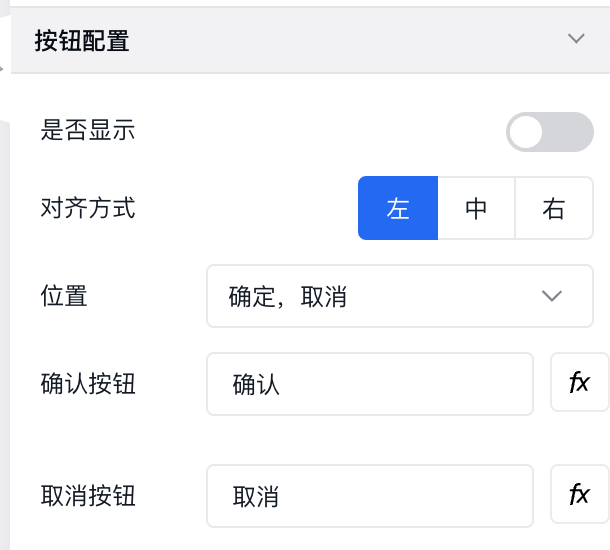
按钮配置
可以更改按钮文案,改变确定取消按钮的位置等。

提供确定按钮、取消按钮的点击事件,以及弹窗出现、卸载的事件。

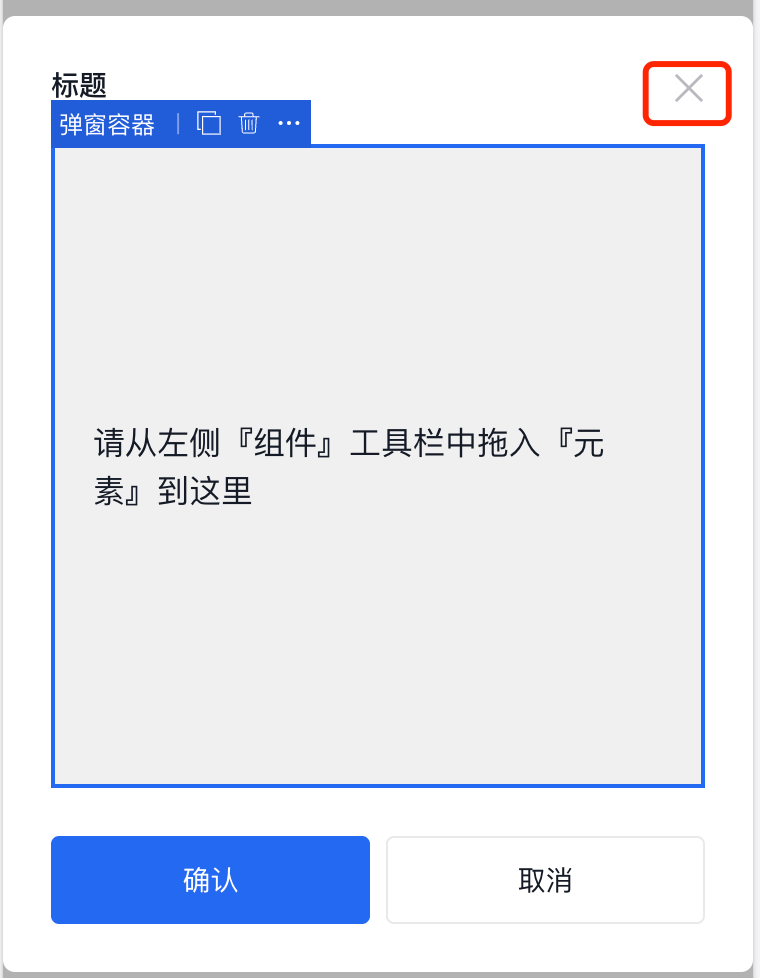
退出弹窗编辑
弹窗在设计完成后,点击右上角的关闭按钮即可退出弹窗的编辑。

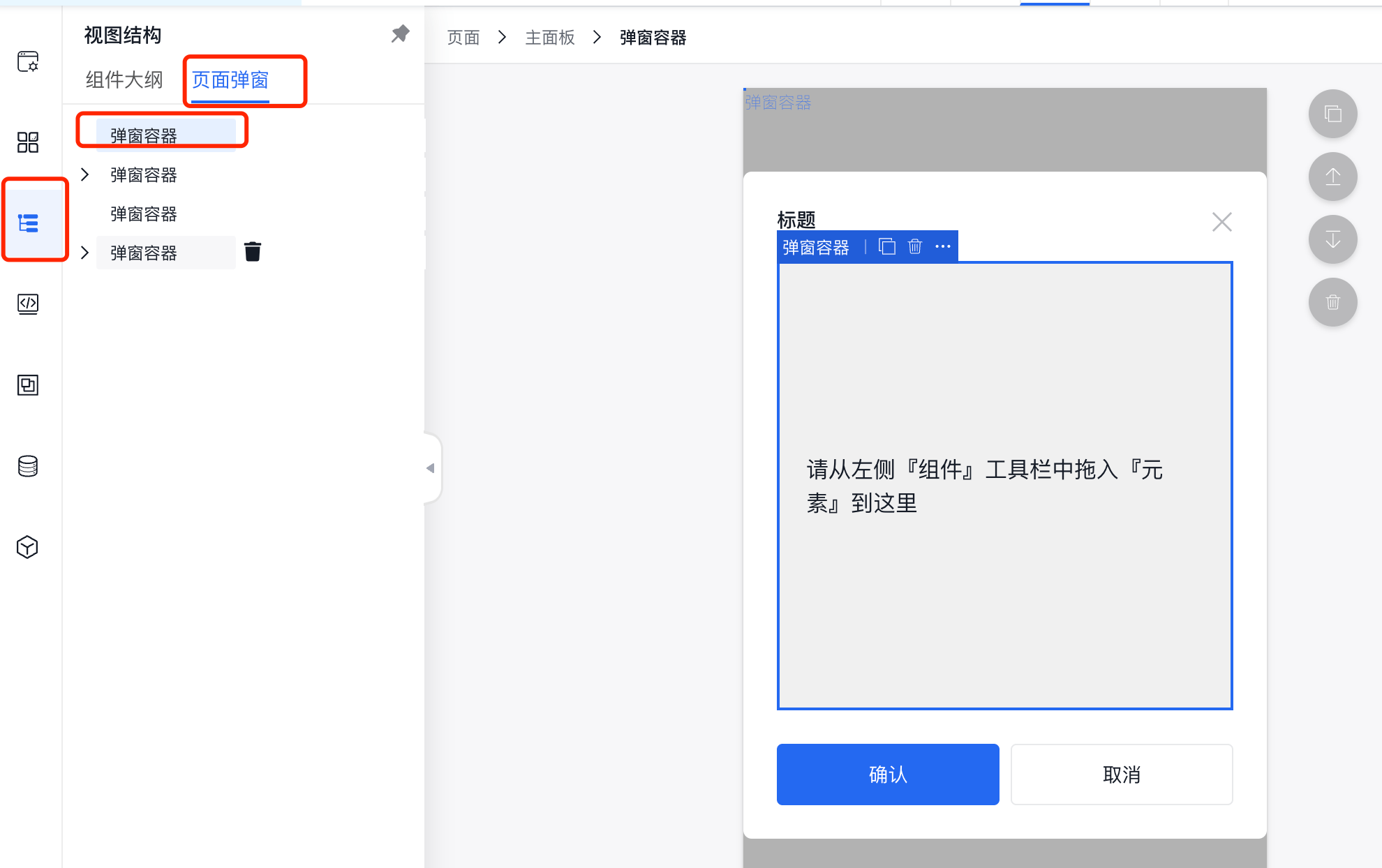
弹窗二次编辑
弹窗关闭后如果想进行再次编辑可以点击视图面板,选中弹窗则再次激活弹窗, 点击某个弹窗可以在多个弹窗组件进行切换。