下拉菜单
常用于移动端顶部分类筛选或跳转等。(分类筛选需搭配自由列表实现)
默认是没有下拉选项
属性
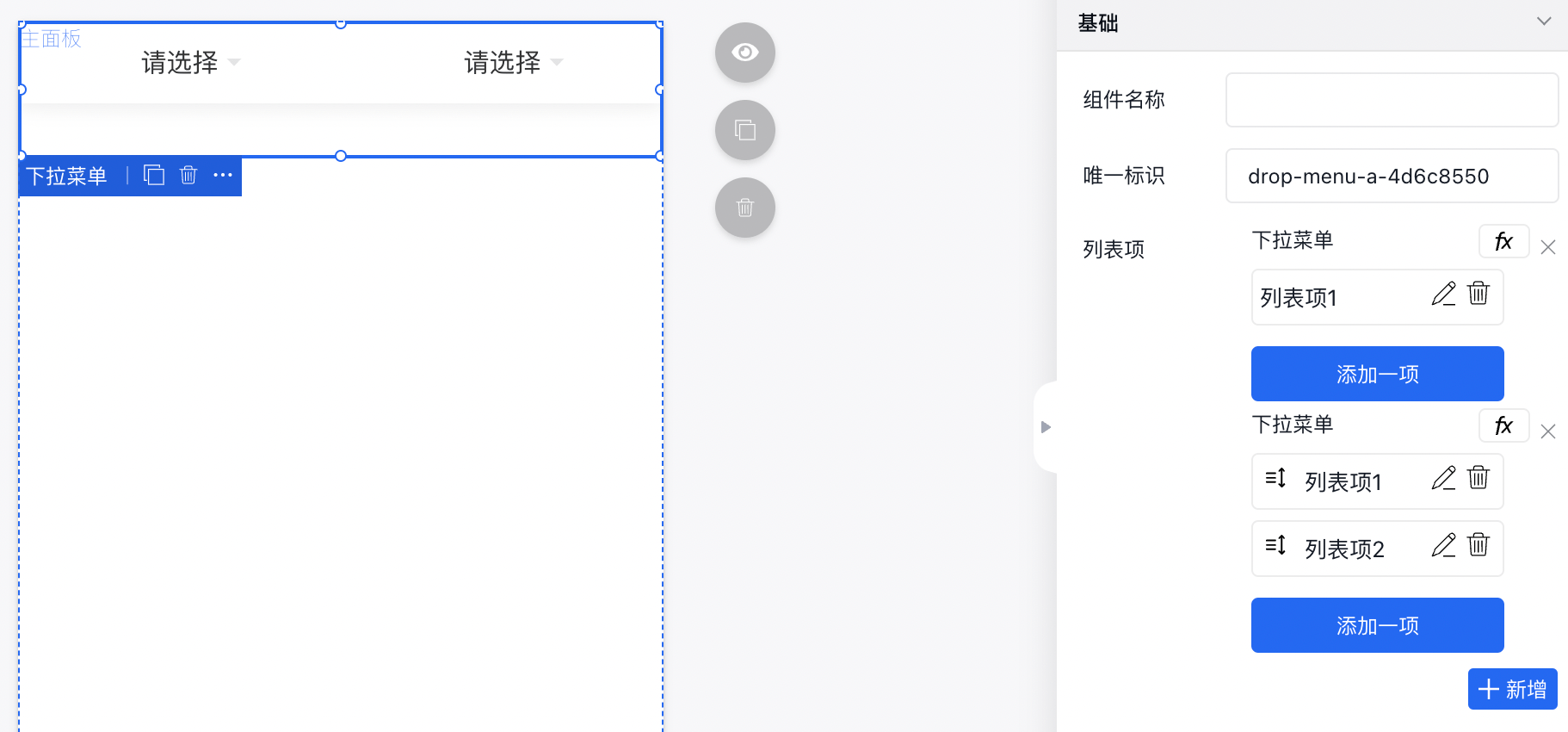
列表项
列表项如需接口返回格式如下:
{
status: 0,
data: [
{
text: '列表项1',
item: [
{
text: '菜单1',
value: 'a1'
}
]
},
{
text: '列表项2',
item: [
{
text: '菜单1',
value: 'a1'
}
]
}
]
}

点击新增会增加下拉列表个数,点击添加一项会增加单个下拉菜单选项

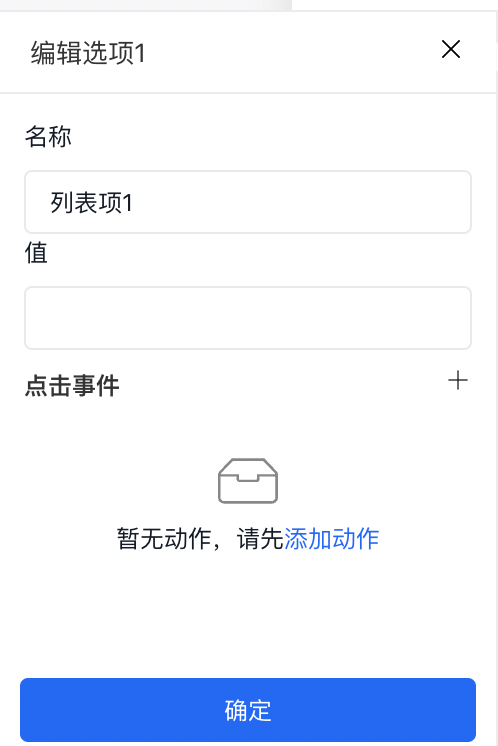
可以配置每个菜单的名称、值、点击事件等。

列表项字段说明
| 属性名 | 属性标识 | 类型 |
|---|---|---|
| 名称 | text | string |
| 值 | value | string |
| 点击事件 | event | object |