树形选择器
通常用于有父子级关系数据的选择。
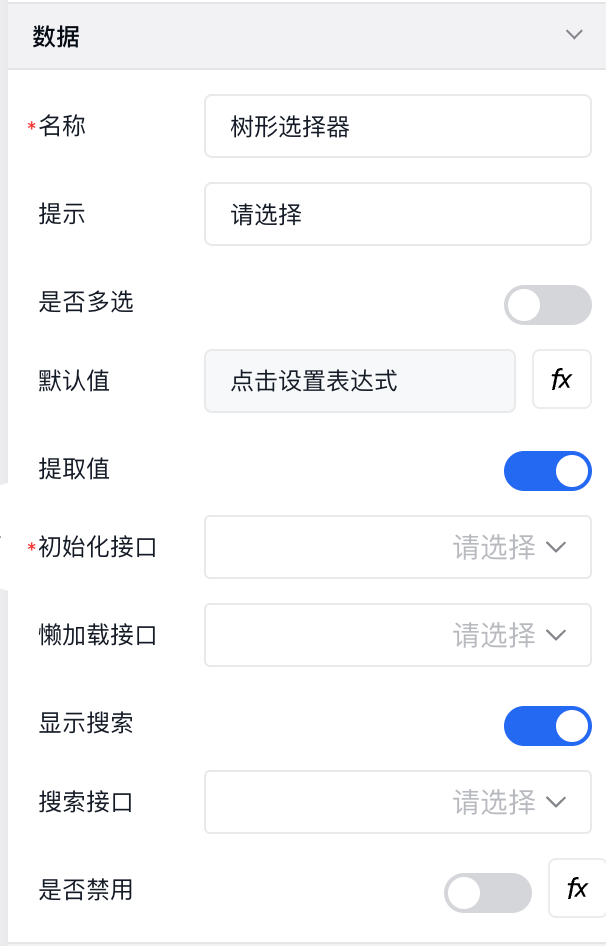
属性
数据
初始化接口需要返回树形结构,如果某个节点下的子节点是需要通过接口返回,则需要配置defer: true 字段,同时需要配置懒加载接口,提交参数为此项所有字段, 接口的返回格式和初始化接口相同。
显示搜索配置打开时,默认会搜索本地已经加载的数据,如果配置了搜索接口,则以接口优先,搜索接口的返回格式直接返回数组结构即可,不需要树形结构,
当某个字段不可选择的时候 可以增加字段 disabled: true
初始化接口
请求方式 get 返回格式如下:
{
status: 0,
data: [
{
label: "节点1",
value: "a1",
children: [
{
label: "子节点1",
value: "b1",
defer: true
}
]
}
]
}
懒加载接口
请求方式 get 参数为option 的所有字段 例如
{
label: "子节点1",
value: "b1",
defer: true
}
接口返回结构同初始化接口
搜索接口
请求方式 get 参数为
{
term: 'value'
}
接口返回结构
{
status: 0,
data: [
{
label: "节点1",
value: "a1"
},
{
label: "节点2",
value: "a2"
}
]
}

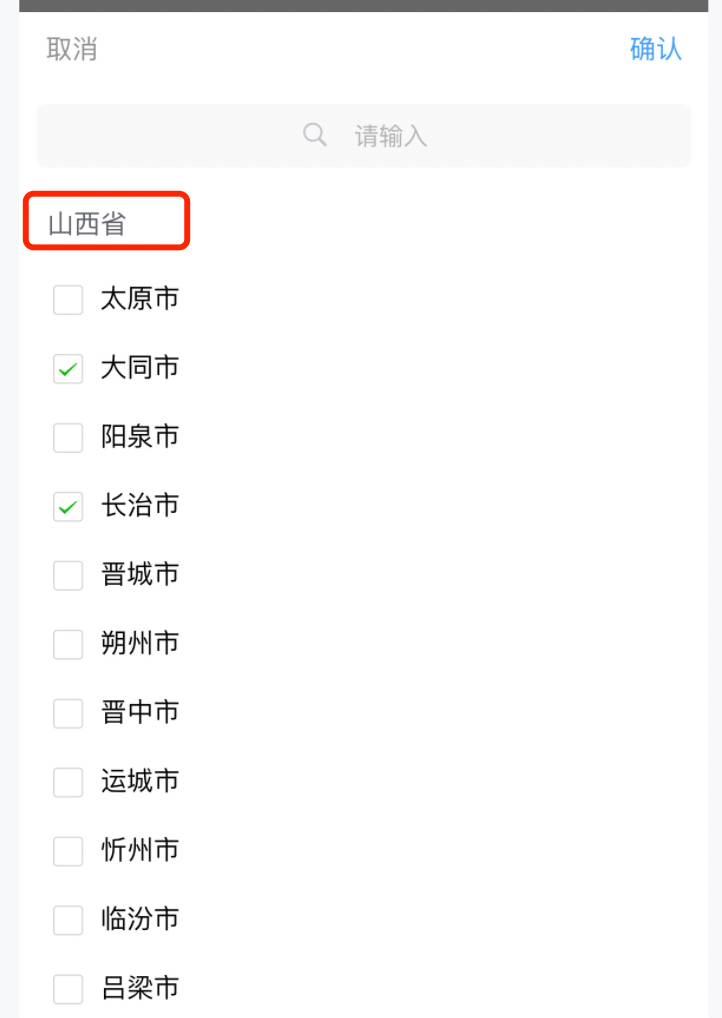
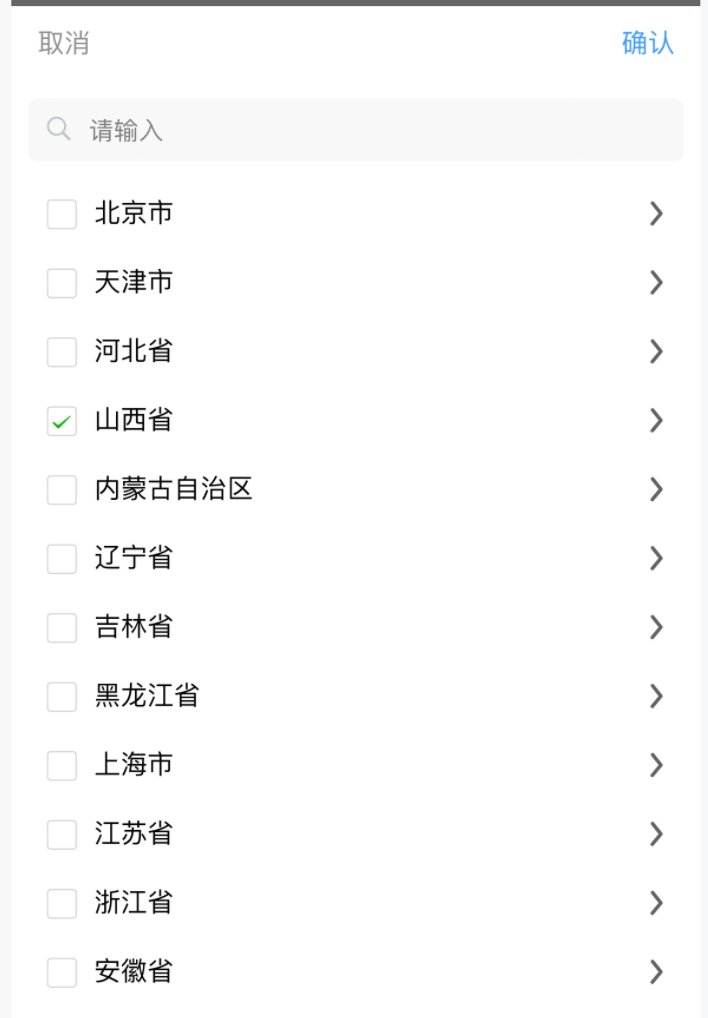
小程序发布后样式如下:

注意这里框红的部分为面包屑导航点击可返回上一层级。