折叠容器
对复杂区域进行分组和隐藏,保持页面的整洁,可以折叠/展开的内容区域。
属性
数据
选项列表支持新增、删除、编辑等。
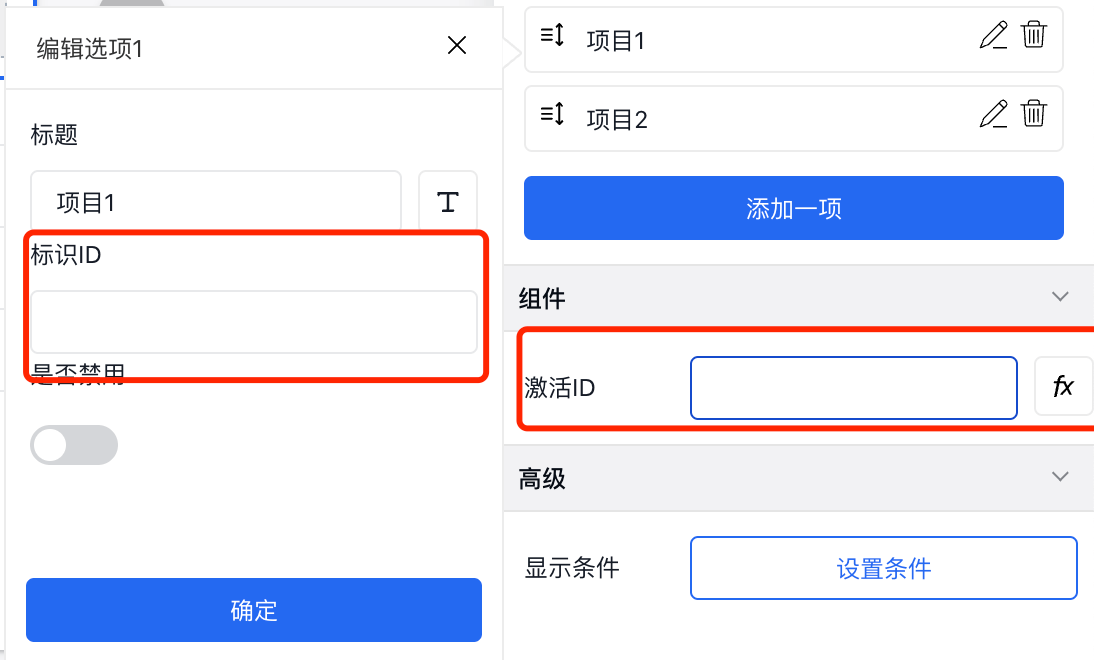
如果想设置默认激活选项,需要编辑选项设置每个选项的标识ID

fx 动态绑定接口返回格式
{
status: 0,
data: [
{
title: '选项1'
},
{
title: '选项2'
}
]
}
自定义动作代码返回格式
return [
{
title: '选项1'
},
{
title: '选项2'
}
]
外观
组件设置
支持手风琴模式即每次展开的面板只有一项,还可以更改图标的位置。
选项列表字段
| 属性名 | 属性标识 | 类型 |
|---|---|---|
| 标题 | title | string |
| 标识ID | key | string |
| 是否禁用 | disabled | boolean |