老虎机抽奖
用老虎机滚动的方式,实现奖品的抽取。
属性
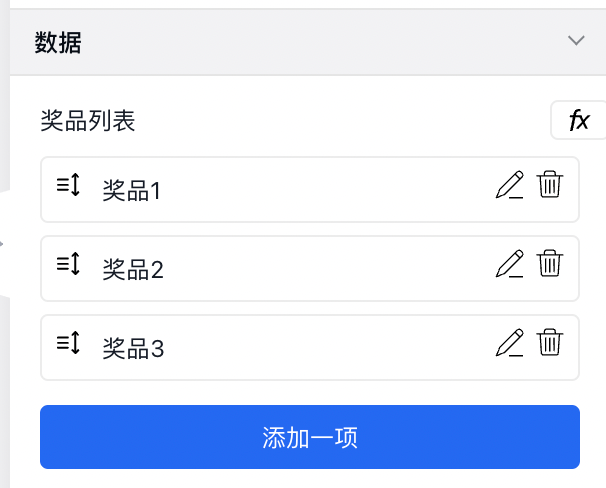
数据
奖品列表可以通过接口返回,也可以在编辑器里配置,支持新增、编辑、删除
接口返回格式如下:
{
status: 0,
data: [
{
id: '1',
title: '选项1',
picture: 'http://**'
},
{
id: '2',
title: '选项1',
picture: 'http://**'
}
]
}


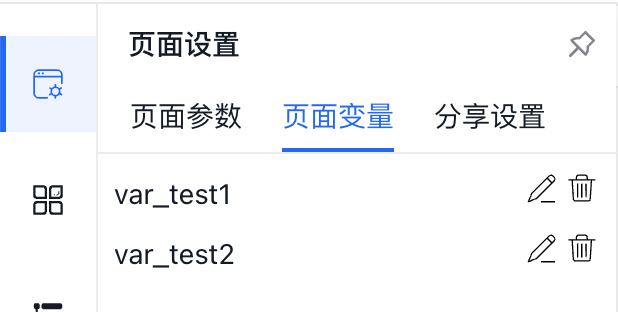
抽奖设置
新建两个页面变量

中奖ID变量需要绑定页面变量,中奖结果也需要绑定页面变量,注意中奖结果根据中奖ID自动获取。

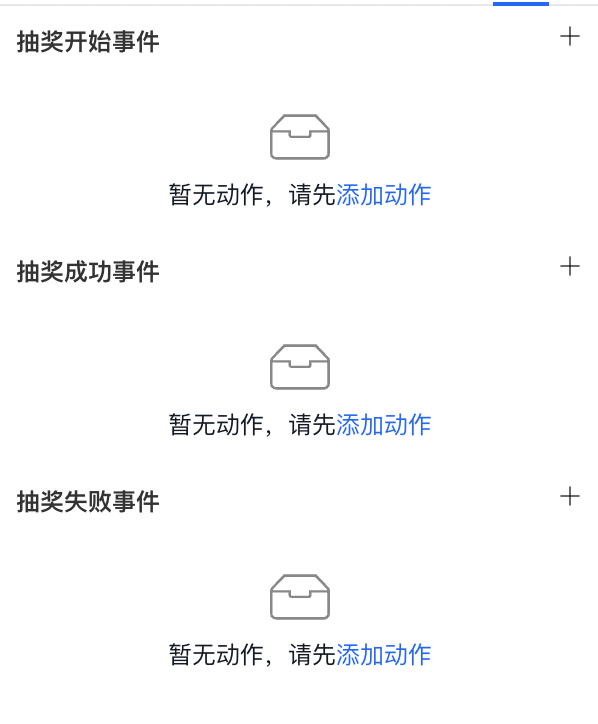
事件
抽奖开始事件需要请求api接口,该api接口返回抽奖结果,抽奖成功事件和抽奖失败事件可以配置toast提示,告诉用户是否中奖。 暂时不支持前端定义抽奖结果。

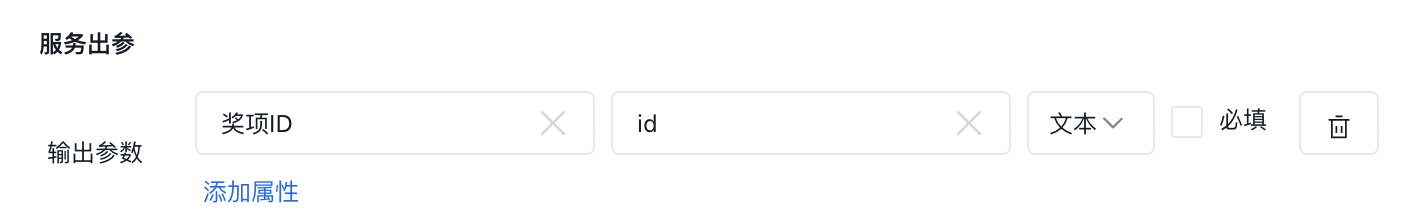
首先定义api接口返回格式如下

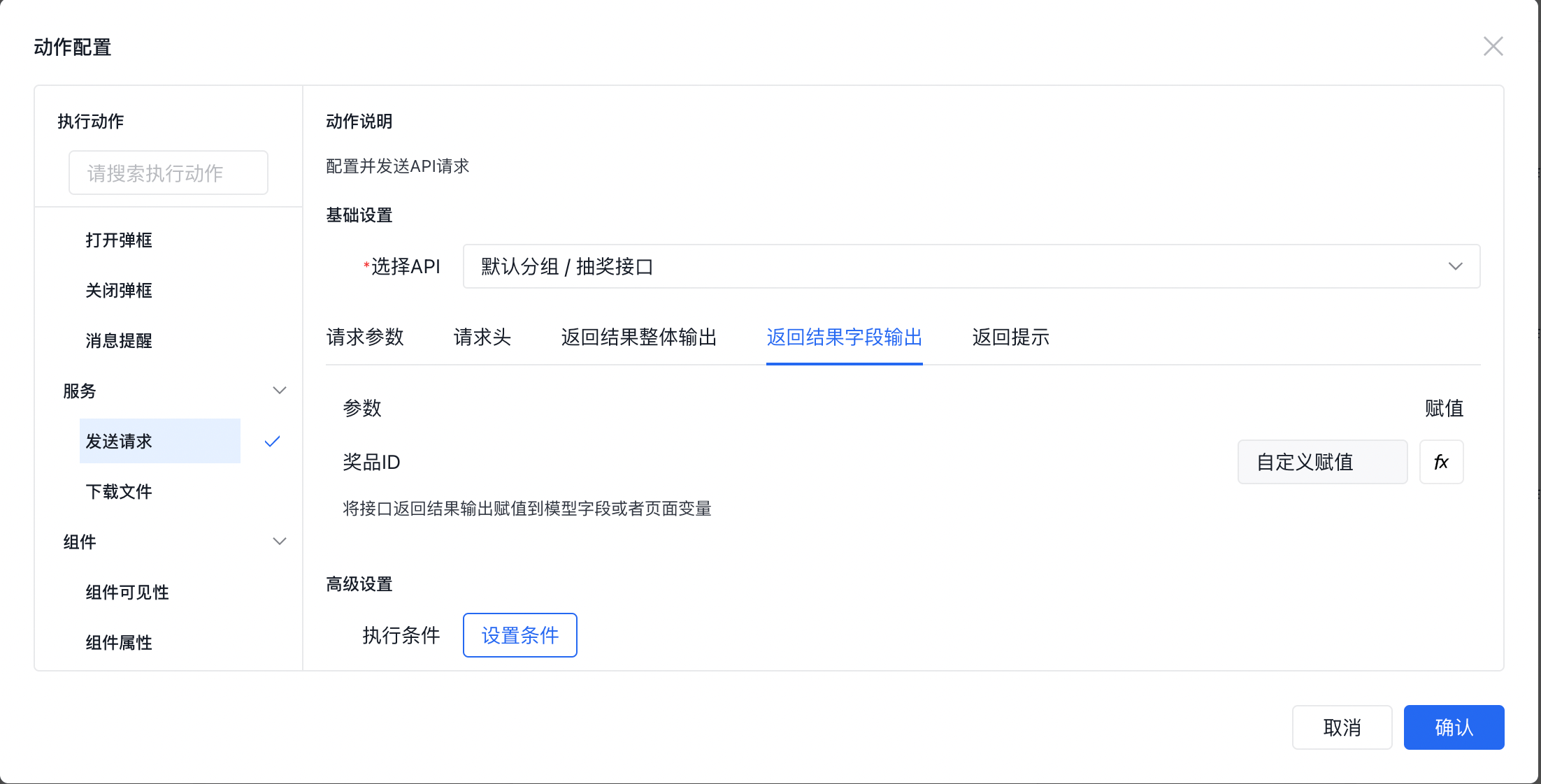
抽奖开始事件配置如下动作:

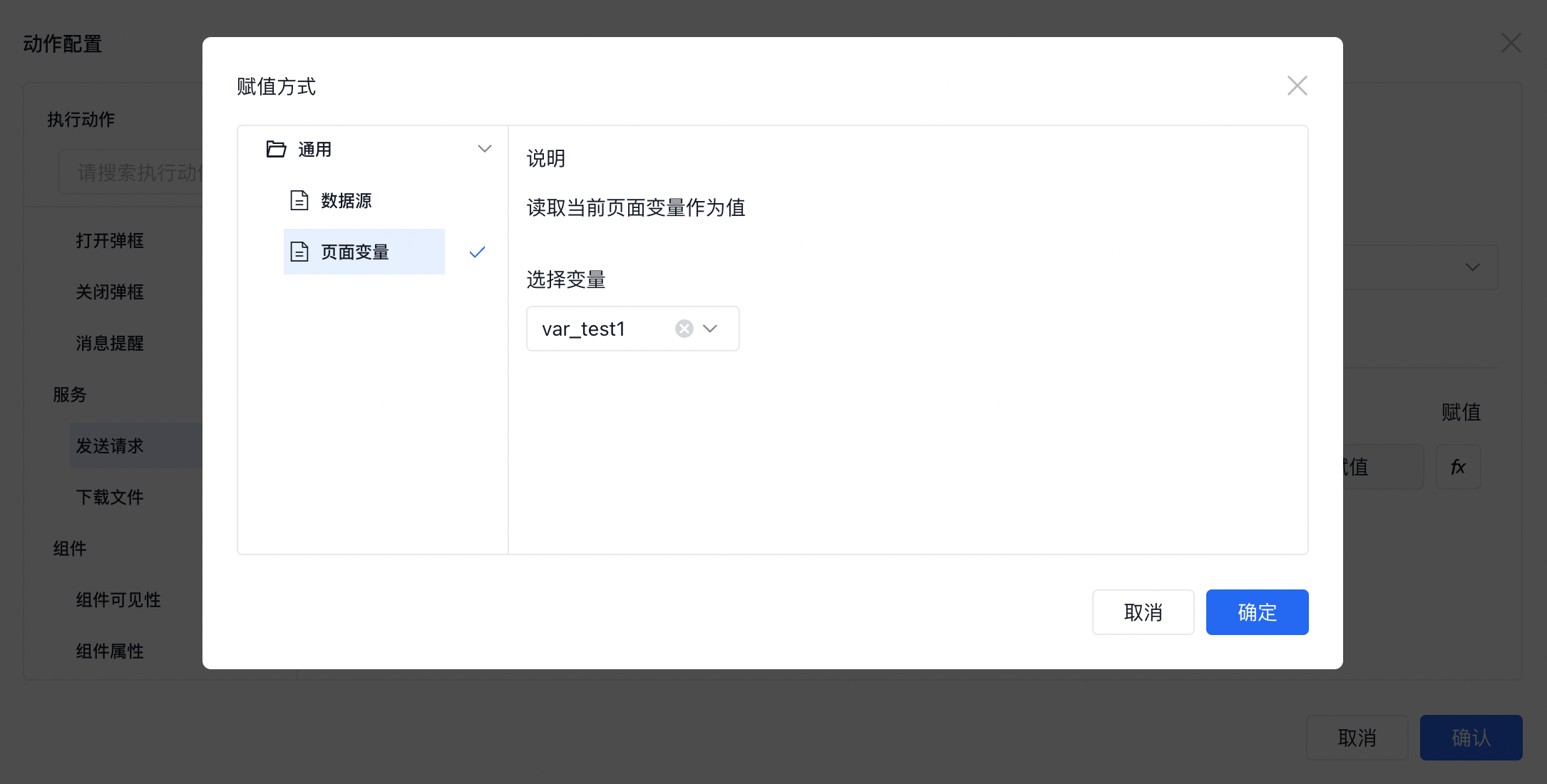
返回结果奖品ID通过fx绑定页面变量,即可完成接口赋值。

小程序发布后样式如下:

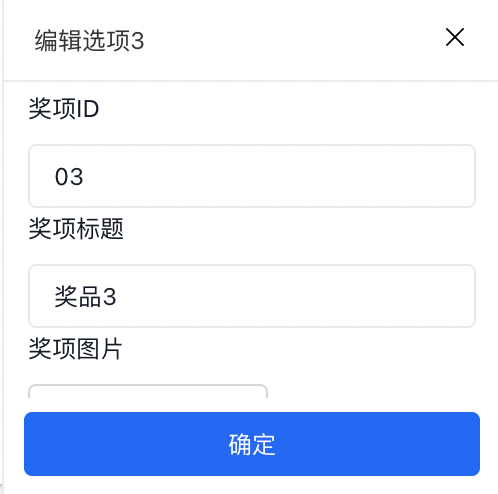
选项列表字段
| 属性名 | 属性标识 | 类型 |
|---|---|---|
| 奖项ID | id | string |
| 奖项标题 | title | string |
| 奖项图片 | picture | string |