自由列表
列表数据动态展示,例如商品列表页的渲染等,列表组件内置了四种常用自由列表使用场景如: 单图文章、图文列表、横向图文、图集列表,使用方式与自由列表相同。
属性
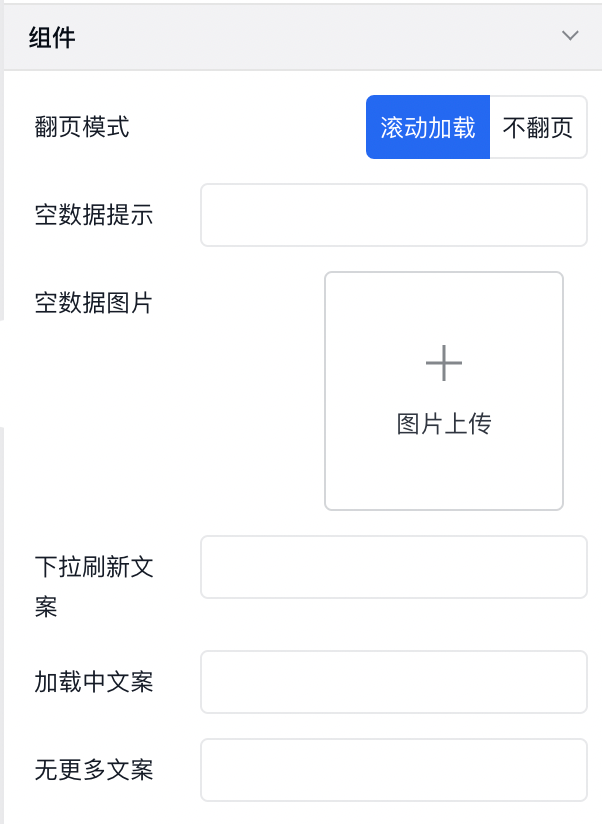
组件
当组件选择不分页时,直接返回如下格式即可:
{
status: 0,
data: [
{
title: '**'
}
]
}
当组件选择滚动加载时,页面滚动到底部会请求数据源接口(开启滚动加载自由列表必须是页面最底部的元素),分页接口返回如下格式即可:
{
status: 0,
data: {
count: 100,
rows: [
{
title: '**'
}
]
}
}

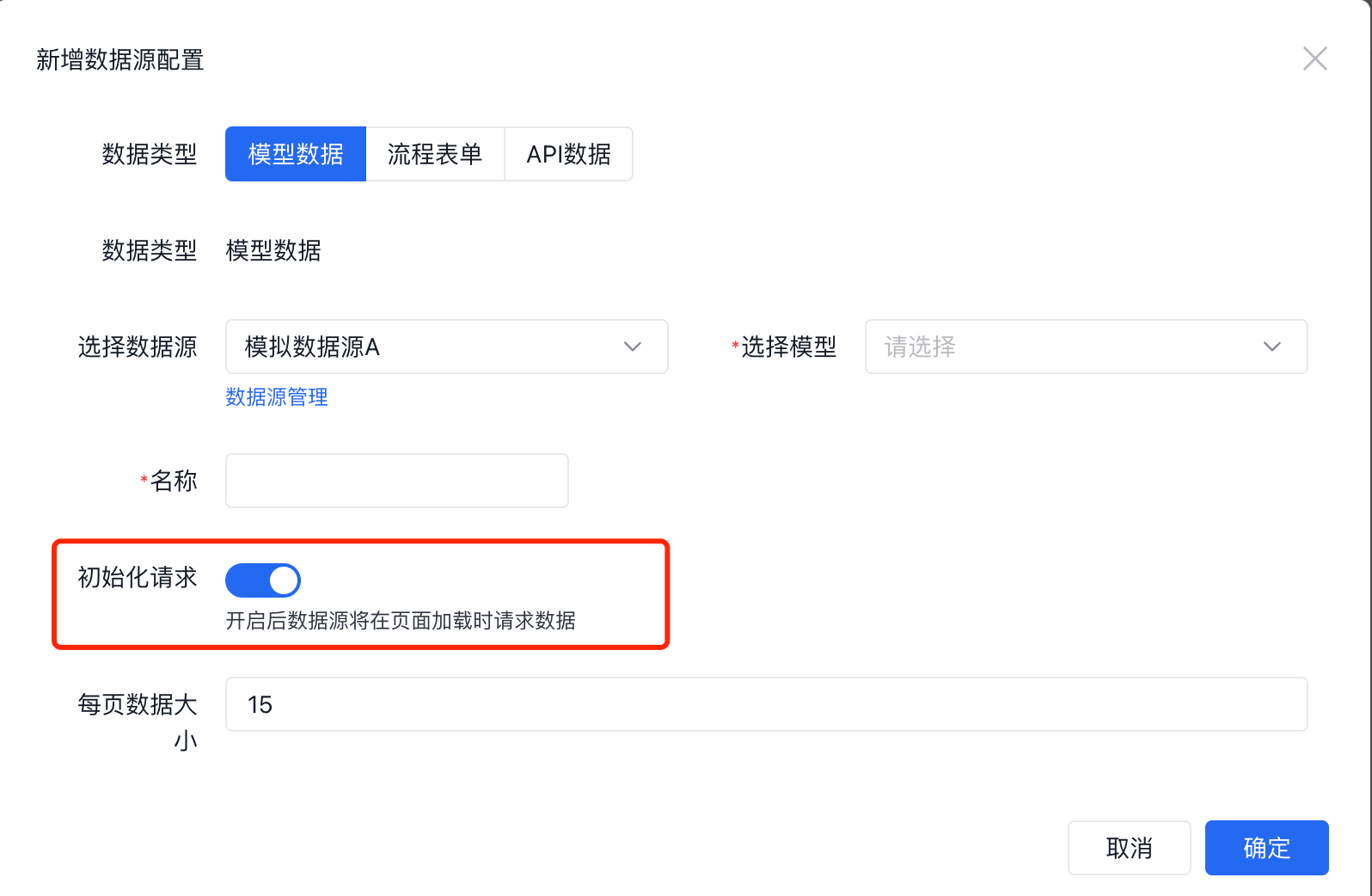
数据
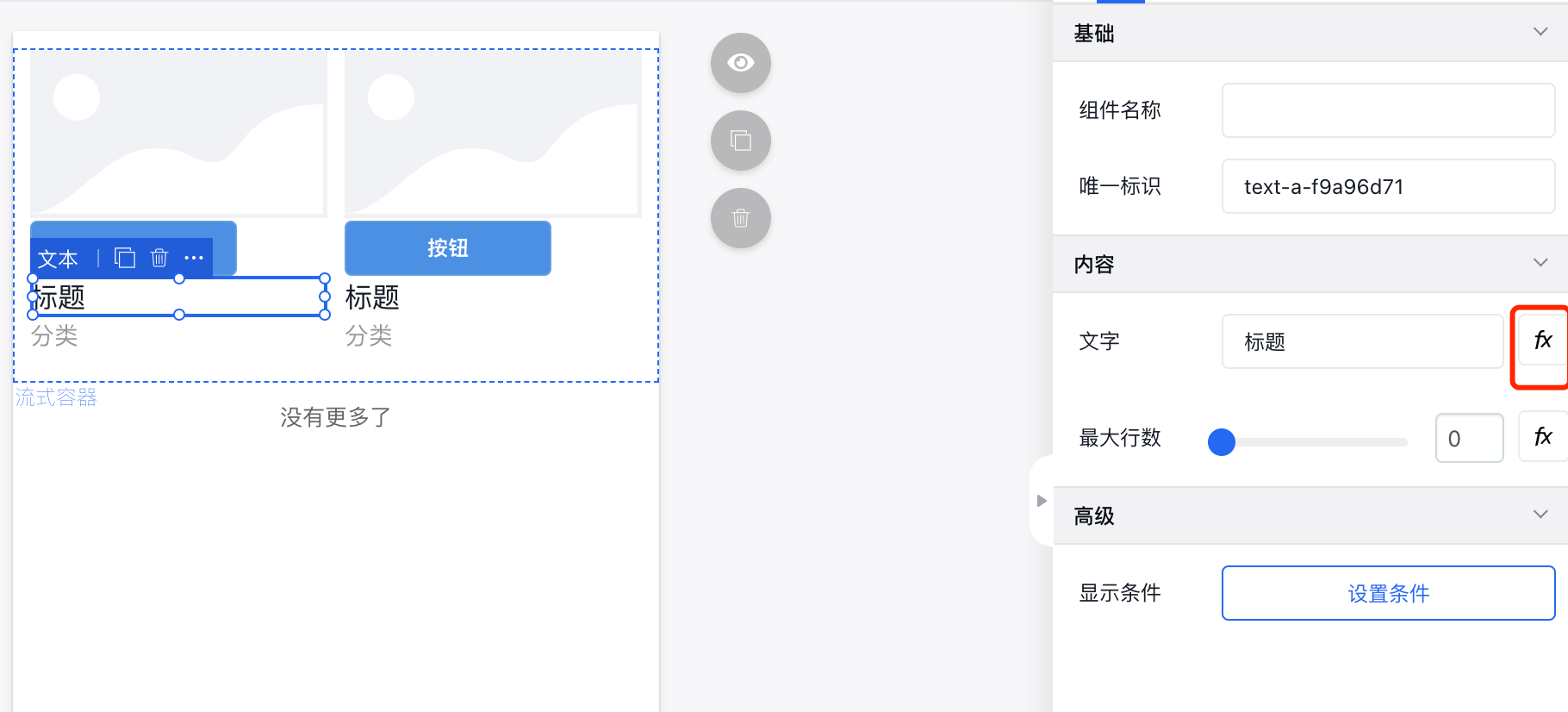
自由列表顾名思义,自由列表中的元素可以自由设计,删除新增都可以,例如新增个按钮

绑定动态数据,通常绑定api 接口
初始化请求: 页面初始化时是否加载数据

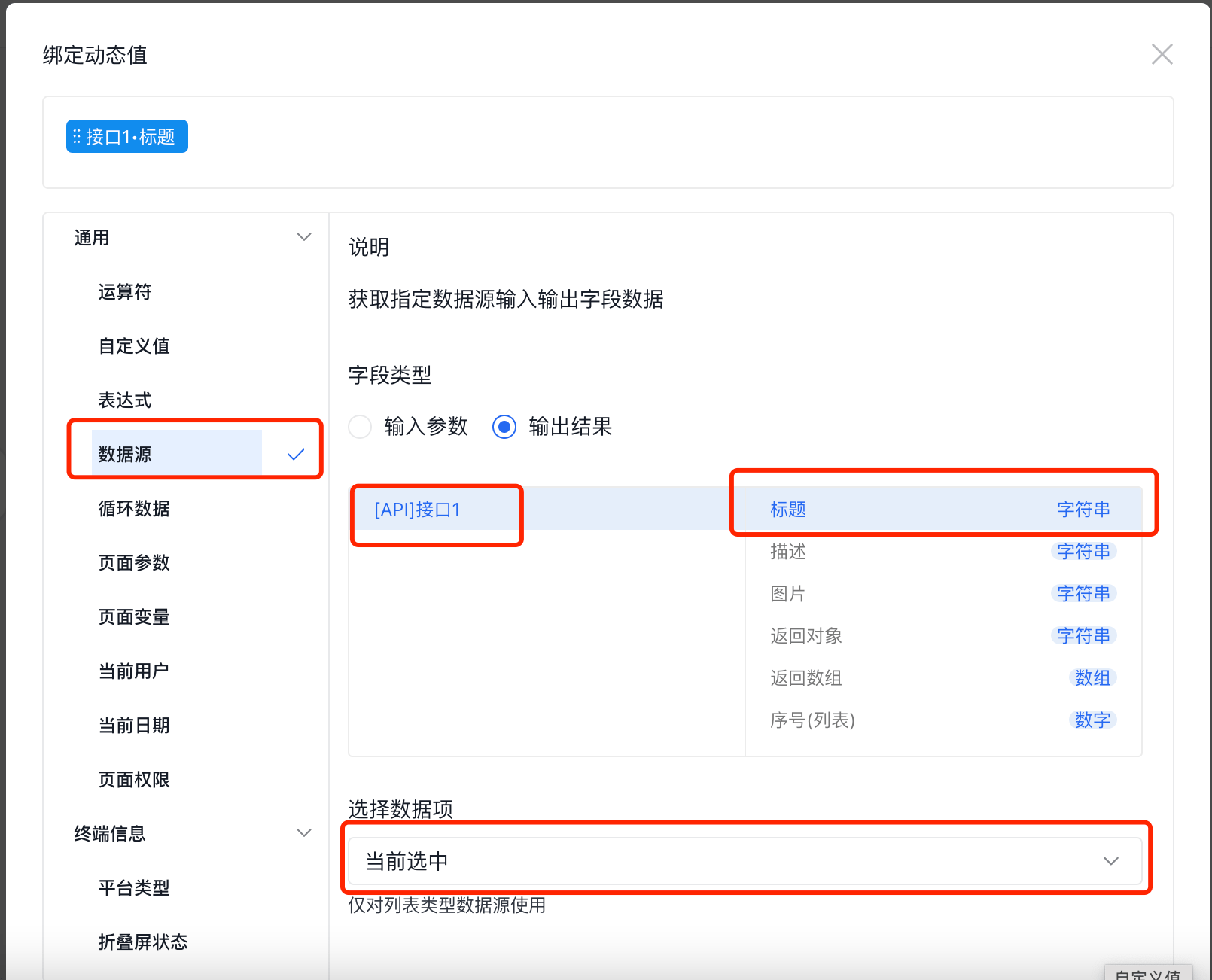
元素可以通过接口绑定动态数据,例如文本字段动态绑定

注意图中框红的选项。

外观
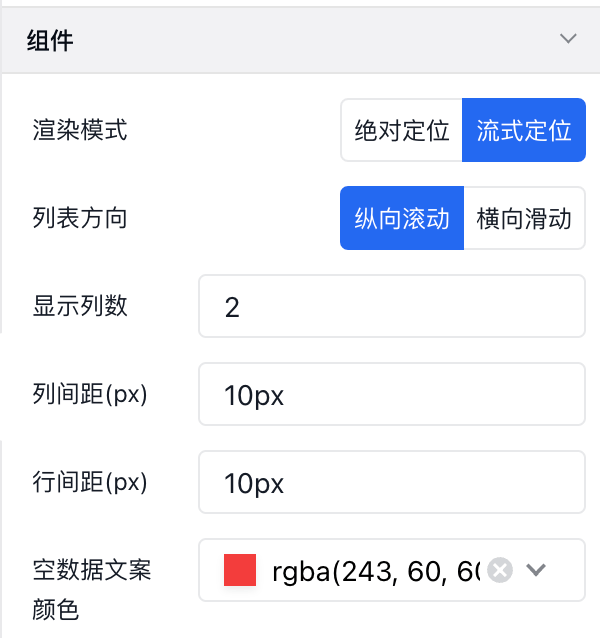
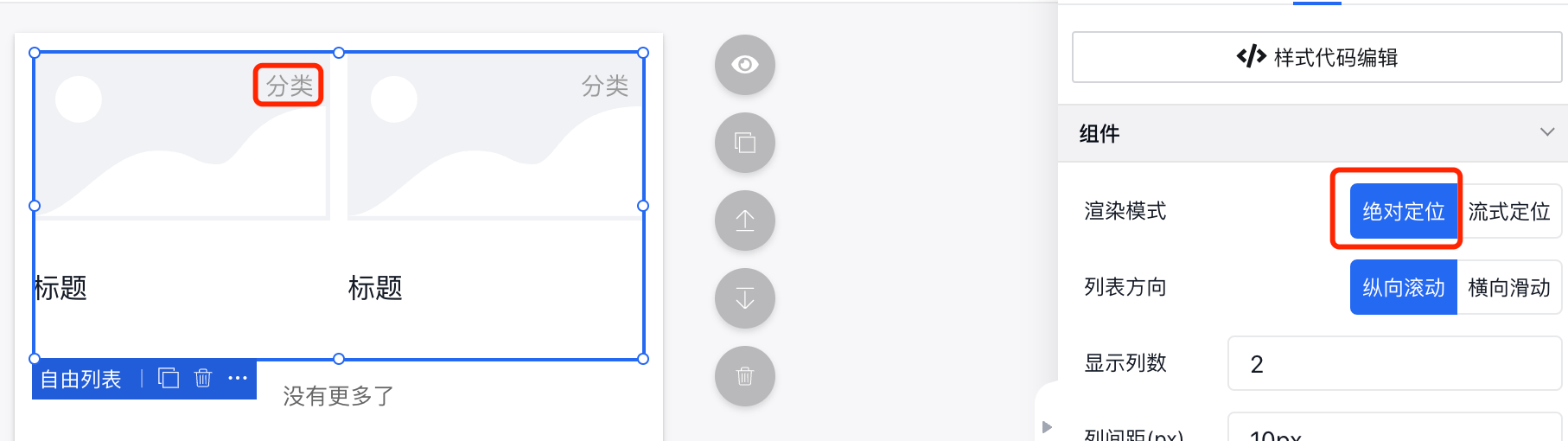
组件
可以更改渲染模式、列表方向、显示列数(只有在列表方向为纵向时生效)、列间距、行间距、空数据文案颜色等。

渲染模式选择绝对定位时,列表项中的组件可以随意拖动位置。

如果列表项需要选择功能需要搭配列表选择
选项列表字段
| 属性名 | 属性标识 | 类型 |
|---|---|---|
| 接口请求参数 第几页 | page | number |
| 接口请求参数 每页多少条 | perPage | number |
| 接口返回参数 总数 | total 或 count | number |
| 接口返回参数 数据 | rows 或 items | array[object] |