对接本地开发
本文介绍本地开发接入爱速搭的流程及接口规范,只要符合接口规范的本地开发都可以快速接入爱速搭,对研发的技术栈没有特殊的要求,各团队可以根据自己的技术栈来对接爱速搭。
爱速搭的本地开发将以爱速搭为宿主,即爱速搭中创建的应用将作为主应用,本地研发的页面将以js资源路径的方式挂载到爱速搭创建的应用中。具体步骤如下:
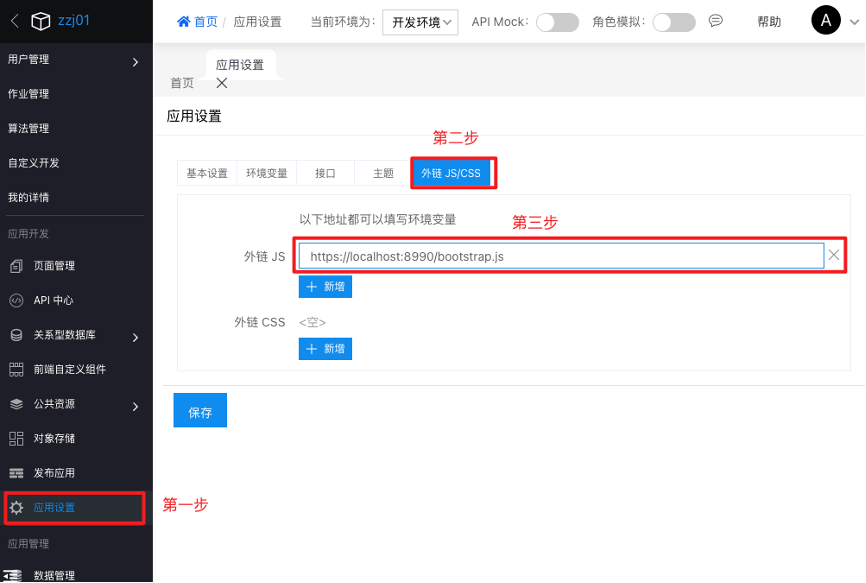
应用设置
进入爱速搭中创建的应用,并在应用设置中设置本地研发对应的js资源路径,具体如下图,需要注意外链js的设置是支持本地研发的首要条件,务必确保在之后的操作中外链js已经设置完成。如果本地研发产出的资源有css文件,一并在外链css中设置即可。(注意:目前仅支持单应用的接入)

自定义研发配置
本地自定义研发的配置主要通过爱速搭挂载在window中的amis来实现,amis中挂载了应用注册的registerExternalApp方法,该方法需要传入应用挂载和卸载的mountExternalPage和unmountExternalPage方法,同时在页面的主入口提供本地开发mountExternalPage和unmountExternalPage方法,具体接入如下,以react为例:
async function mountExternalPage(options = {}) {
const {
renderNode,
pagePerms,
routerPrefix,
apicenterPrefix,
app,
page,
user,
fetcher
} = options;
ReactDOM.render(
<App
routerPrefix={routerPrefix}
pagePerms={pagePerms}
apicenterPrefix={apicenterPrefix}
/>,
renderNode
);
}
async function unMountExternalPage(options = {}) {
const unMountNode = options.renderNode;
ReactDOM.unmountComponentAtNode(unMountNode);
}
const registerExternalApp = window.amis.registerExternalApp
registerExternalApp({
mountExternalPage,
unMountExternalPage
});
在应用接入爱速搭后,在mountExternalPage中可以获取到爱速搭应用下发给本地开发的options,参数信息如下:
| 参数 | 注释 | 类型 |
|---|---|---|
| renderNode | 页面挂载的Dom节点 | HTMLElement |
| routerPrefix | 路由前缀,与页面key组成本地开发页面的路由地址(具体见路由配置部分) | string |
| pagePerms | 在本地开发接入的页面中设置的页面权限点(具体见权限部分) | string[] |
| apicenterPrefix | api前缀,与在api中心创建的api标识组成api请求路径(具体见api中心配置部分) | string |
| page | 页面相关的信息 | object |
| app | 应用相关的信息 | object |
| user | 用户相关的信息 | object |
| fetcher | 爱速搭请求器 (具体见下面请求器说明) | function({ url, method, data, responseType, config, headers }) |
fetcher说明: fetcher的异步请求最终是通过axios来处理的,url, method, data, responseType, headers参数都会合并到config中,传给axios,具体可参考axios文档。用户可以自由选择是否选用爱速搭请求器;如果选用爱速搭请求器,爱速搭中的请求和响应适配器都会生效,如果采用自己的请求器,则请求和响应适配器将不起作用。
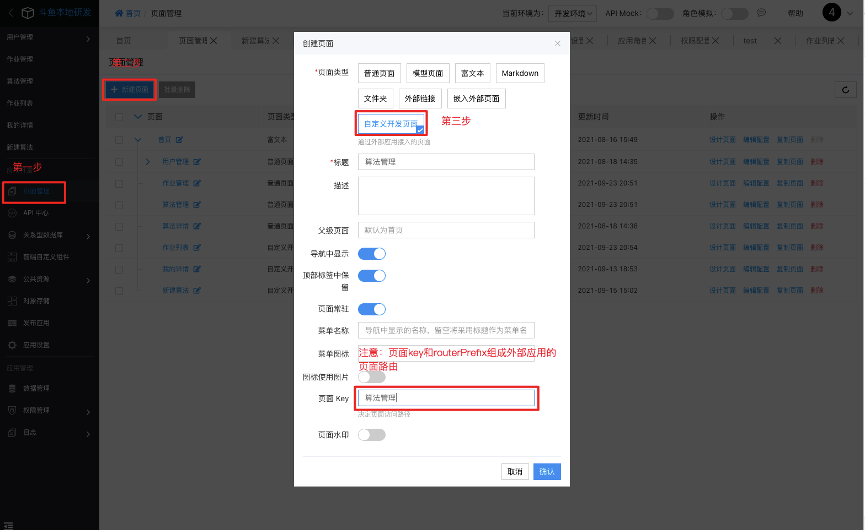
自定义开发页面配置
因以爱速搭为宿主,所以本地研发的每一个页面都需要同步在爱速搭对应的应用中创建页面类型为自定义开发页面的页面。
1、创建自定义开发页面,如下图

2、配置路由
在本地自定义开发的过程中,页面的路由由爱速搭下发给本地mountExternalPage的routerPrefix和创建自定义开发页面设置的页面key组成,如果页面key不设置,默认的页面key为创建的页面标题。
const App = props => {
const {routerPrefix, apicenterPrefix} = props;
return (
<Router>
<Switch>
<Route
exact
path={`${routerPrefix}/作业列表`}
render={props => <List {...props} apicenterPrefix={apicenterPrefix} />}
/>
<Route
exact
path={`${routerPrefix}/我的详情`}
render={props => <Detail {...props} />}
/>
<Route
exact
path={`${routerPrefix}/新建算法`}
render={props => <Drithmetic {...props} />}
/>
</Switch>
</Router>
);
}
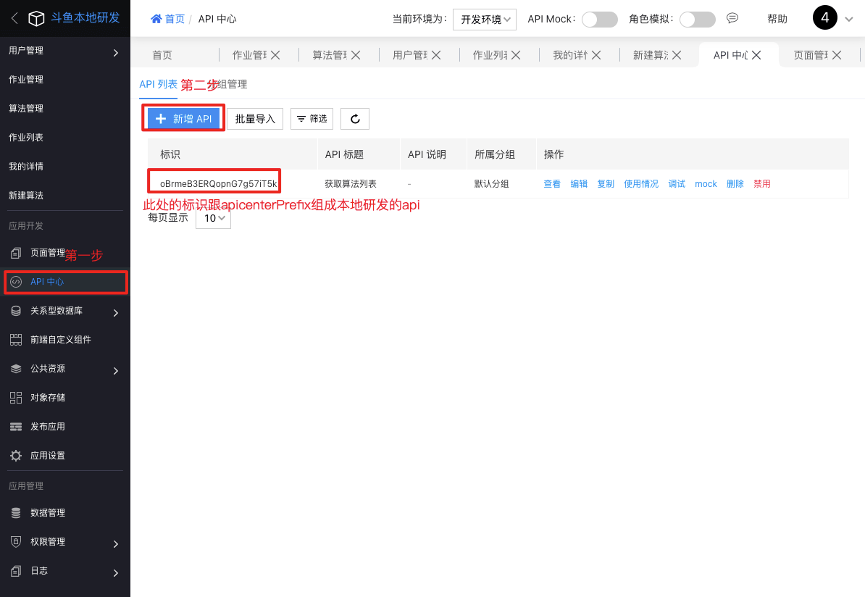
配置API
如下图,从左侧导航进入爱速搭中对应应用的api中心,新增本地研发用到的所有api接口,此处的目的主要是让接入的本地研发api能够通过爱速搭的代理来完成权限及相关数据的代理转发工作。

本地研发API由apicenterPrefix和api中心对应的标识组成,以react为例,如下图:
const listApi = {
getAlgData(apicenterPrefix) {
return request({
url: `${apicenterPrefix}/oBrmeB3ERQopnG7g57iT5k`
});
}
};
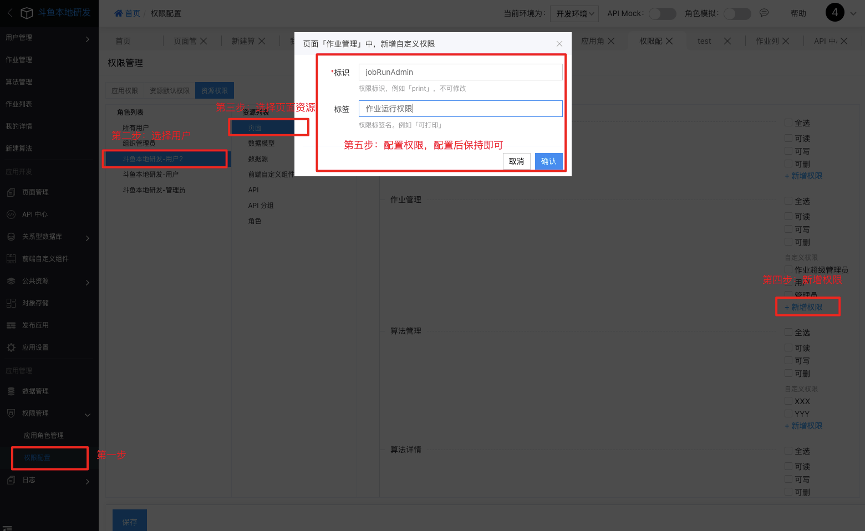
页面权限
通过本地mountExternalPage下发的pagePerms页面权限集合来判断本地研发页面内权限,如pagePerms.includes(‘isJobAdmin’),其中的isJobAdmin为页面权限设置的标识,如果返回的值为true,说明有该权限,如果返回的值为false,说明没有权限。
页面权限的配置入口为左侧导航中的权限管理二级菜单权限配置,页面权限点的配置,用户可根据不同的角色进行页面中不同权限的配置,具体页面权限的设置步骤如下图:

至此,本地开发接入爱速搭中应用的所有流程结束。