组件类型
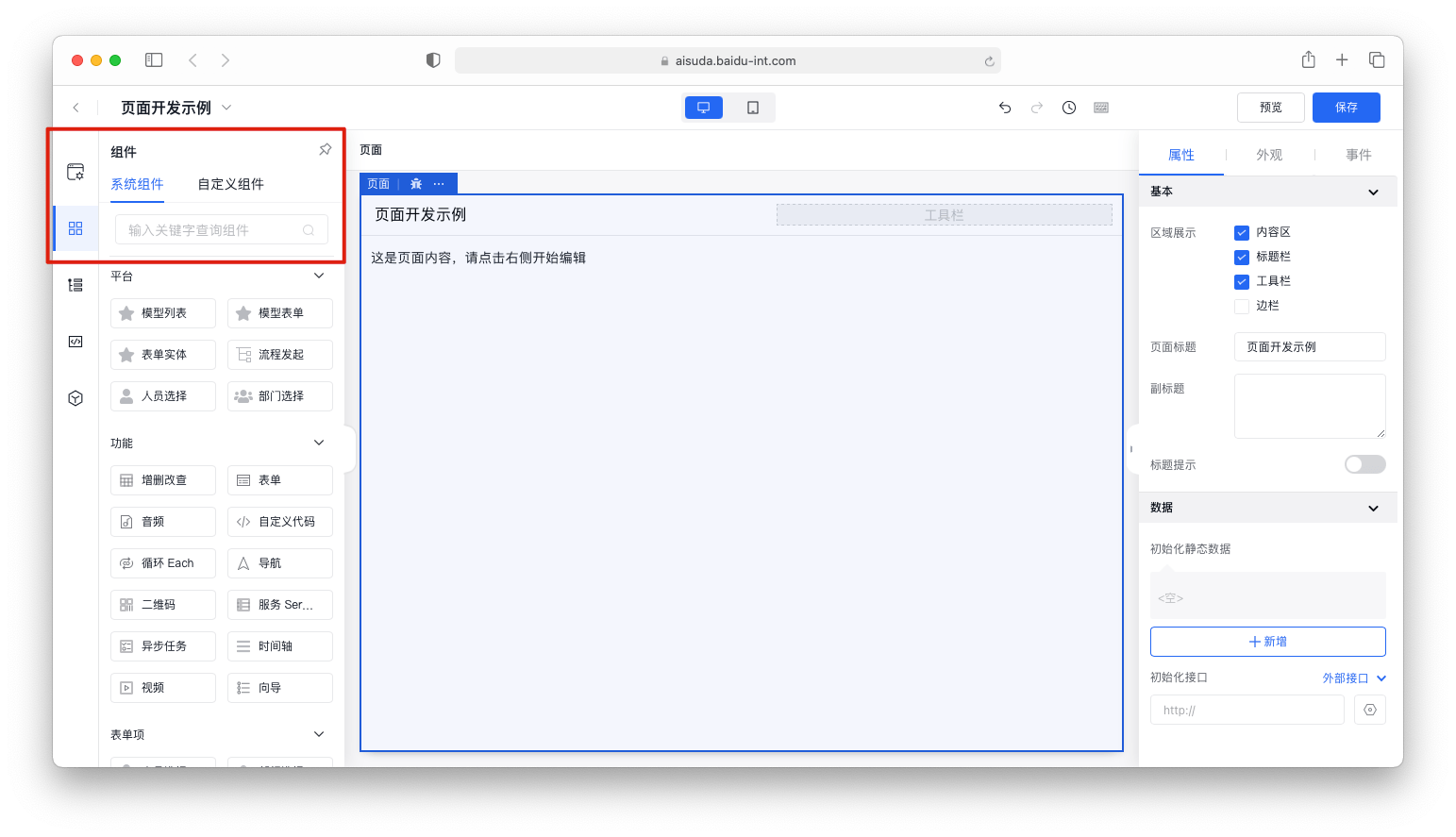
组件是页面中的重要组成部分,除了平台独有的组件,其他类型的组件由amis框架提供。 amis 是一个低代码前端框架,使用 JSON 配置来生成页面。amis 可以独立于平台时用,用于前端组件/页面的开发。
组件分类
按来源分类
按照组件的来源分类,主要有以下两类:
| 组件类别 | 描述 |
|---|---|
| 系统组件 | 爱速搭平台预置的组件,包含了上百种组件,可以满足大部分应用场景。 |
| 自定义组件 | 用户通过在线/本地研发创建的组件,平台组件无法支持定制化需求时,可以通过创建自定义组件解决问题。 |

按功能分类
按照组件的功能分类,主要有以下几类,需要注意的是一个组件可能属于一个或多个分类,比如人员选择组件既属于平台组件,又属于表单项组件。
| 组件类别 | 描述 |
|---|---|
| 平台组件 | 平台公共组件,对平台其他模块有依赖的组件,组内置了平台的部分能力, |
| 容器组件 | 容器类组件可以将多个组件聚合,形成独立的逻辑单元,主要可分为布局容器和数据容器。布局容器用于页面布局设计,数据容器具有承载数据域的功能 |
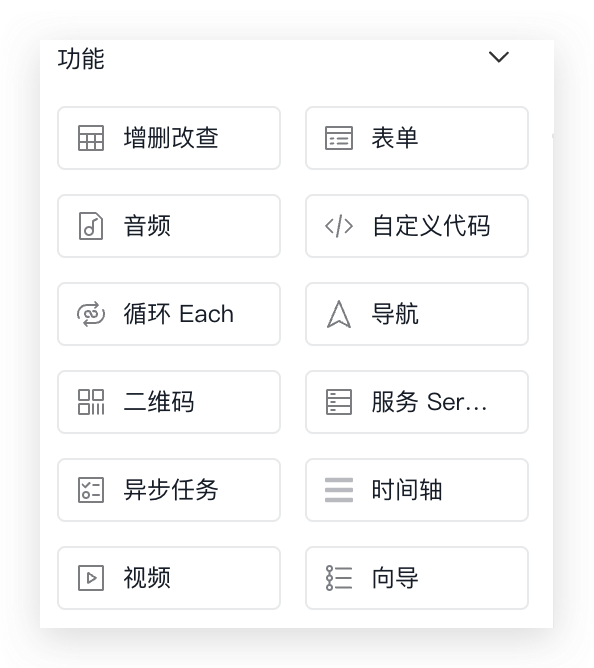
| 功能组件 | 功能类组件主要用于处理特定的业务逻辑,比如增删改查、表单、音视频展示、二维码展示等。 |
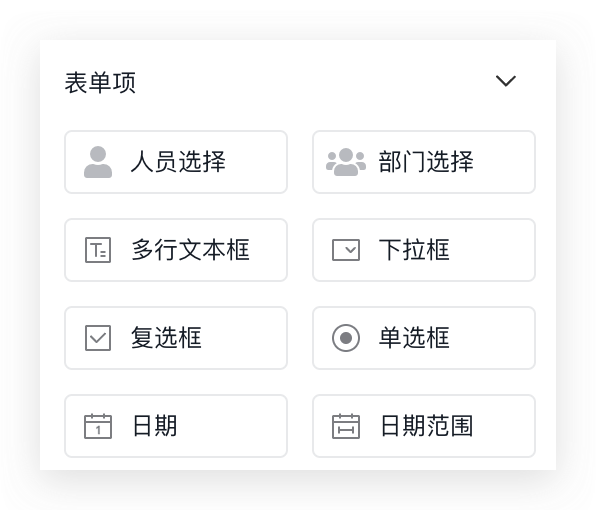
| 表单项组件 | 主要解决数据输入类场景,也可以用作静态数据展示场景。如文本框、下拉框、日期、复选框等 |
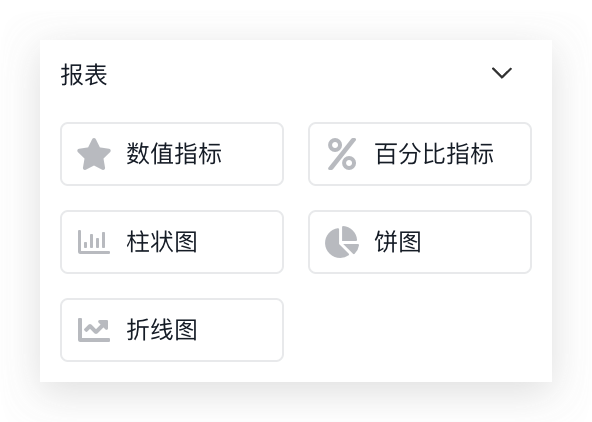
| 报表组件 | 报表类组件主要用于数值指标、统计图等业务逻辑的展示,支持Echarts语法。如值指标、仪表盘、柱状图、饼图等 |
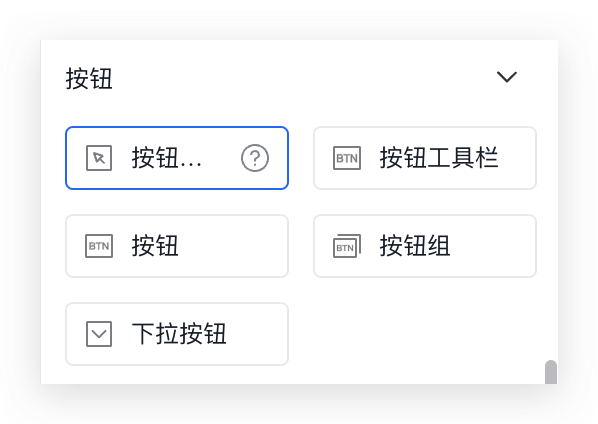
| 按钮组件 | 按钮类的组件主要用于页面事件和交互的场景,有按钮、按钮工具栏、下拉按钮等类型。 |
| 展示组件 | 主要实现展示效果的组件,如头像、卡片、轮播图等。 |
| 其他组件 | 是指没有明确分类的、包含一些特殊功能的组件,如提示组件、分隔符组件等。 |
组件概述
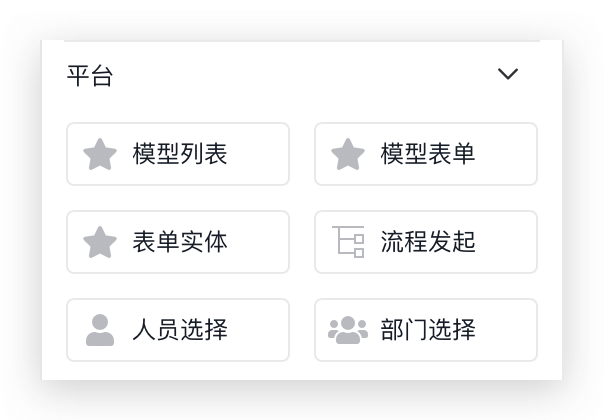
平台组件
平台类组件包含模型列表、模型表单、表单实体、流程发起、人员选择、部门选择几种。

模型组件
模型组件是组件化的数据模型,往页面中添加数据模型即完成了数据模型表单在页面中的嵌入,功能上保留了数据模型的主要特性如数据收集、提交、管理等。便捷完成组件的数据管理配置。目前平台支持了模型列表组件和模型表单组件,分别对应数据模型的列表展示类型和表单提交类型。
模型列表和模型表单可以简单理解为结合了平台实体数据能力的 Table 组件和 Form 组件。除了拥有这两种组件本身的功能之外,还额外支持了默认展示字段,预设查询条件等增强功能。
表单实体
表单实体是通过表单建模所生成的表单或列表。
流程发起
流程发起时通过流程创建的流程发起表单。
人员&部门选择
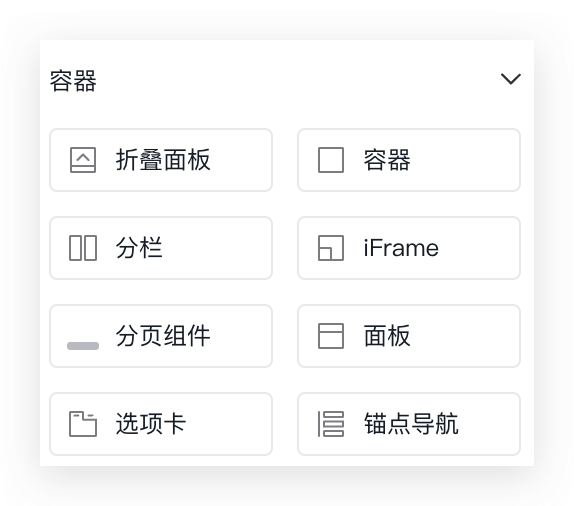
容器类组件
容器类组件包含折叠面板、容器、分栏、选项卡、锚点导航、iframe 等。您可以基于业务需求,在容器内部可以放置一个或多个组件,组合成为一个功能完备的逻辑整体。此外,您可以使用不同的容器组件实现不同的页面布局。除此之外,数据容器是容器的一种特殊类型,这种容器能够加载数据源,其中的子组件可以通过数据域获取到数据源提供的数据。

功能类组件
功能组件主要用于实现一定的页面逻辑功能。如自定义代码,二维码,异步任务等。

表单项组件
表单项组件是组成表单的基本单位,主要用于表单录入的场景,是搭建页面中最常用的类型之一。

报表类组件
报表类组件主要用于数值指标、统计图等业务逻辑的展示。通常情况下,需要结合实体模型使用,可以自定义数据类型,查询维度和筛选条件等字段。统计图表的实现基于echart,所以图表相关的配置可以参考echart 配置。

按钮类组件
按钮类的组件主要用于页面事件和交互的场景,是搭建页面中最常用类型之一。

展示类组件
展示类组建主要是展示效果的组件,如头像、卡片、轮播图、进度条、图片集等组件。

其他组件
其他类组件是是指没有明确分类的组件。
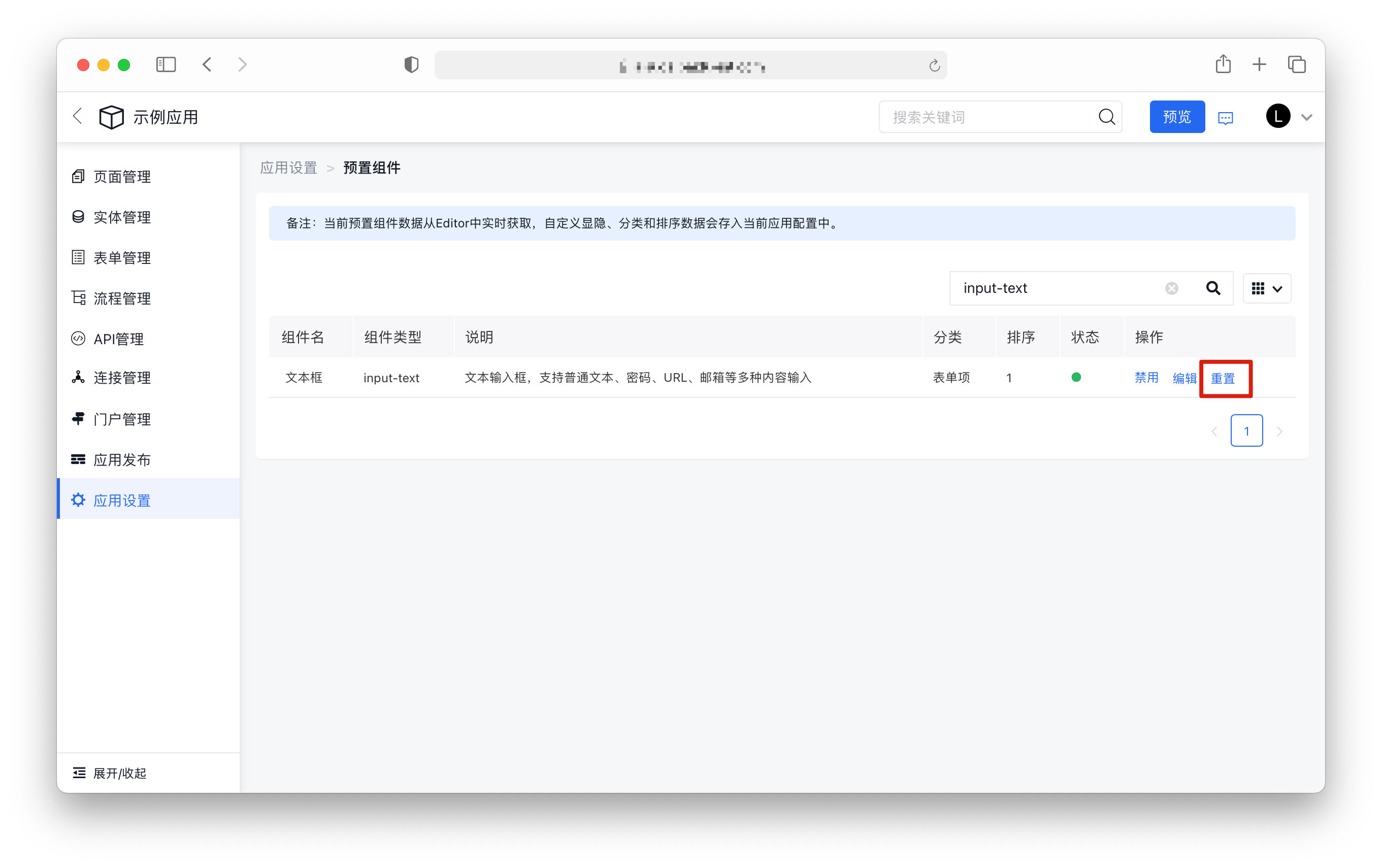
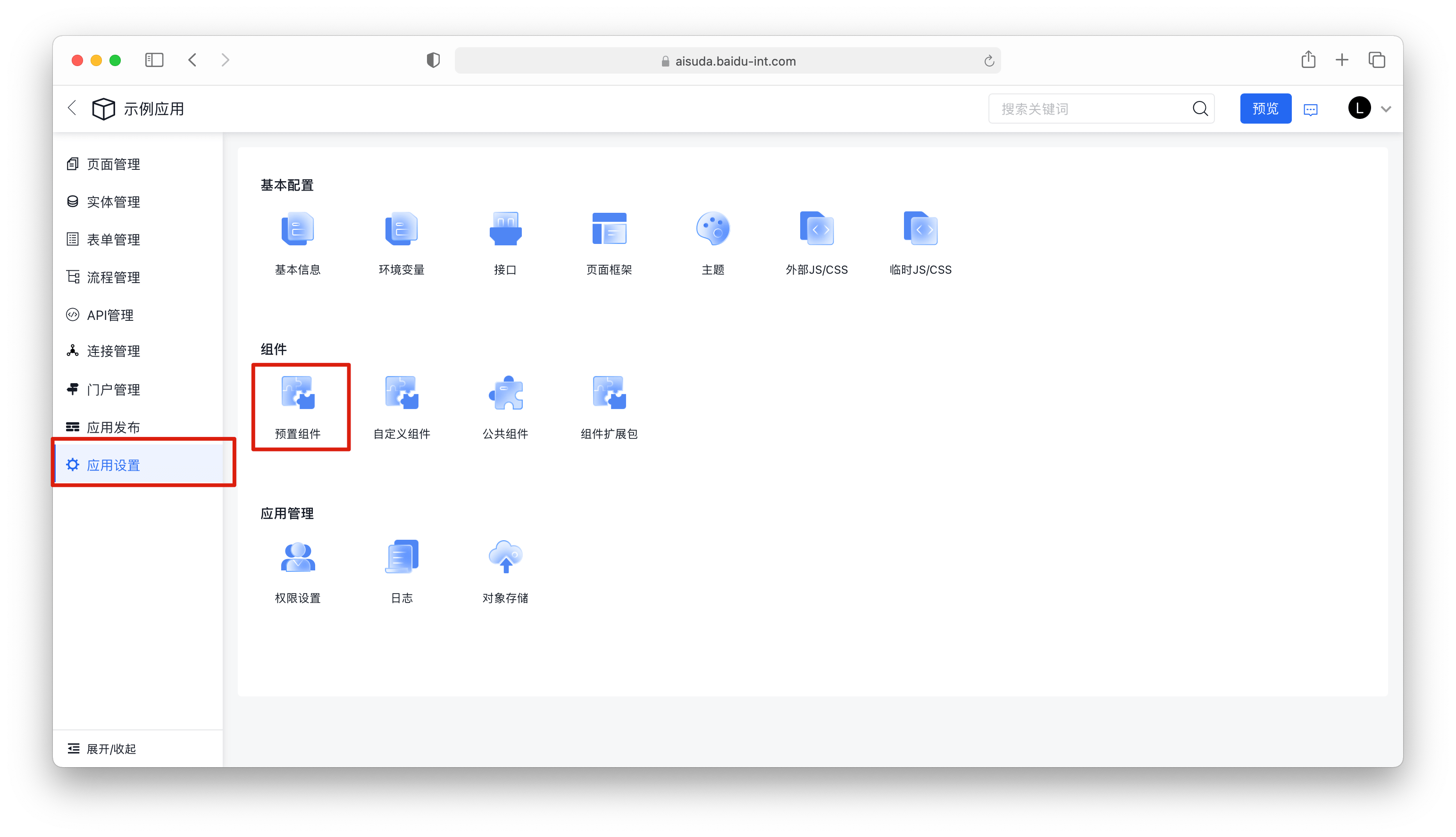
调整预置组件分类和排序
可以在应用设置-预置组件中设置爱速搭平台预置组件的分类项目和排列顺序。

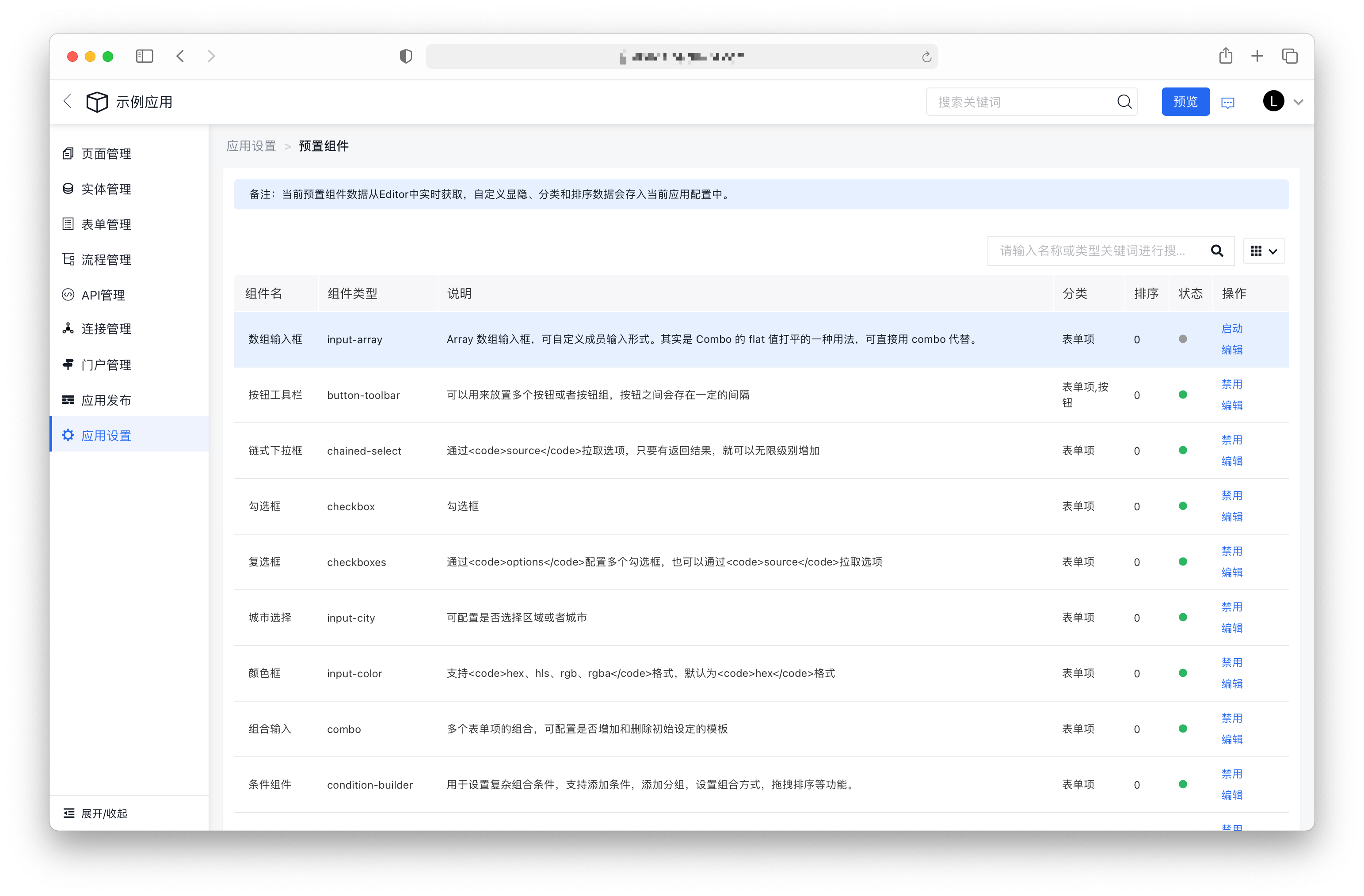
组件启用/禁用
预置组件列表展示了平台预置组件的名称,类型,描述,分类,排序和启用状态。可以在操作栏中启动/禁用组件,被禁用的组件将不会在设计器的组件列表中展示,您可以再次启用已禁用的组件。
注意:禁用操作仅影响设计器组件列表中的显示/隐藏状态,禁用当前页面中已经使用的组件并不会影响页面的渲染。

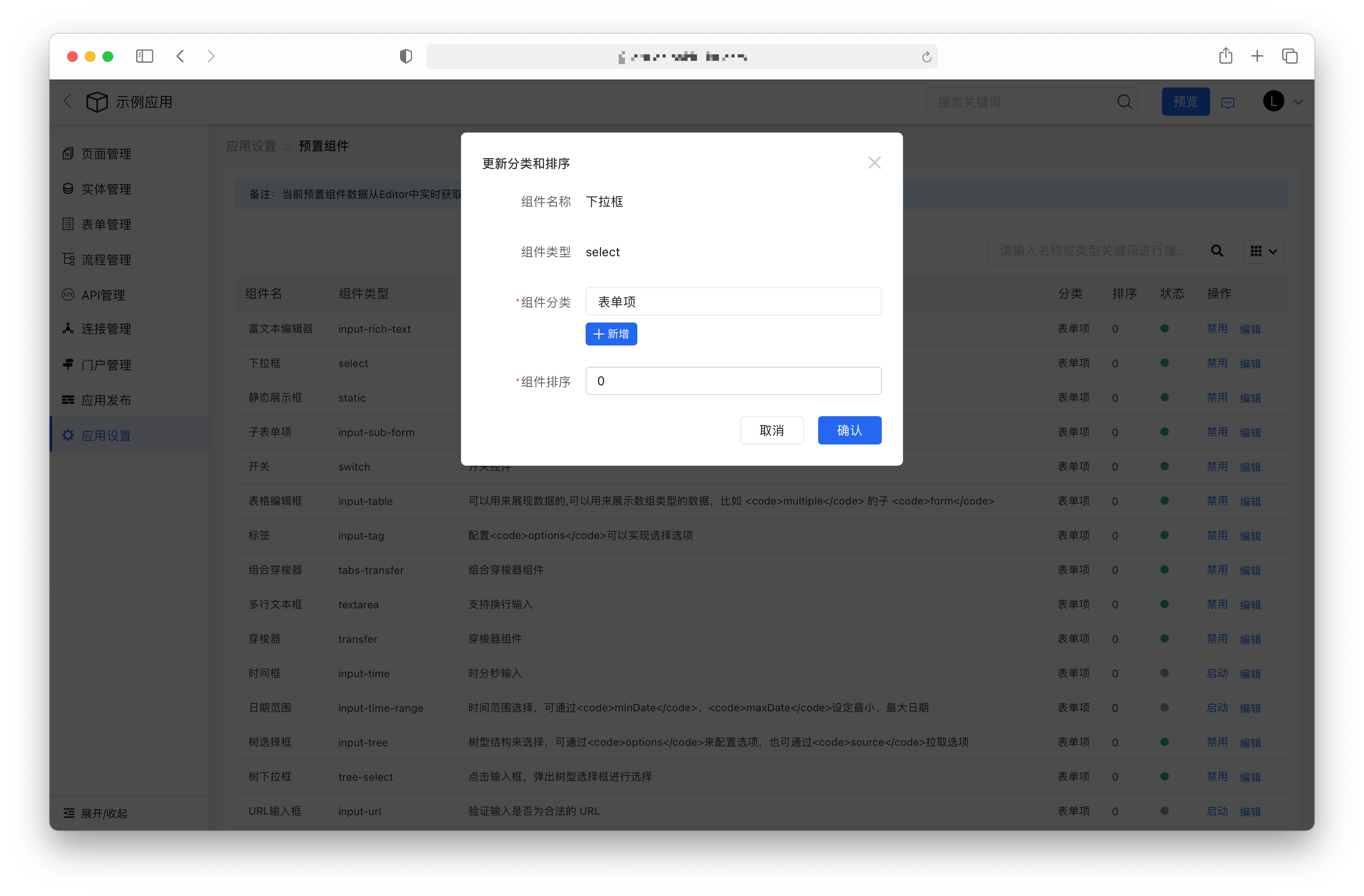
组件分类和排序
您可以通过编辑组件来调整组件的分类项目和排序权重。组件可以属于一个或多个分类,组件排序是按照权重进行排列的,权重为整数(支持负数),数值越小,权重越大,顺序的优先级越高。预置组件的权重默认为0。
举例:假定有三个组件
A(-10),B(0),C(10),权重分别为-10,0,10,则最终的排列顺序为 A > B > C

组件重置
可以通过重置操作将组建的排序和分类项恢复到初始状态。