组件属性
属性配置
组件属性通常会有三类「属性」、「外观」、「事件」,其中「属性」配置项通常会划分为 「基本」、「高级」、「数据/选项」、「状态」、「校验」等部分,根据组件的不同,每个组件可配置的属性也不尽相同。
属性配置
除页面组件外,其他组件「属性」配置都存在「状态」配置项。「校验」配置项仅在表单类组件存在。
状态配置项
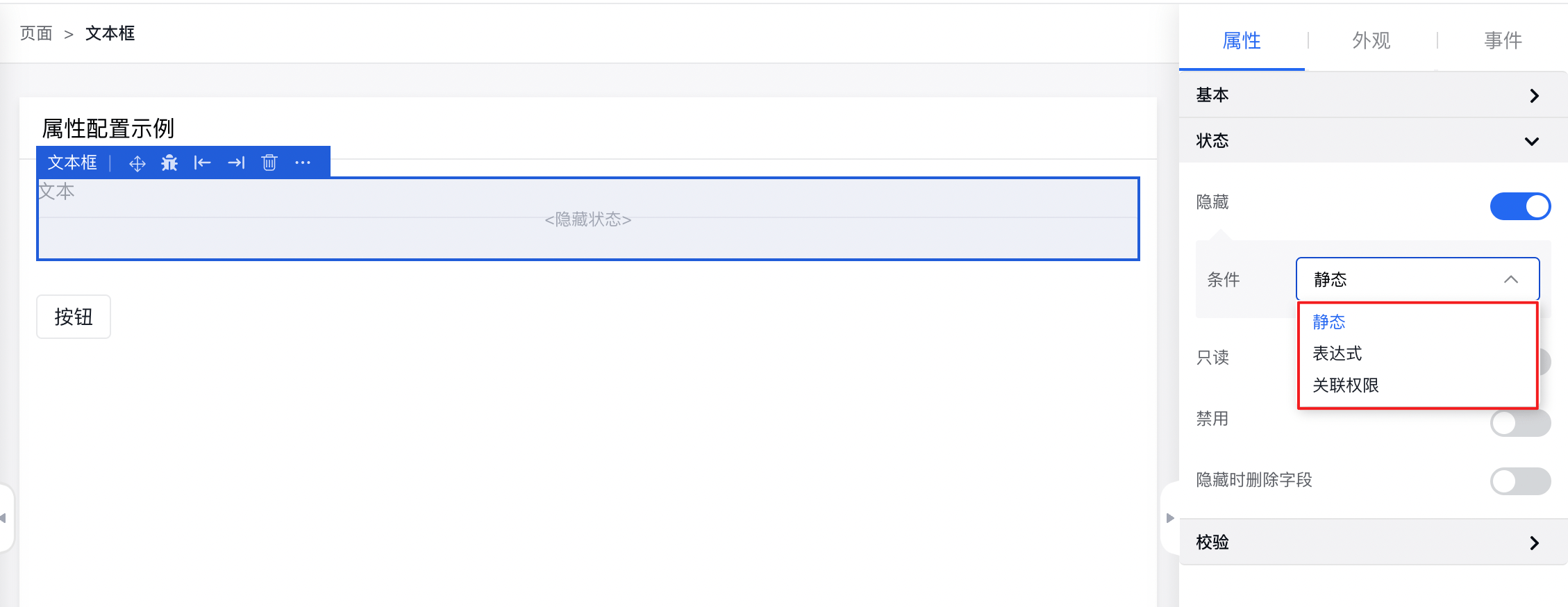
状态配置提供隐藏、禁用、只读(表单类组件支持)、隐藏时删除字段(表单类组件支持)这几种配置。
当开启某个状态配置项后可选择匹配条件,匹配条件为静态、表达式、关联权限。静态为该状态打开。
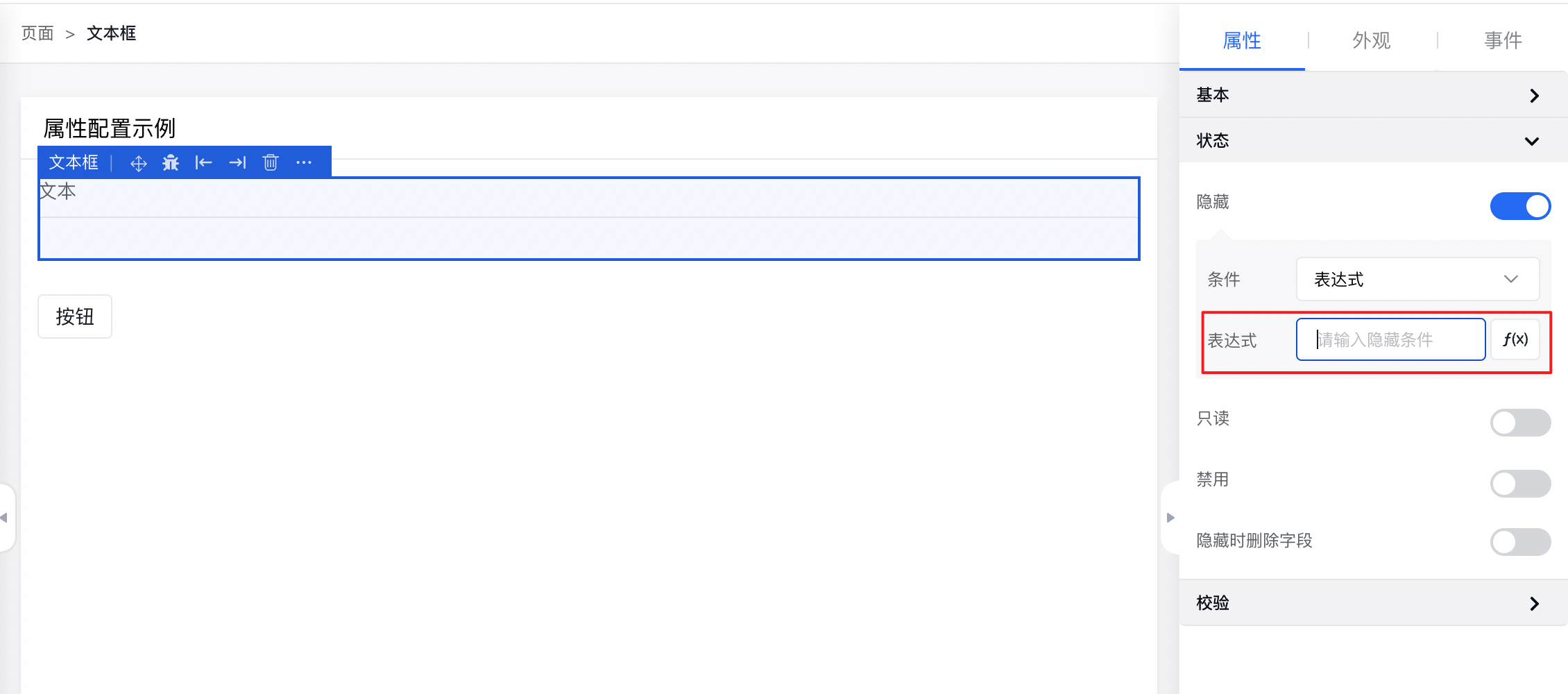
 当条件为表达式时,可填写可运行的表达式,通过表达式触发该状态的切换
当条件为表达式时,可填写可运行的表达式,通过表达式触发该状态的切换
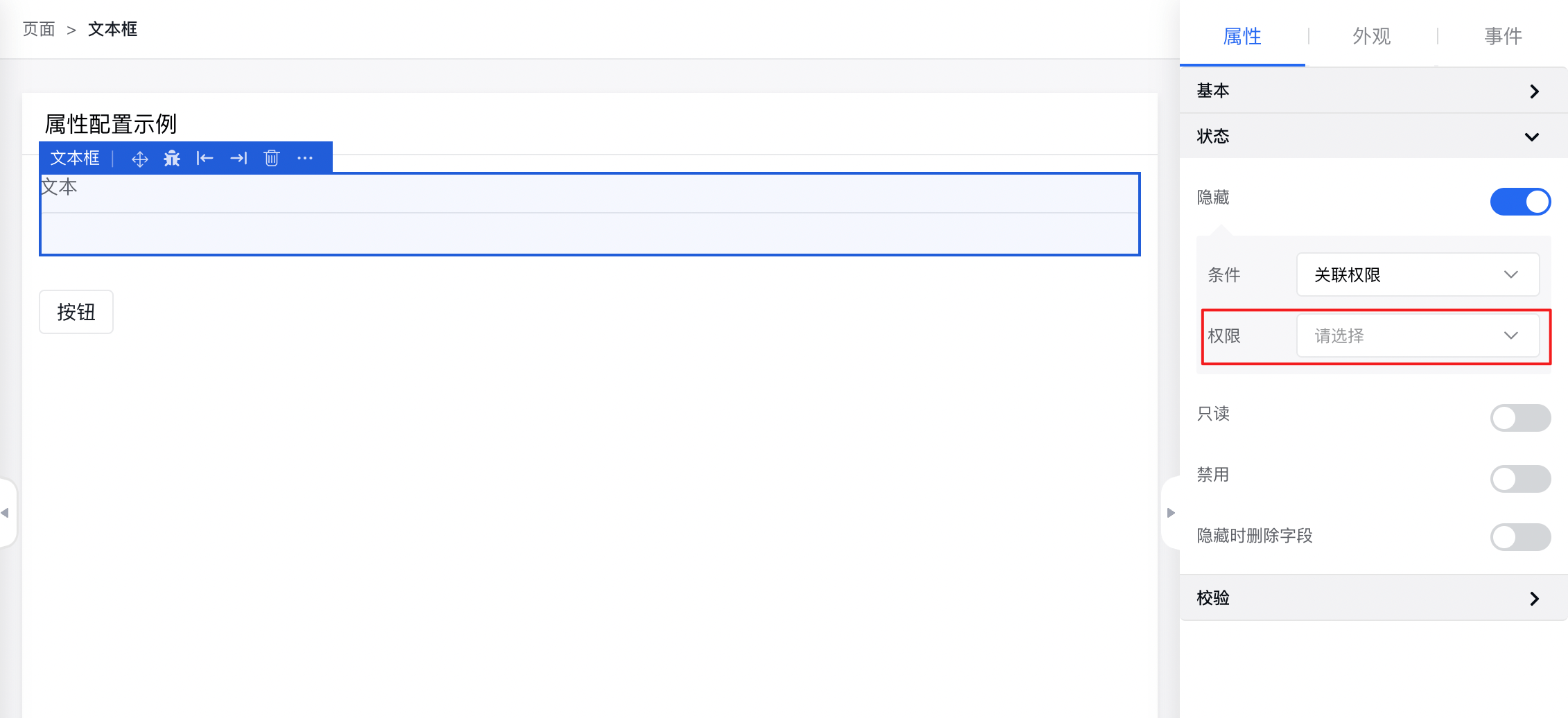
 当条件为关联权限时,可选择支持的系统角色权限,通过角色是否存在关联的权限来触发状态切换。
当条件为关联权限时,可选择支持的系统角色权限,通过角色是否存在关联的权限来触发状态切换。

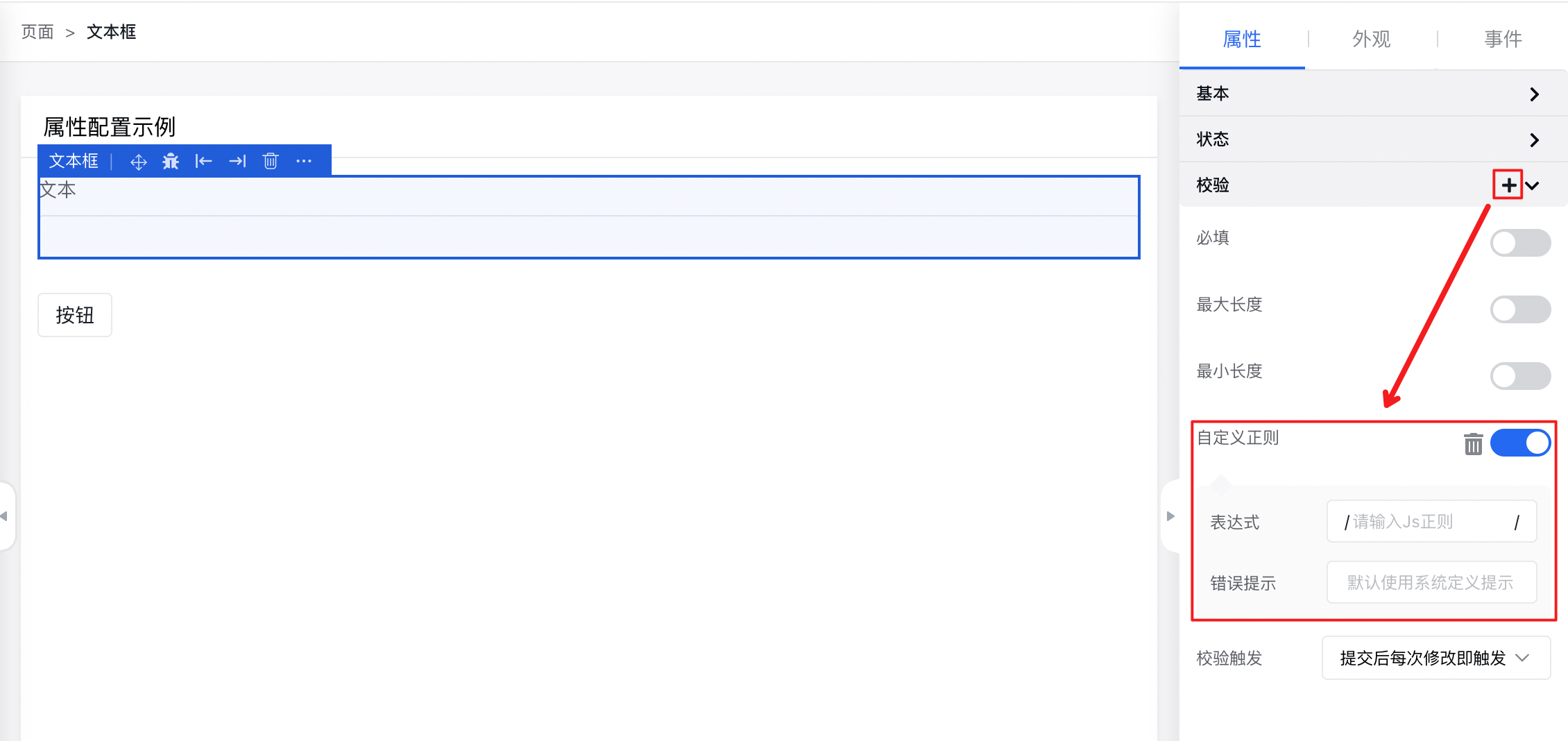
校验配置项
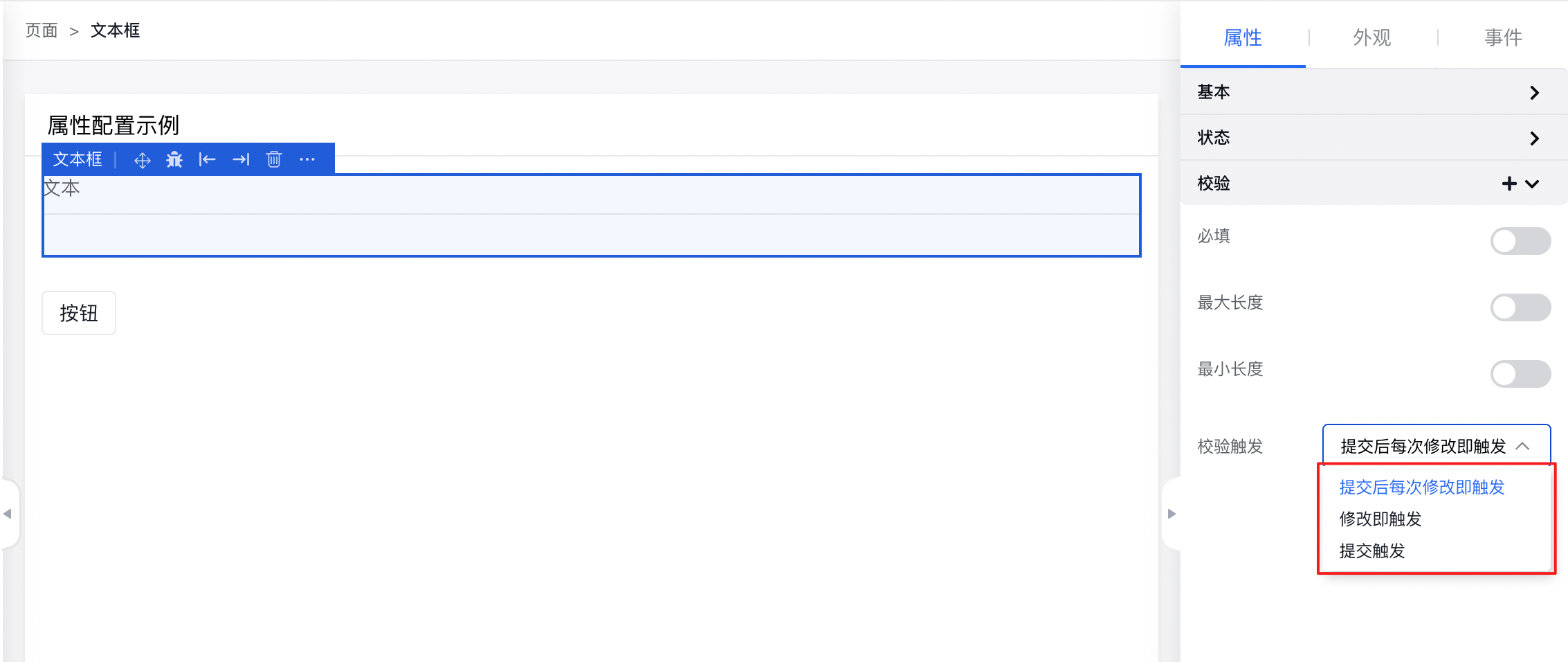
表单项校验,只有满足校验条件,才能提交数据,默认校验触发规则为「提交后每次修改即触发」校验触发规则可选:
- 提交后每次修改即触发
- 修改即触发
- 提交触发

表单项校验支持多种快捷校验规则,包括必填校验、文本类相关规则校验、数字类规则、其他规则、正则规则等。当存在自定义校验规则时可通过自定义正则表达式来进行校验。

外观配置
- 请参考外观样式: 外观样式
事件动作
- 请参考事件交互: 事件交互