简介
如果您想要实现对页面的交互设计(即前端页面的逻辑编排),您可以在页面设计器中为对应的组件配置事件交互。
事件交互配置由“事件”和“动作”组成:
- 事件:是在用户与组件交互过程中产生的,包括HTML DOM 事件和自定义事件。
- 动作:是基于属性或状态的更新做出的一系列响应,在爱速搭中是指当监听到某个事件时需要执行的动作逻辑。例如:激活 Tab 某标签、Select 选中某些选项、发送 http 请求、刷新、显隐等。
动作配置
以button为例,要对其进行事件动作的配置,需要先添加事件(部分组件默认添加了常用事件,如button的点击事件),添加事件后点击事件行的添加icon,则可以为该事件配置动作。

动作分类
1、动作分为以下几种类型:
| 动作类型 | 动作名称 |
|---|---|
| 页面动作类 | 跳转链接、打开页面、刷新页面、回退页面 |
| 弹窗消息 | 打开弹窗、关闭弹窗、消息提醒 |
| 服务类 | 发送请求、下载文件 |
| 流程类 | 发起流程 |
| 组件相关 | 组件可见性、组件可用性、刷新组件、设置组件数据、提交表单、清空表单、重置表单、校验表单、组件特性动作 |
| APP功能类 | 扫一扫、获取位置、拨打电话 |
| 其他 | 复制内容、自定义 JS |
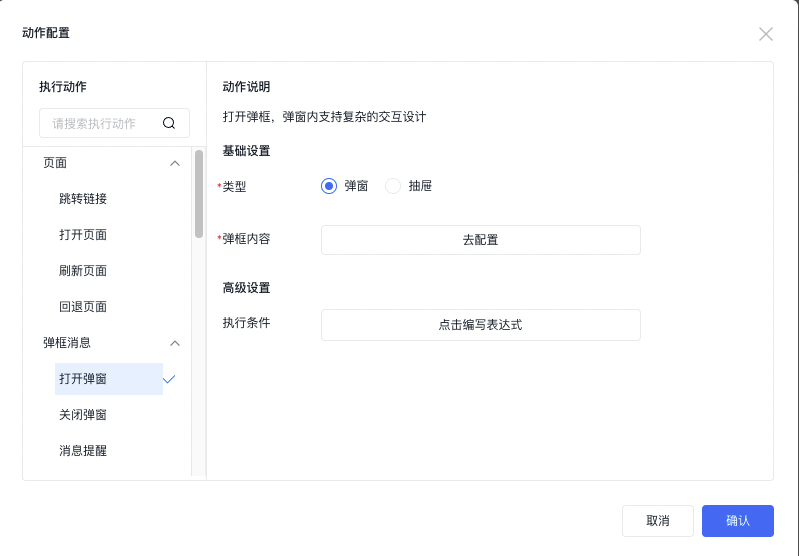
2、动作的配置面板下图所示,对于每一种动作都可以对其详细的参数属性进行配置。

注意事项
- 不是所有组件都支持事件交互配置,设计器中组件配置面板存在
事件选项卡则支持可视化配置,另外,可以通过amis组件文档的事件表来确认是否支持组件事件监听配置。- 1.8.0 及以下版本,只能为“按钮”配置动作,为了兼容历史配置,如果存在旧版动作配置,将同时显示“配置动作(旧版)”和“添加事件”两个入口。