数据联动
数据联动提供了从外部获取数据填充到当前作用域的功能;方便用户在多个场景下快速填写表单;下文功能介绍中会假设使用场景同功能配置一同介绍
数据联动目前提供了三类功能
- 关联他表:下拉框选项数据可从平台的实体中获取;「下拉框组件本身还支持自定义选项,数据字典,API 中心,外部接口获取选项数据」
- 自动填充:组件值变化时可发起请求从平台实体中获取数据并自动填充到当前作用域中;
- 参照录入:组件值变化或者组件聚焦时,弹出选择框,选择框可以从接口或者平台实体中获取数据展示在当前弹出框的 CRUD 组件中,用户通过手动选择一条或者多条数据,确认后回填到当前数据域中;开发者配置相关数据接口,方便最终用户通过配置的数据中快速选择自己需要的信息
注意事项
- 数据联动功能拉取数据时均需要配置正确的数据返回格式,具体格式可参照下文
- 当前仅部分组件支持数据联动功能;如输入框,下拉框等表单项组件;可视化编辑器中对支持配置数据联动功能的组件均已提供可视化配置;
- 自动填充功能分为依赖接口数据拉取的场景和不依赖数据拉取的两种功能;区分为 autoFill 配置项下是否配置了 api;两种功能互斥;
- 参照录入可视化配置中仅支持了聚焦触发的方式,如果有场景需要值变化触发,可切换 code 模式更改 focus 为 change
- 数据联动的自动填充和参照录入功能回填数据时会找当前组件距离最近的 表单/page/table/crud 组件回填数据;例如如果当前组件的父组件不是 表单/page/table/crud ,则会一直向上查找;一直到查找到 表单/page/table/crud 组件;
接下来详细介绍如下如何配置参照录入,如何配置自动填充,如何配置选项值关联他表
参照录入
用户通过表单项组件配置参照录入,可交互式选择数据并回填到当前作用域的多种组件中
示例场景:合同审批场景「快速录入信息的场景均适用,这里仅为实例」 场景概述:填写合同单据时,填写合同签约方信息,需要参照 供应商档案 的底表数据,进行参照录入,从而达到快速录入的目的
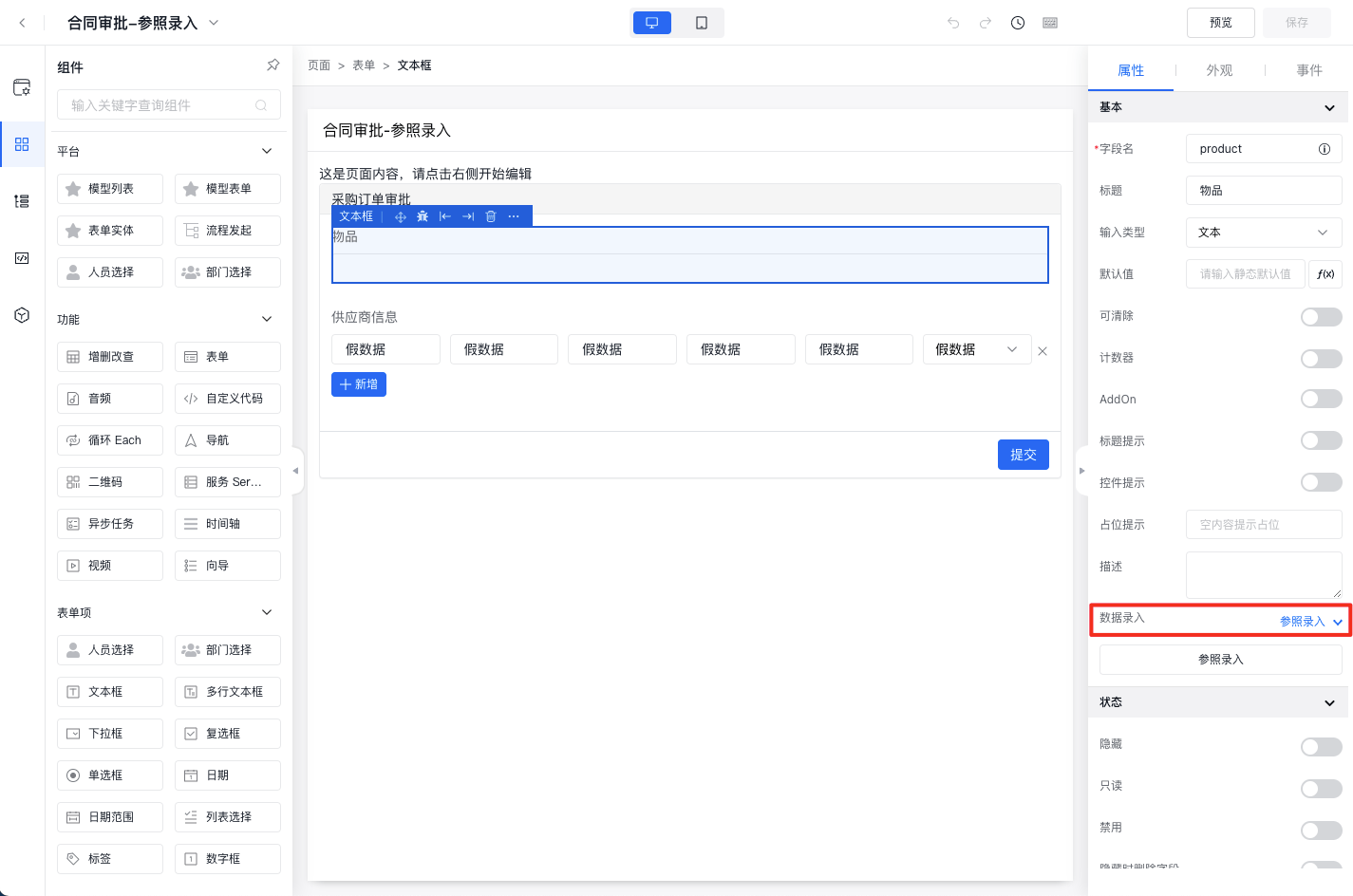
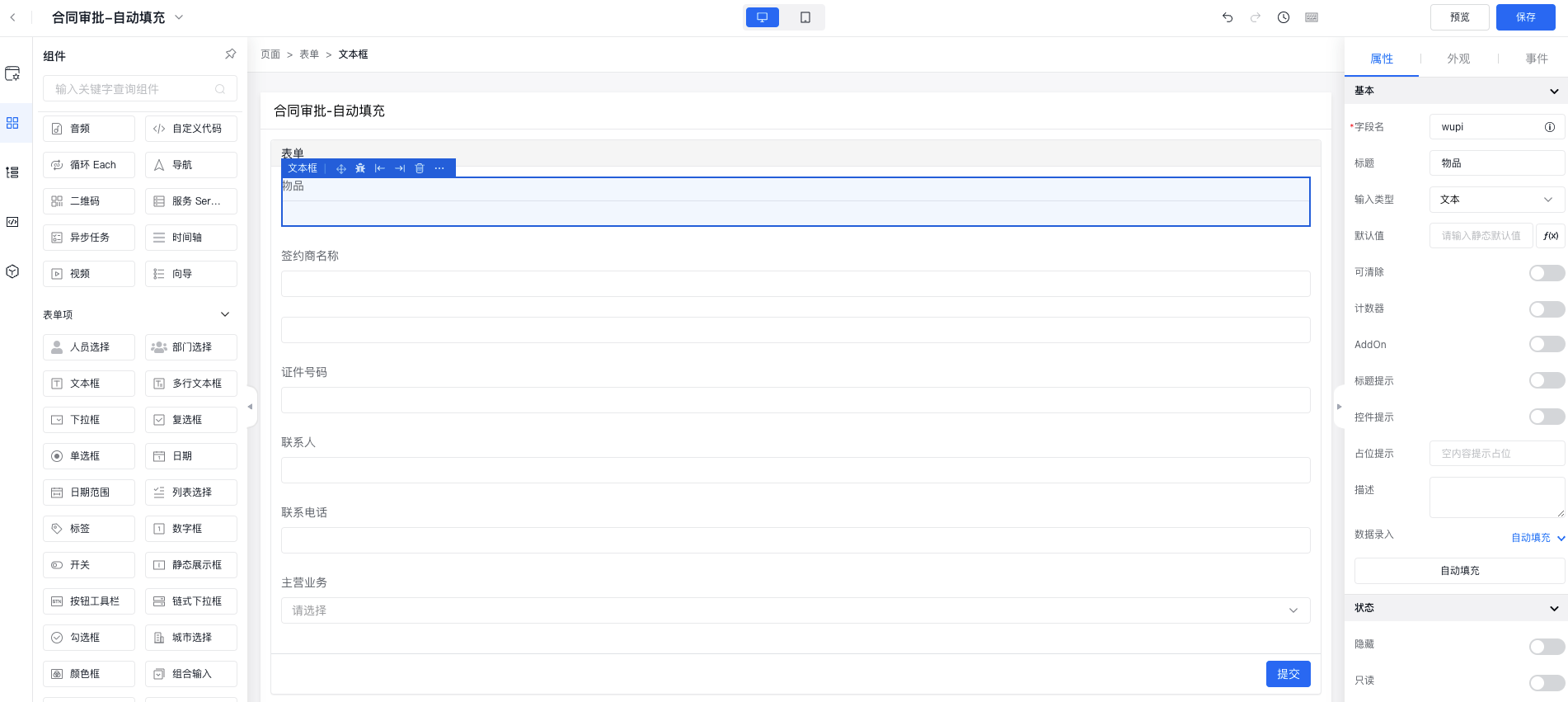
- 1.设计合同审批需要的提交表单,如下图「仅配置讲解功能需要的必须组件,不完全还原场景」
- 2.设计信息录入组件的参照录入触发规则;这里配置「采购订单审批」表单中的物品输入框参照录入配置;选中 物品 输入框后;右侧配置面板的红框中数据录入选择 「参照录入」,点击「参照录入」按钮后,弹出配置弹窗;

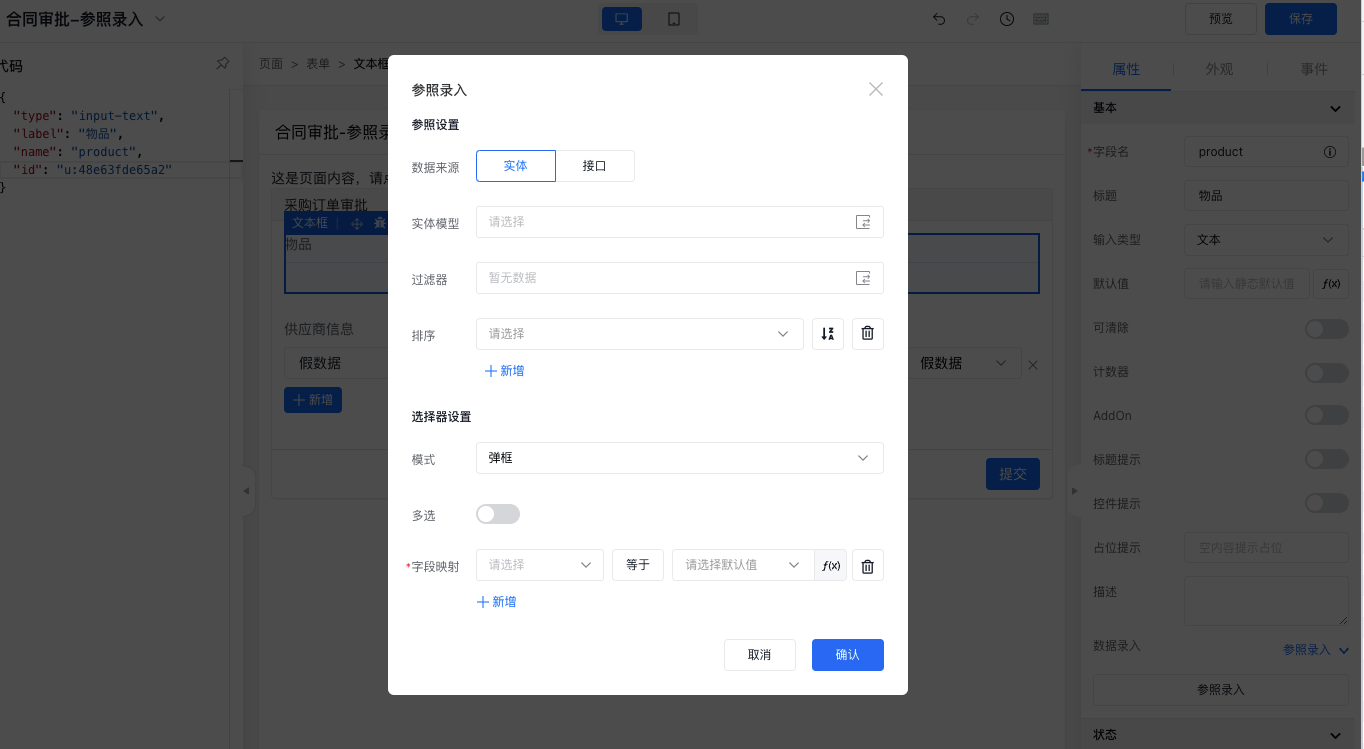
 参照设置
参照设置- 数据来源:可配置实体/接口;实体为实体管理中模型中的实体;接口可配置第三方接口,或选择 API 中心 中配置的 API;
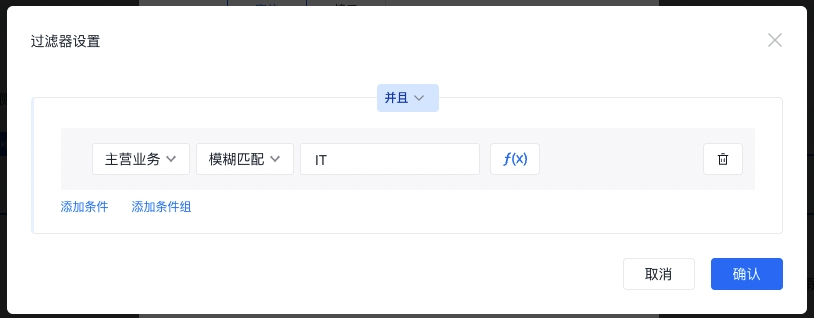
- 过滤器:对数据源数据进行筛选,这里是开发者配置的筛选条件;即控制最终用户只能在过滤后的子集数据中选择;为接口时则为筛选参数

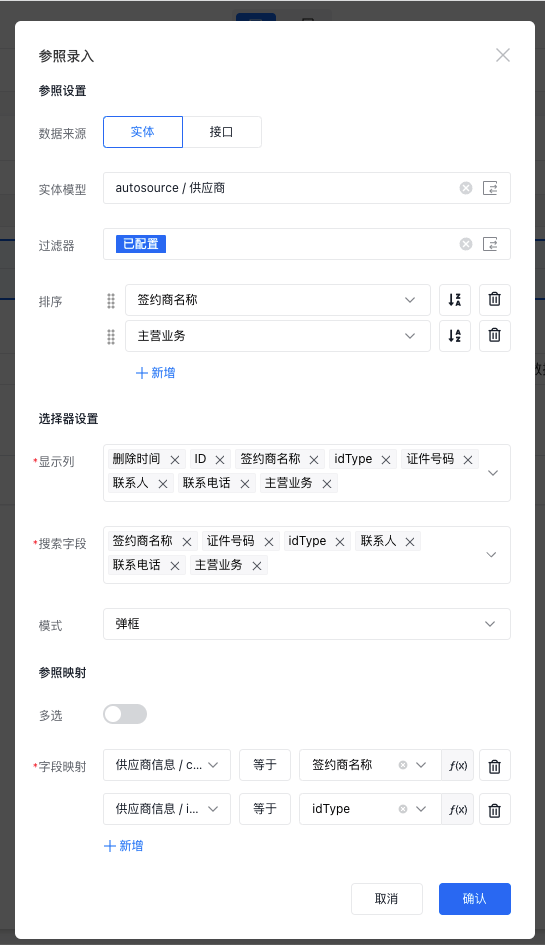
- 排序:展示数据可根据实体字段升/降序展示 选择器设置
- 显示列:需要展示的字段,根据业务场景选择
- 搜索字段:最终用户可搜索的字段
- 模式:触发模式,目前支持弹框,抽屉,悬浮框 参照设置
- 多选:用户可选择一/多条数据回填;开启后需要额外配置数据是否去重或覆盖
- 字段映射:回填数据时的映射关系

- 3.用户使用;根据上图中的配置,当用户使用我们配置的页面时,点击下图中的红框区域时,会弹出交互式选择框
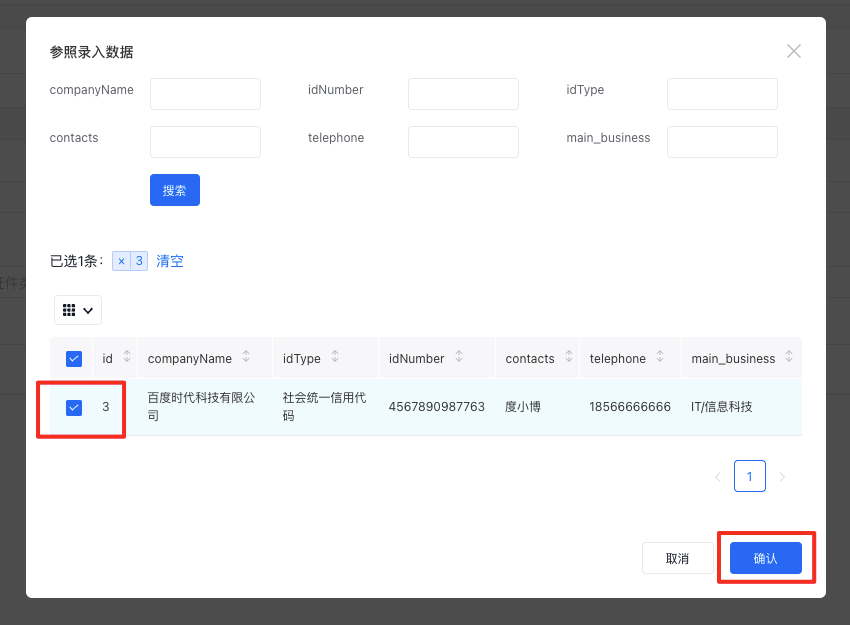
- 4.弹出交互选择框如下所示;用户选中其中的某一/多条数据后,点击确认,会将选中的数据回填到 「采购订单审批」的表单中;回填的组件支持表单项组件及 table,crud,page 等多种组件;可自行尝试

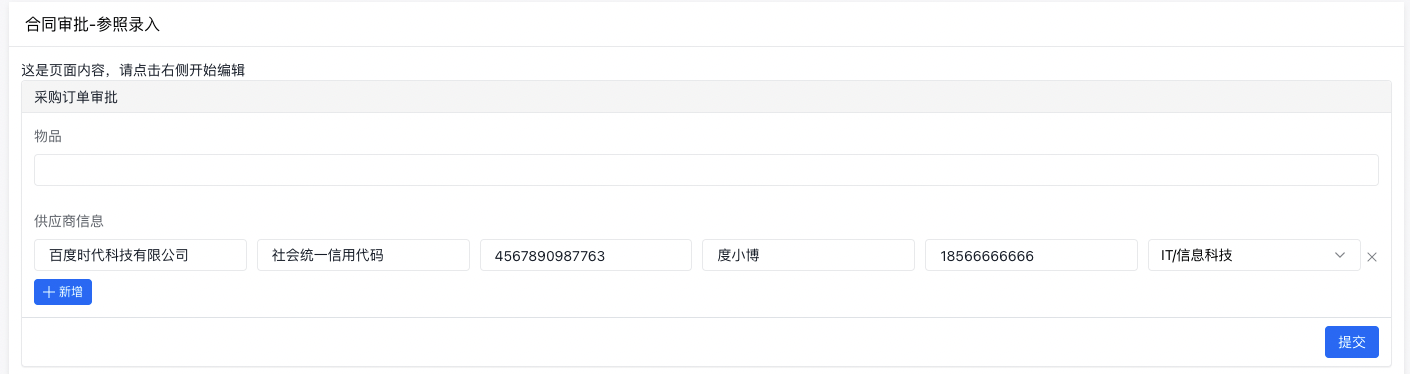
- 5.最终效果

自动填充
根据用户输入值作为筛选项,从接口/实体中拉取数据后,回填到当前作用域;和参照录入的主要区别是自动填充不需要用户交互式选择;正因这个特性,爱速搭只会处理配置的返回数据为一条的结果;若没有数据将会清空;有多条数据则取返回的第一条数据;开发者可根据场景自行选择使用
同样使用参照录入的合同审批场景做示例;
- 1.打开 物品 输入框的自动填充配置弹框


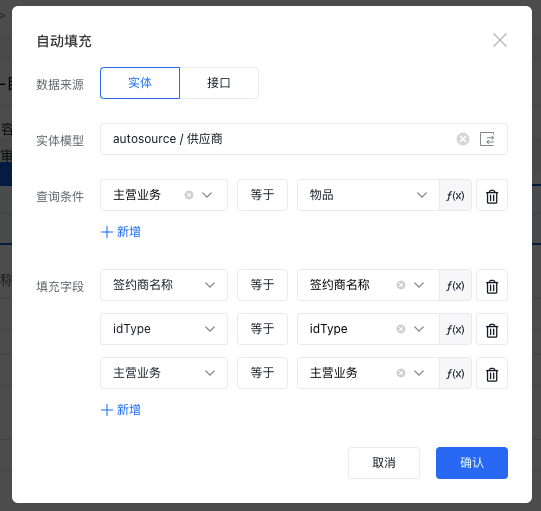
- 2.配置相关选项
数据来源:实体/接口
实体模型/接口:实体则选择数据源中的实体,接口则为第三方接口或者 API 中心中的接口
查询条件:数据拉取时的筛选条件;根据当前作用域中可获取到的表单项和对应表单/API 接口参数 匹配来过滤数据
填充字段:数据回填时的映射关系;
「这里通过 物品 - 主营业务关联查询,仅做示例,根据实际业务需求变更」

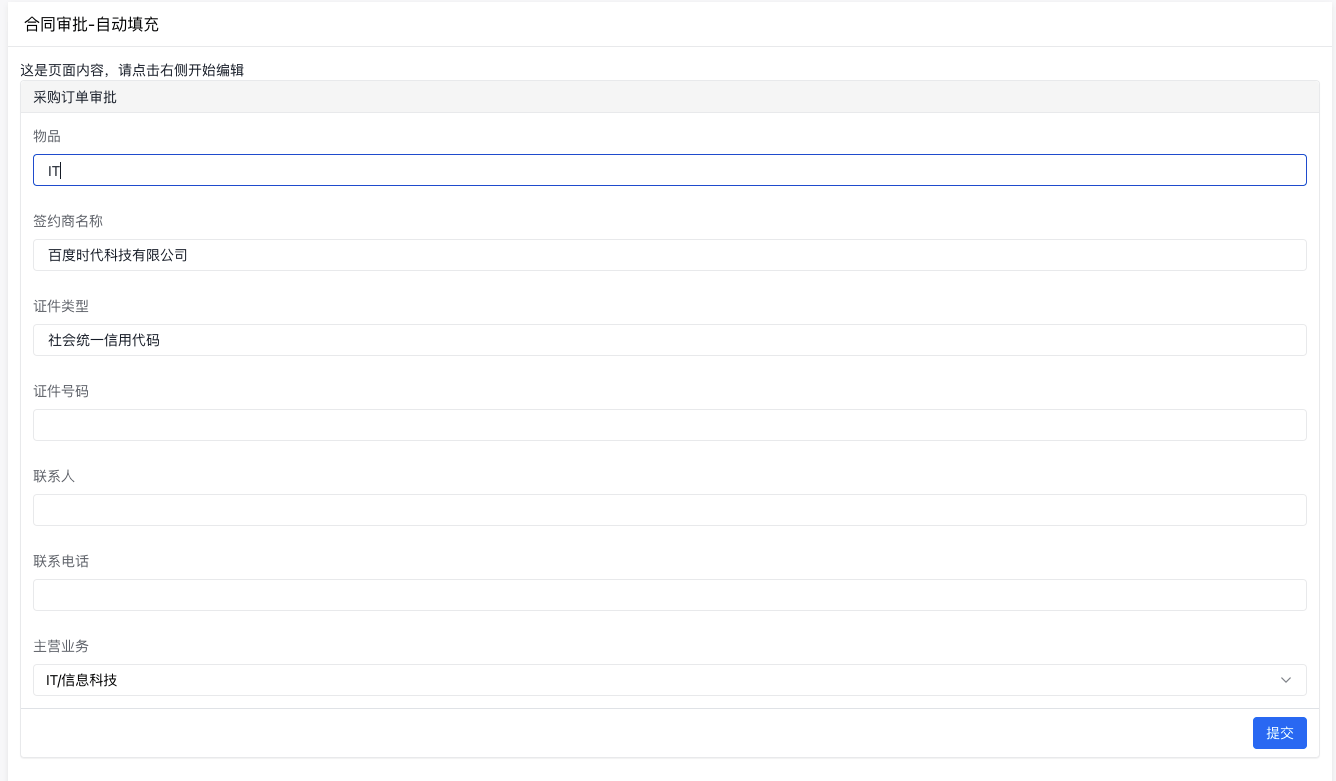
- 3.用户使用;最终使用时,用户在物品中键入 IT 后就会将对应的 「签约商名称」等信息分别填入到表单中

选项值关联他表
备注:可视化配置后续开放 下拉框选项值可配置获取选项值的数据接口/实体数据,拉回来的数据展示为下拉框可选择的选项
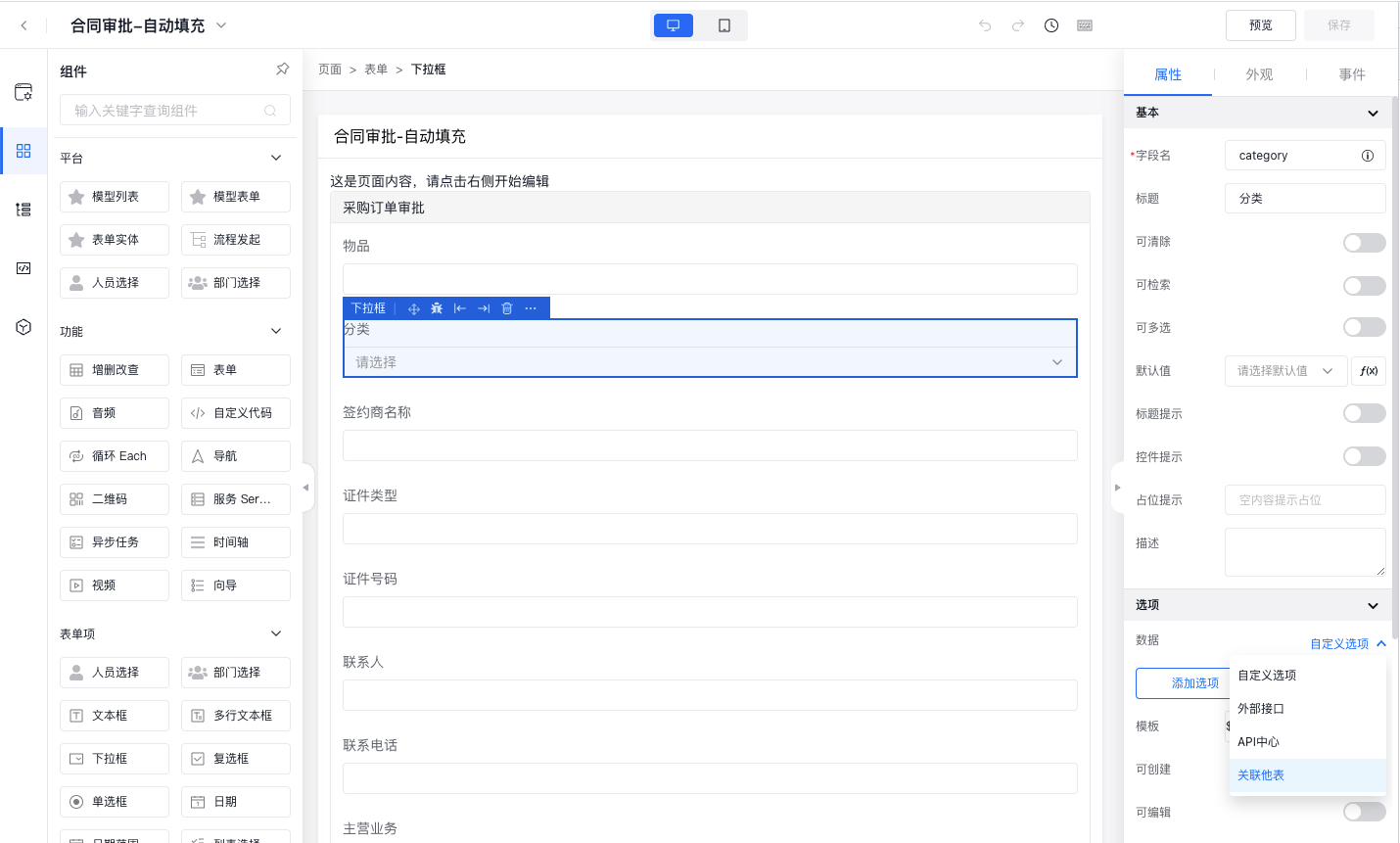
1.表单中添加一个分类的下拉框,右侧面板中切换数据配置项为 关联他表

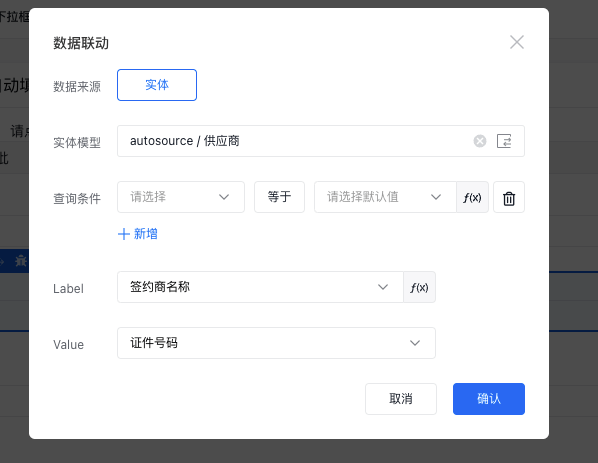
2.配置相关选项如下图

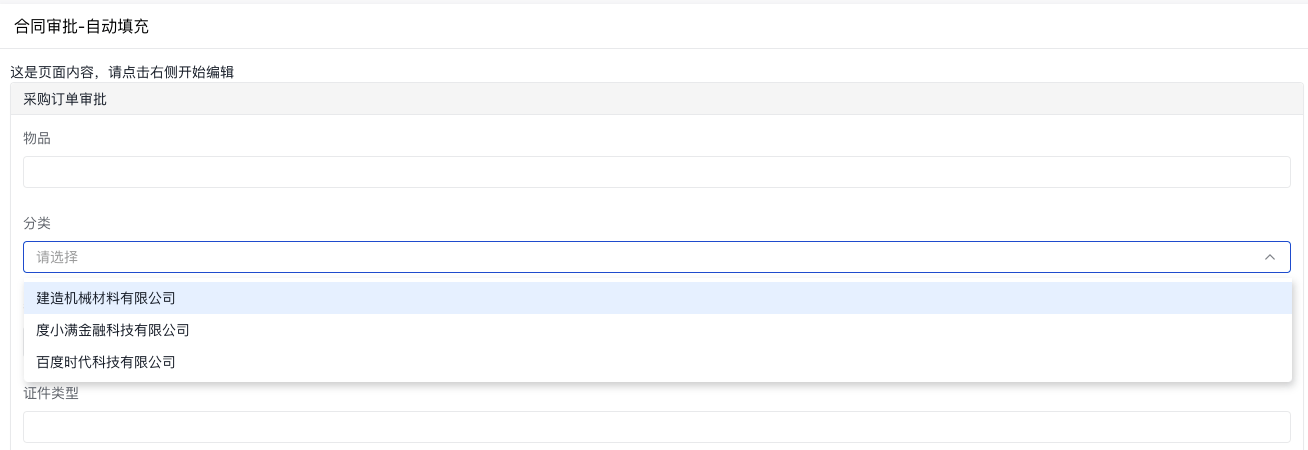
3.用户使用;用户点击下拉框选择时可选择拉取回来的数据转换出来的选项列表

4.代码配置,当前未提供可视化配置方案,自行配置利用 source,labelField,valueField 及 menuTpl 可配置出此功能;