页面布局
布局设计方式
普通页面布局设计主要可以通过页面属性配置来快速实现,其次可以基于页面layout来实现较灵活的布局设计,此外也支持基于布局组件完全自定义页面布局。三种方式可以共同生效,互不影响。
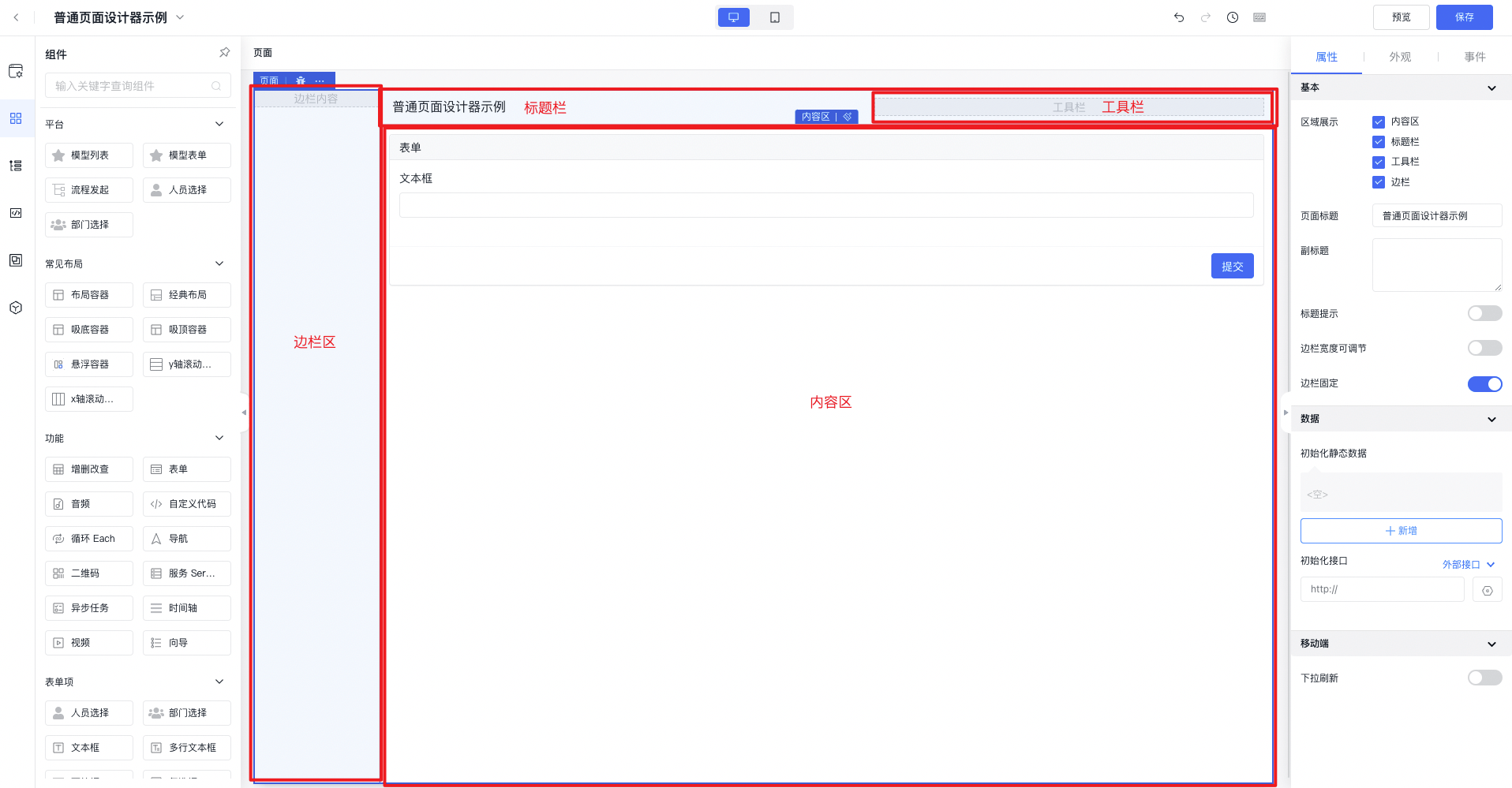
基于页面属性配置
在页面这一层及的属性面板,支持对页面的区域属性进行勾选配置,下图标注了各区域所在的位置。区域只能开启和隐藏,不能调节位置。每一个区域都可以按需拖入组件,来实现页面整体效果的设计。

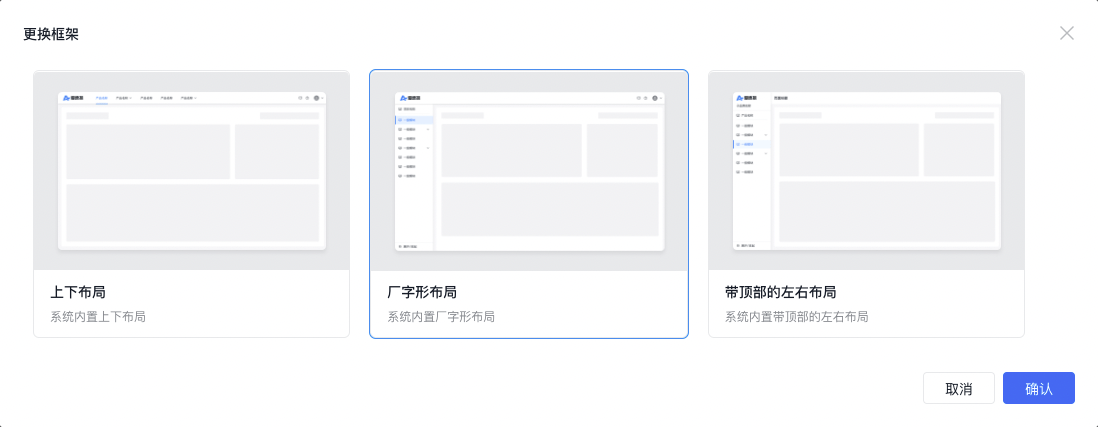
页面layout+页面属性配置
由于基于页面属性配置的方式实现的效果较为固定,因此引入了新的机制来增强页面统一框架的效果,也就是layout。如果希望应用中的每一个页面或大多数页面具有统一的框架或导航,可以在门户设置中进行页面框架的设置。目前平台支持默认的页面框架,且只支持通过JSON的方式修改框架样式。相关可视化编辑器在开发中,敬请期待。

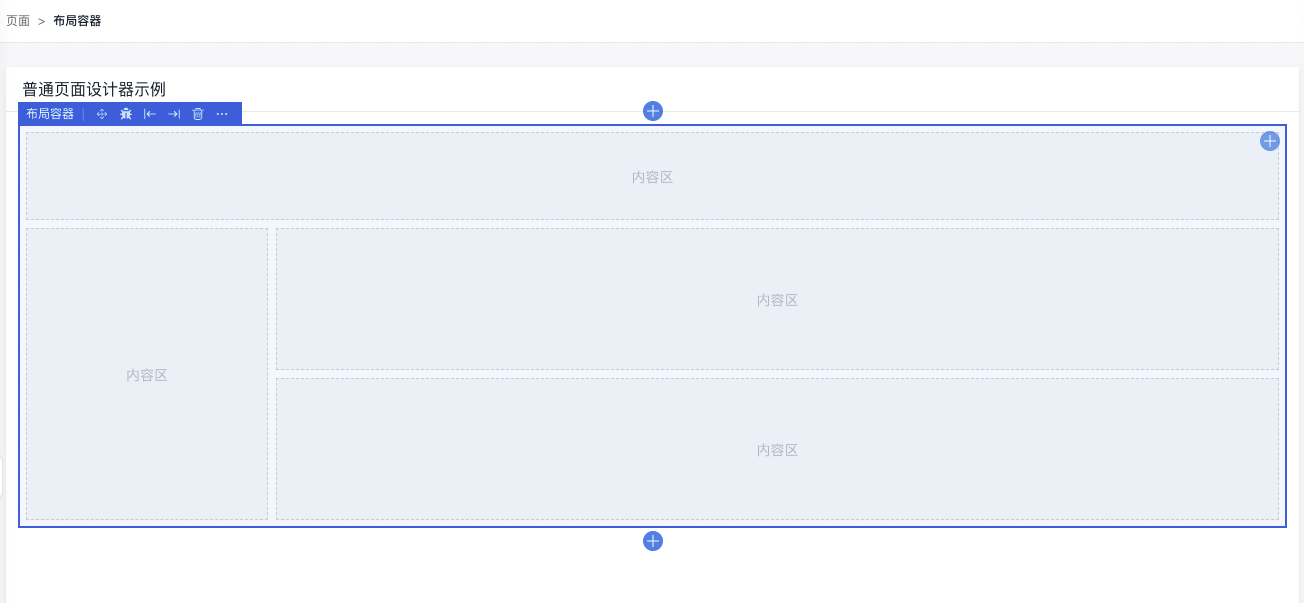
布局组件实现
目前平台支持丰富的布局组件,可以用于实现复杂的页面布局场景。常用的布局容器组件是分栏和flex布局,平台也预置了一些常用布局样式,下图是平台提供的基于flex组件实现的布局效果之一。