普通页面设计器
设计器组成
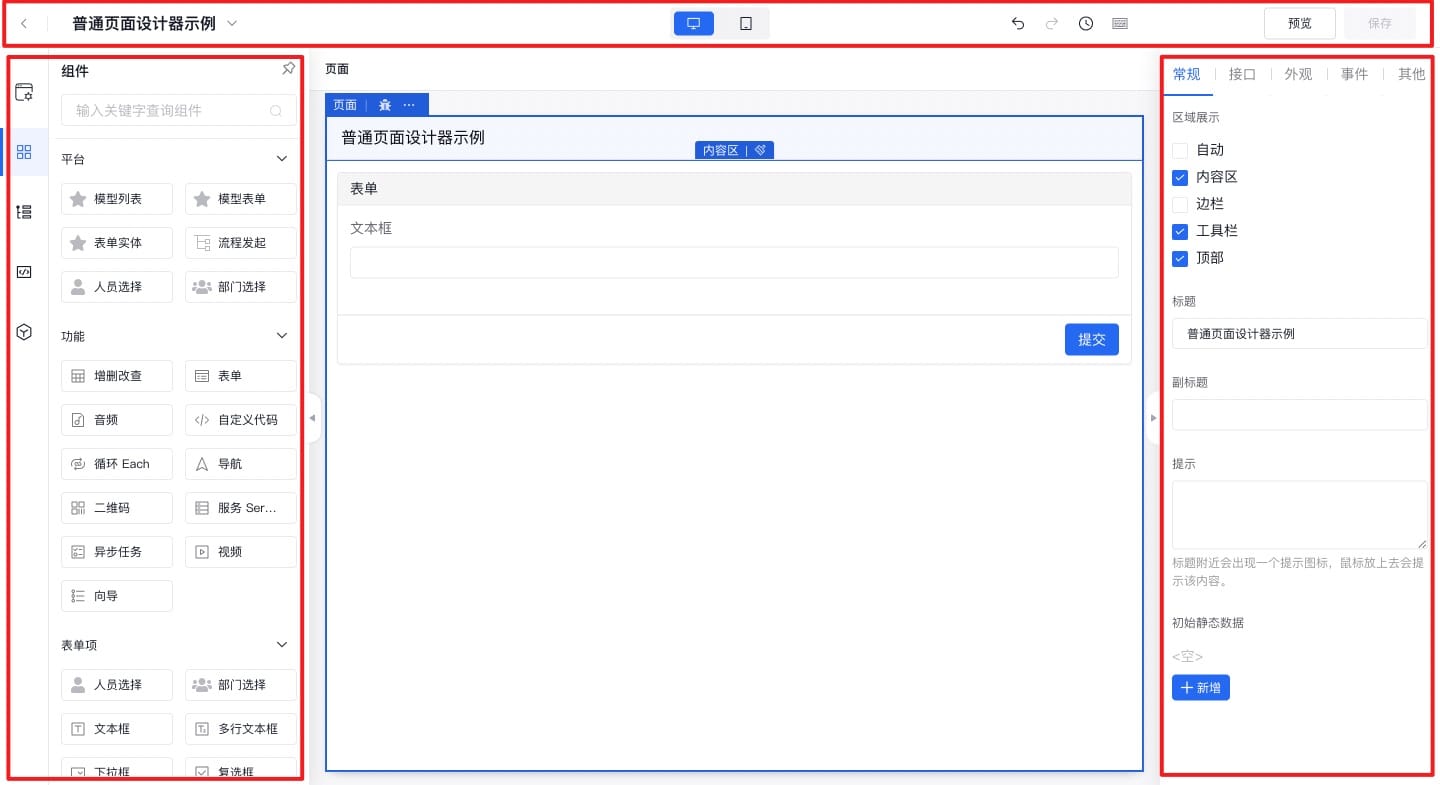
页面设计器整体分为「顶部操作栏」、「左侧工具面板」、「中间画布编辑区」、「右侧配置面板」这四部分。

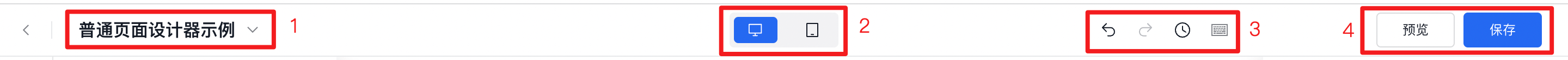
顶部操作栏
支持预览、保存、退出、快捷切换页面、多端编辑模式切换、撤销、反撤销、历史版本查看、键盘快捷键查看等功能

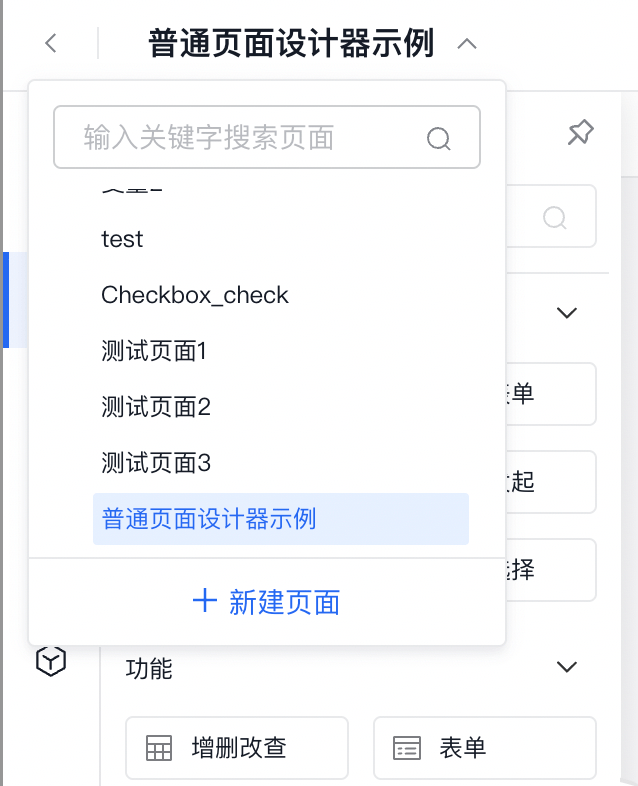
1、快捷切换
支持在当前应用中快捷切换其他页面和新建页面来进行页面设计

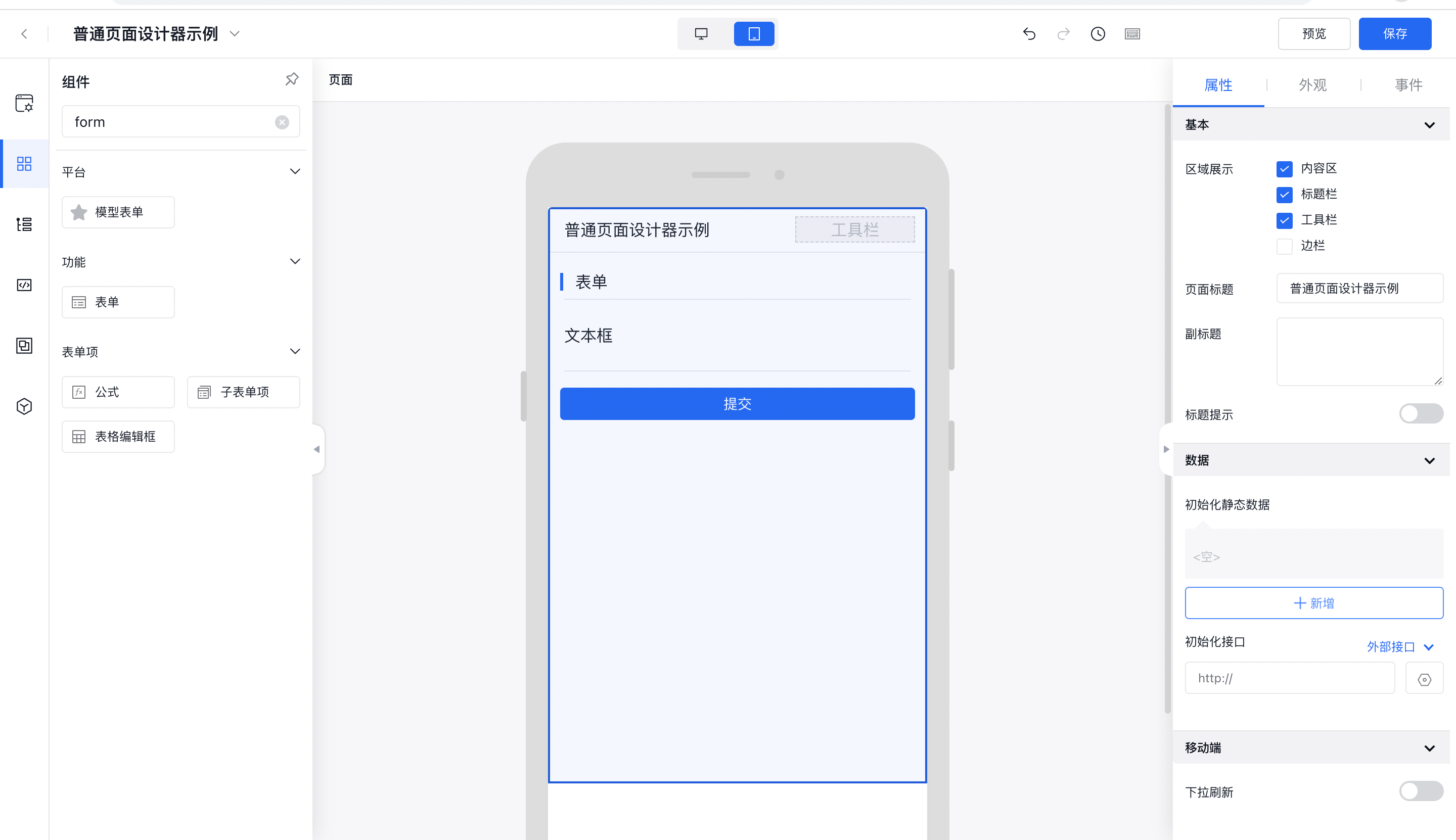
2、多端编辑模式
支持多端编辑模式切换,可按需切换 PC 端、手机端两种布局场景来进行页面设计。编辑器默认为 PC 端编辑模式,点击顶部图标即可进行模式切换。

3、快捷功能
1)页面编辑支持快捷回退上一步、下一步
2)点击【历史版本】图标可查看当前页面已保存的历史记录,支持版本对比、版本回滚操作,可进行制定版本与当前版本对比,并可回滚到制定版本

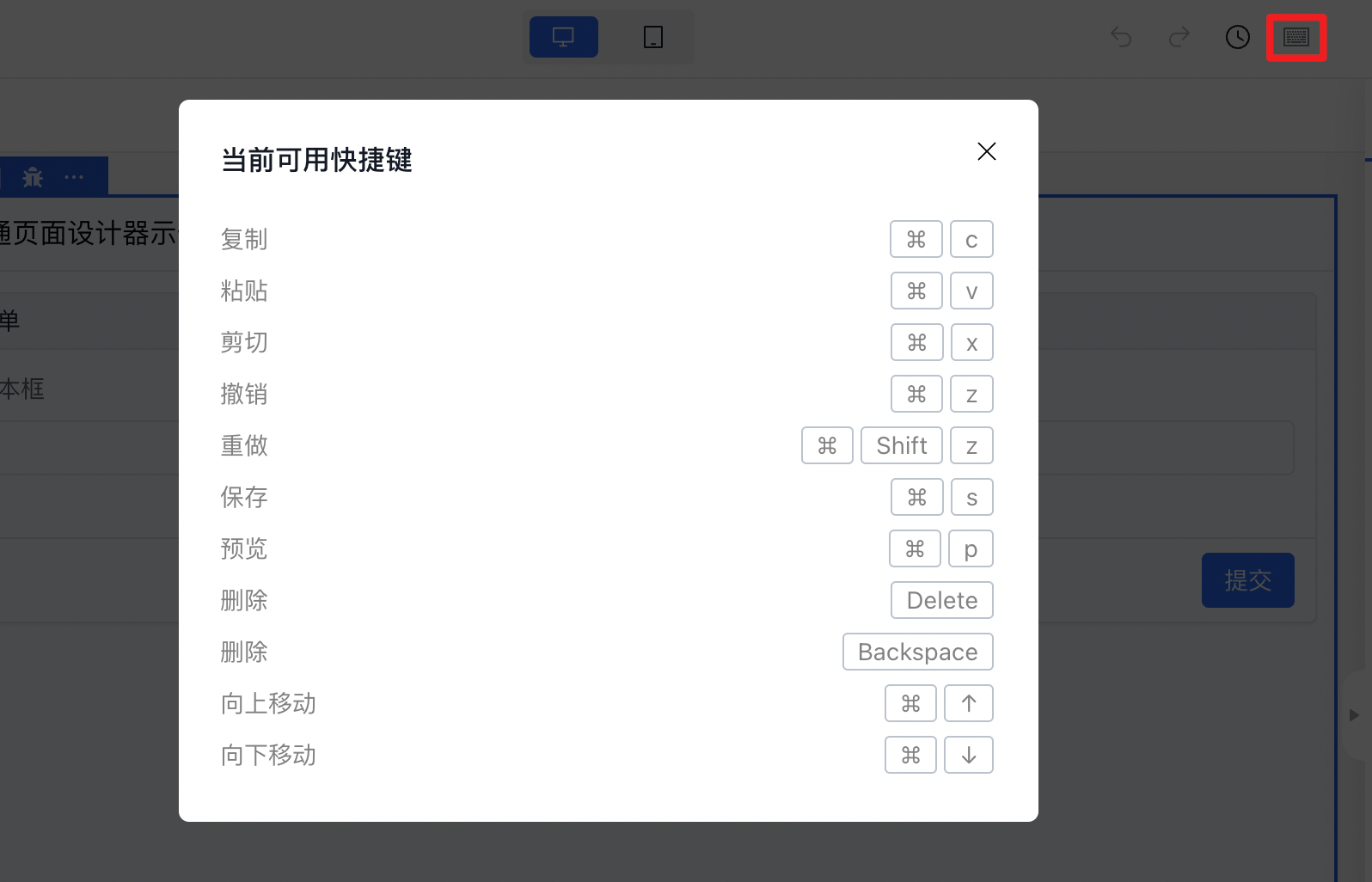
3)键盘快捷键
点击【快捷键】图标可查看已支持的 “键盘快捷键” 功能,可通过快捷键辅助进行快捷操作

4、预览与保存
点击【预览】可以实时预览当前页面的运行态效果,点击【保存】会保存当前页面的配置信息并生成一个可回滚页面历史版本。
左侧工具面板
左侧工具面板分为页面参数、组件、大纲、代码、组件模板、公共组件五个模块

1、页面参数
可配置当前页面入参变量,页面中的组件可以使用作用域中的此变量
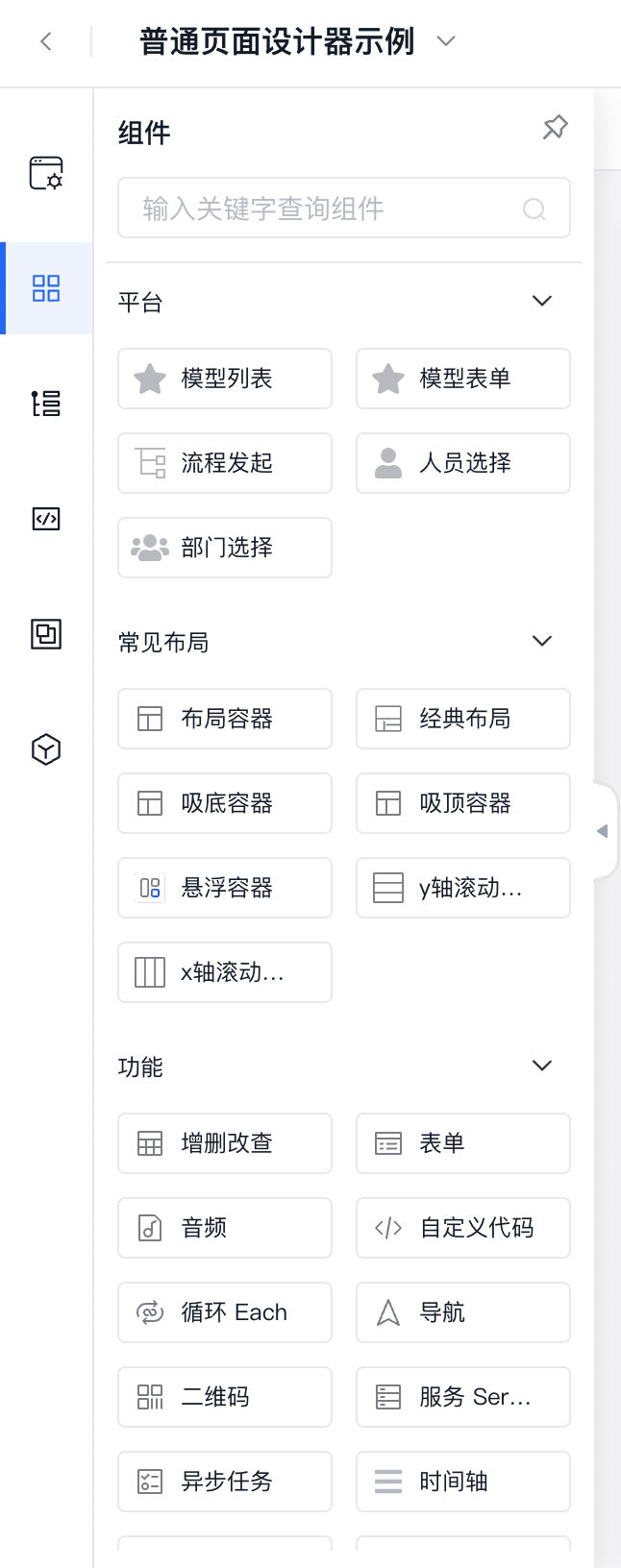
2、组件
展示组件的组件面板,可以从中选择要添加的组件拖拽到指定的编辑区中,支持在组件列表中进行检索,可通过匹配组件名称、type类型、组件描述等来快速定位要找的组件
3、大纲
可以通过大纲,选中不同层级的组件,快速定位聚焦中间画布编辑区该组件,然后通过右侧配置面板对该组件进行设置
4、代码
也可以通过代码模式,直接对 amis 配置代码进行编辑,具体 amis 配置文档可看:https://baidu.gitee.io/amis/docs/index
5、组件模板
可以在页面模板中维护组织级或应用级的模板资源,实现在页面设计器中的共享和复用。注意组件模板的使用是配置复制的过程,因此对组件模板在页面中使用的过程支持对其进行修改,且对组件模板的改动不会影响模板资源本身。
6、公共组件
可在页面选中某个组件后,使用鼠标右键添加为公共组件。公共组件可以是多个原子组件的集合,方便组件的复用。注意公共组件的使用是资源引用的关系,因此公共组件如果有更新,会更细所有使用了该公共组件的页面,且公共组件的基础属性在使用的过程中不支持修改基础属性。
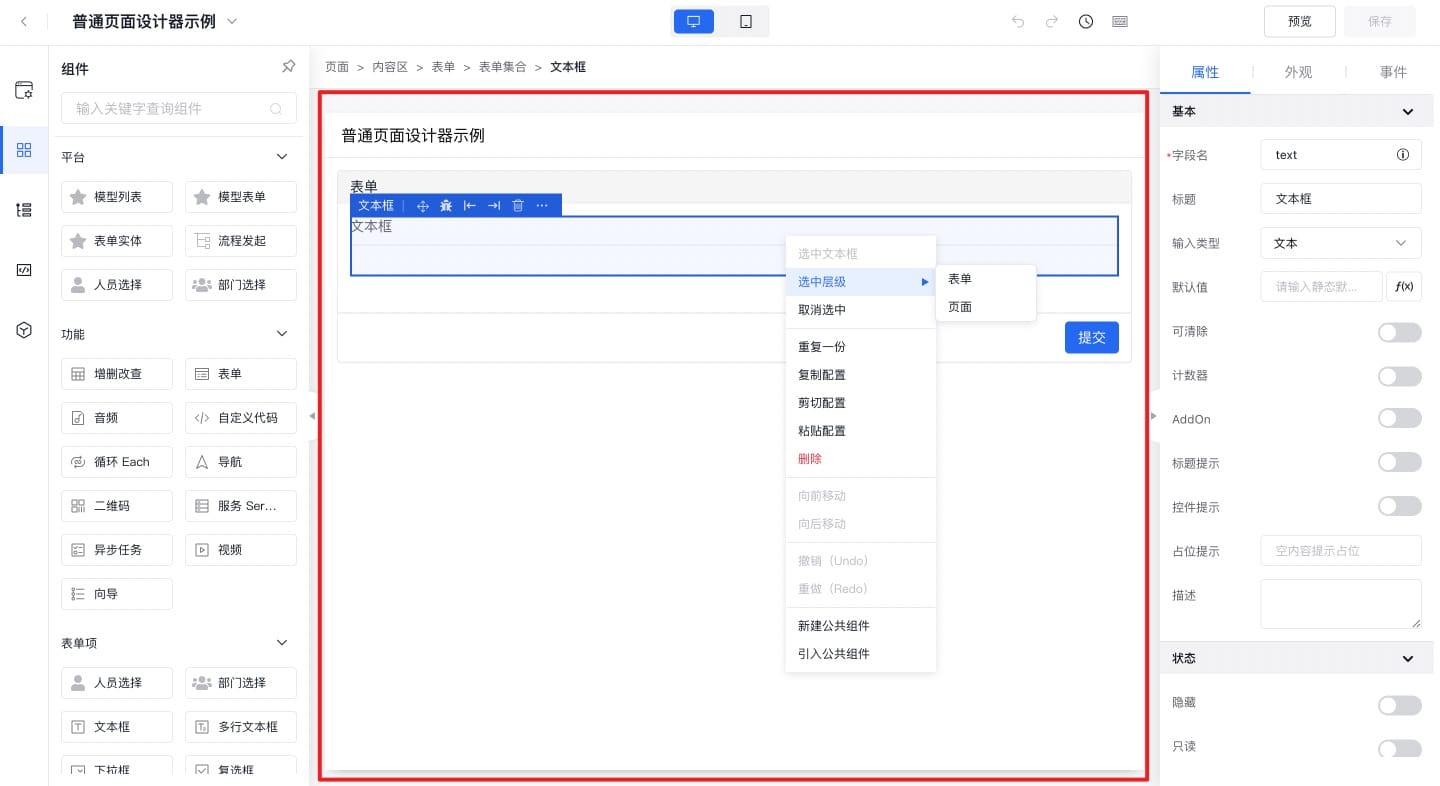
画布编辑区
页面中间区域,显示当前状态页面内容。默认聚焦选中的是“页面”组件,编辑区可以通过鼠标点击、或者左侧大纲树节点的方式聚焦选中其他组件。同样编辑区也可通过鼠标右键功能中的【选中层级】来聚焦选中其他组件。

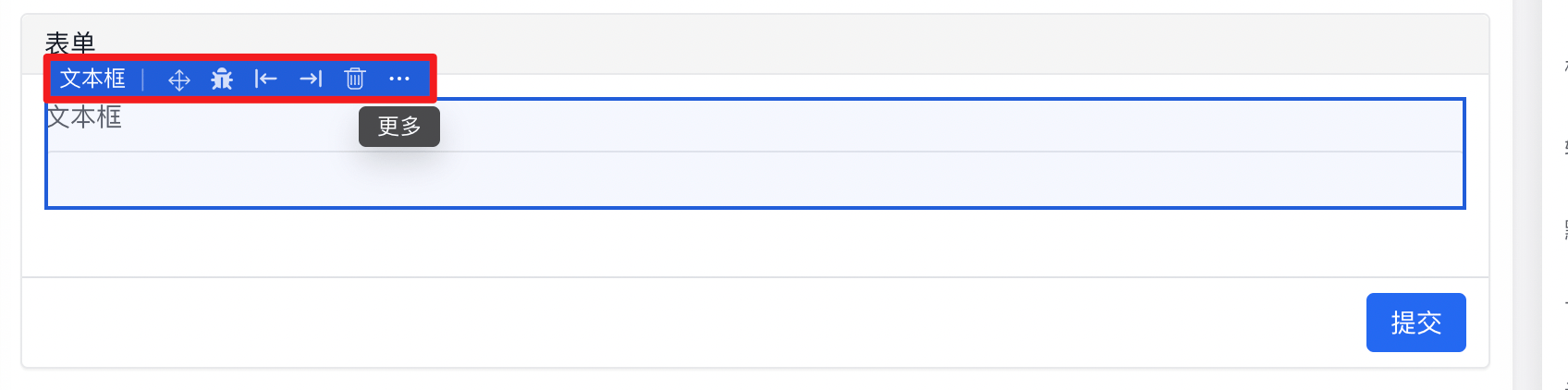
聚焦选中的组件的顶部工具栏中支持当前组件拖动调整位置、查看上下文数据、向前插入组件、向后插入组件、删除当前组件、更多,其中【更多】内容的浮层可以通过鼠标右键快捷键来展示。

右侧配置面板
主要实现组件属性的可视化配置,当画布编辑器聚焦不同组件,右侧配置面板中的配置信息会随着组件的不同而变化
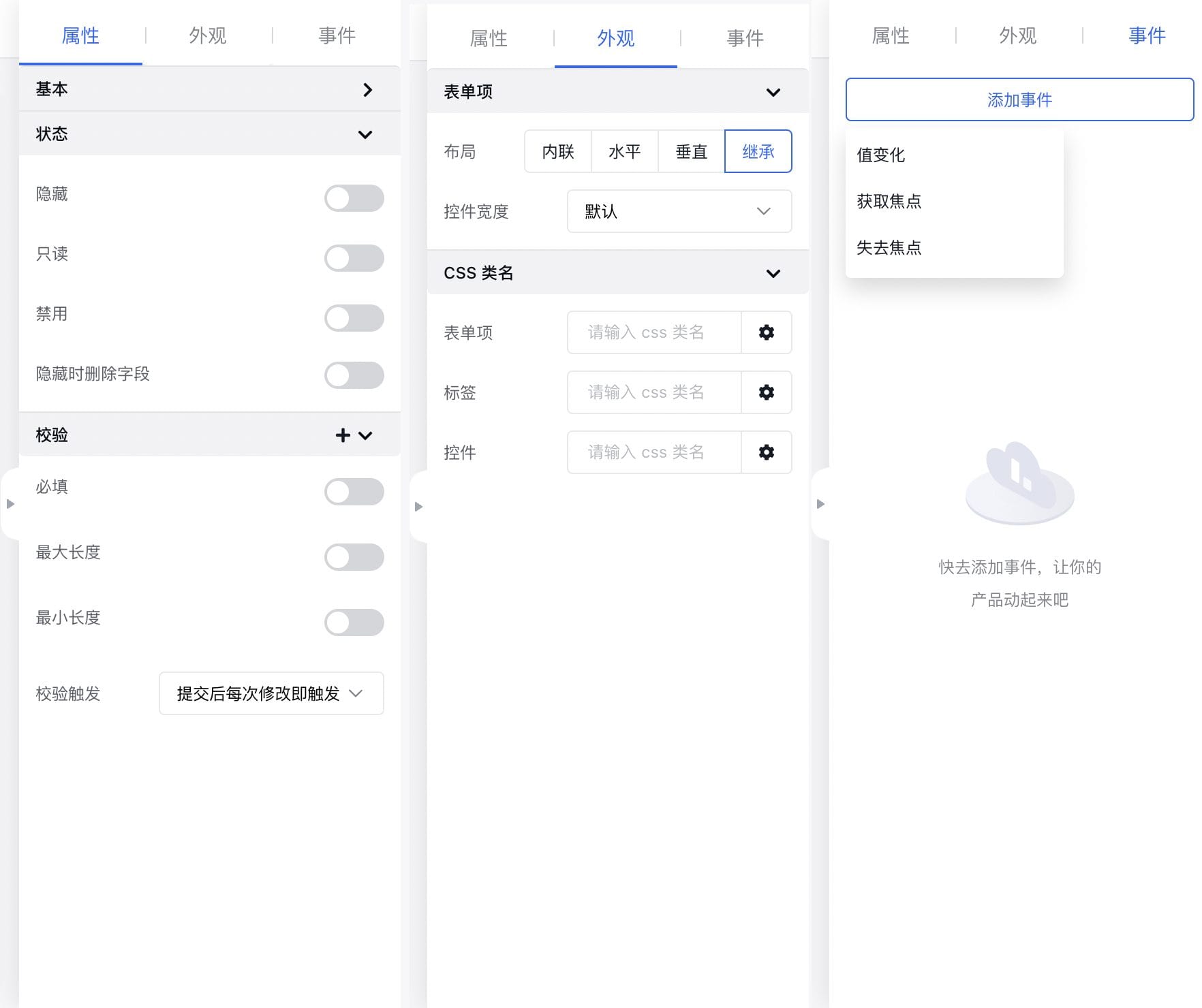
以文本框组件为例,需要配置的项包括:
- 属性 可设置基本功能配置、状态、校验等
- 外观 可设置表单项布局、CSS 类名(表单项、标签、控件)
- 事件
可添加三种事件动作(值变化、获取焦点、失去焦点)

以增删该查组件为例,需要配置的项包括:
增删改查
- 常规:基础功能配置,如查询条件、批量操作、单条操作、同步地址栏、默认参数、保留条目选择、指定主键等
- 接口:可配置数据拉取接口、快速保存接口、快速保存单条接口、默认消息提示等
- 外观:可配置内容展现方式、顶部工具栏配置、底部工具栏配置、快捷工具配置和 CSS 设置等
- 其他:页面基础设置配置,如数据源、页面信息字段等
表格
- 常规:标题和表格列设置
- 外观:表格展现样式
- 其他:数据显隐配置