容器组件
从功能性角度分类,主要分为普通容器和数据容器。普通容器一般用于页面布局,将页面区域分隔成多个独立的区域,每个区域是一个完整的逻辑单元。此外,容器组件还支持各种外观属性配置,支持多样化的布局设计。数据容器除了具有普通容器的属性外,还额外支持配置数据源,容器内部的组件可以通过数据域共享数据源,数据源的来源可能是 API 或实体模型。
普通容器
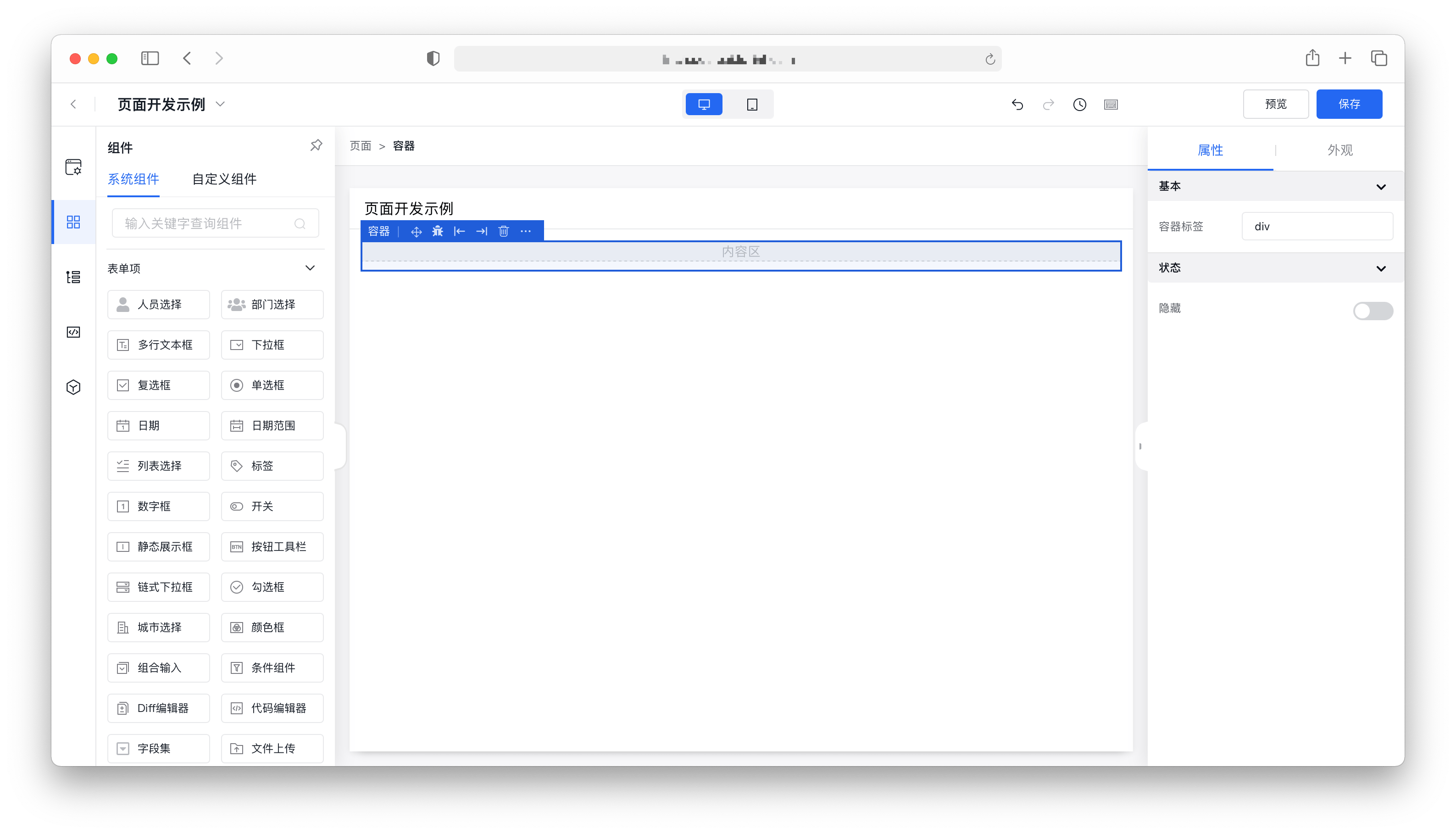
内容区
容器类组件通常会包含内容区,当标聚于焦容器组件时,可以从左侧的组件列表中拖拽任何组件到容器的内容区。

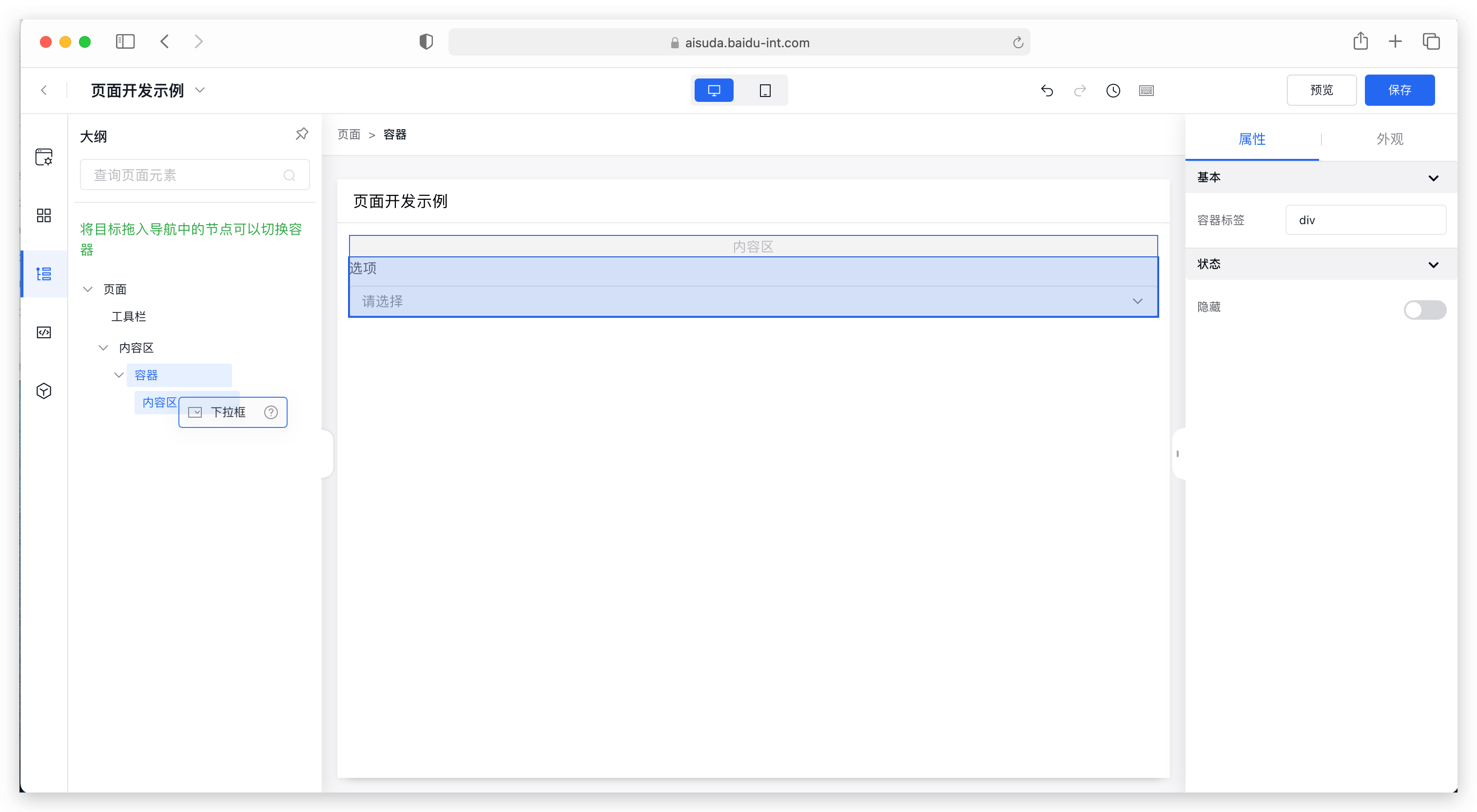
当组件拖起时,左侧功能区会自动切换到大纲树,此时可以直接将组件放置到对应的大纲树层级,便于页面层级关系较为复杂的情况下准确定位。

显隐状态
您可以在容器上配置显/隐属性,以实现容器内部组件的统一显/隐。
数据容器
表单 Form
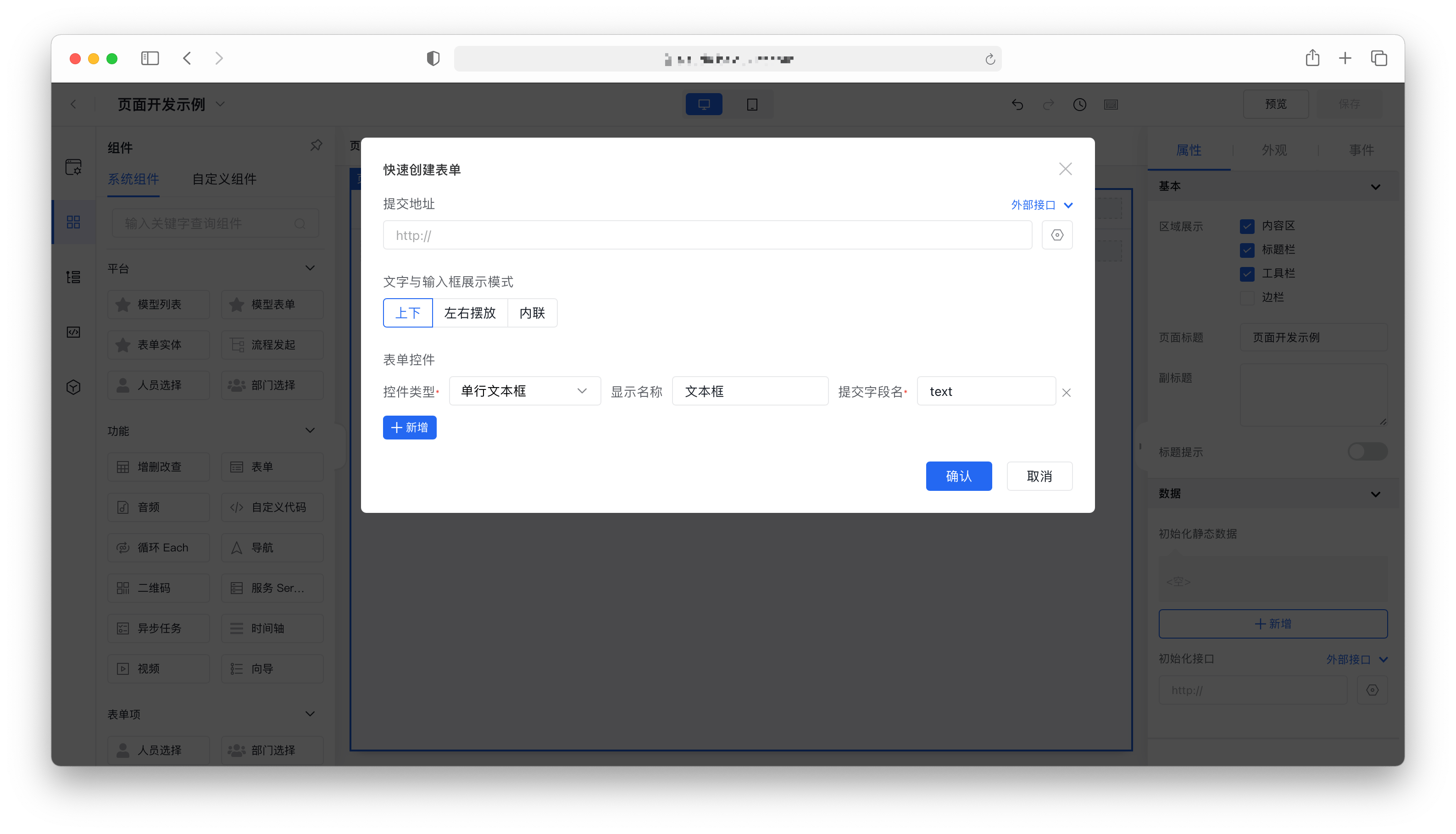
表单是爱速搭中最广泛使用的组件之一,主要作用是提交或展示表单数据。表单组建在创建时,可以通过脚手架快速生成,可以在脚手架中配置数据源、布局模式以及表单控件。表单本身支持的功能很多,可以阅读表单文档和表单项文档了解更多功能。

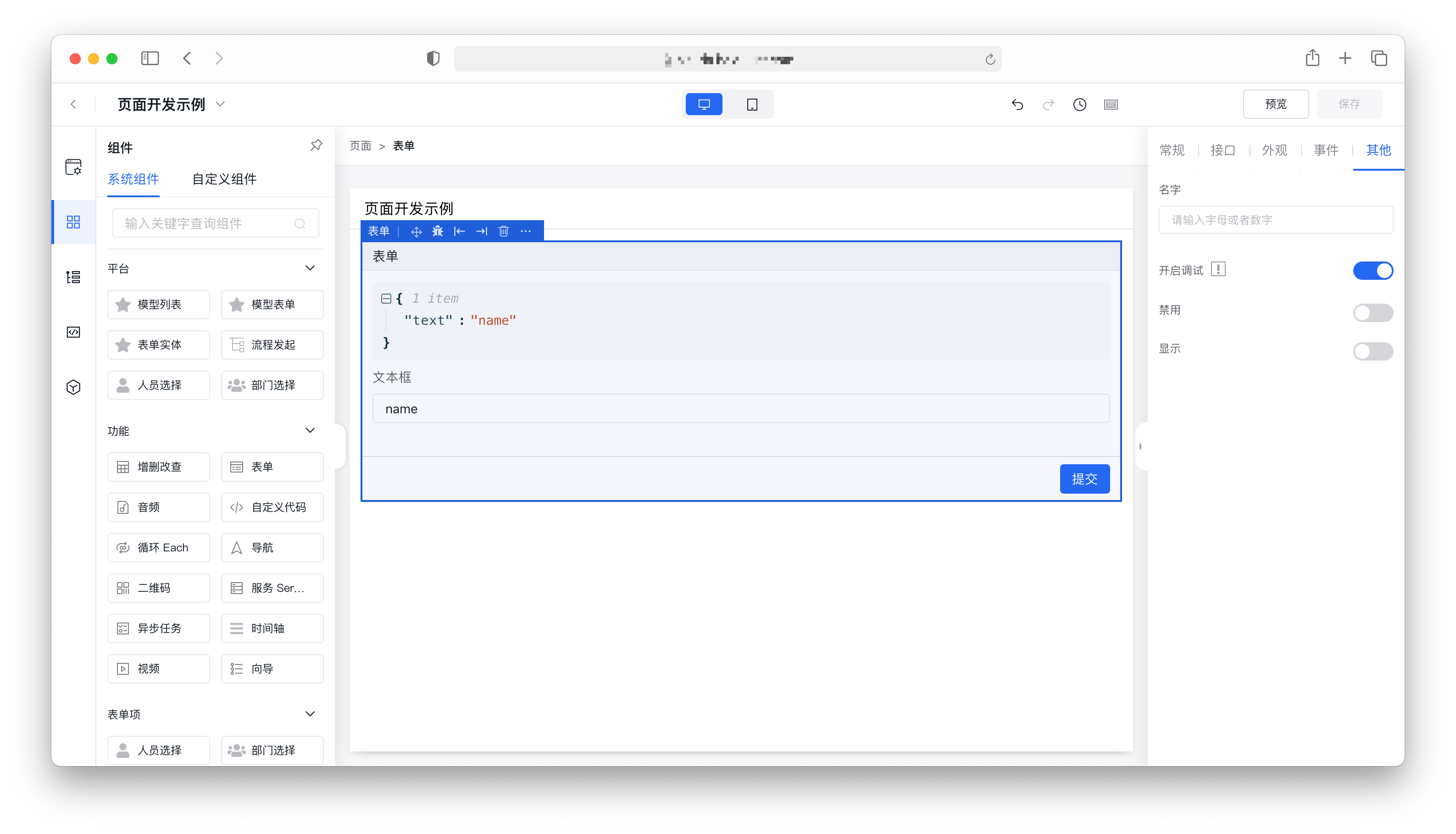
开启表单调试
可以通过开启表单调试功能,看到当前表单所在数据域的数据,放便您在预览态时检查表单所加载的数据是否正确,提交的字段等。

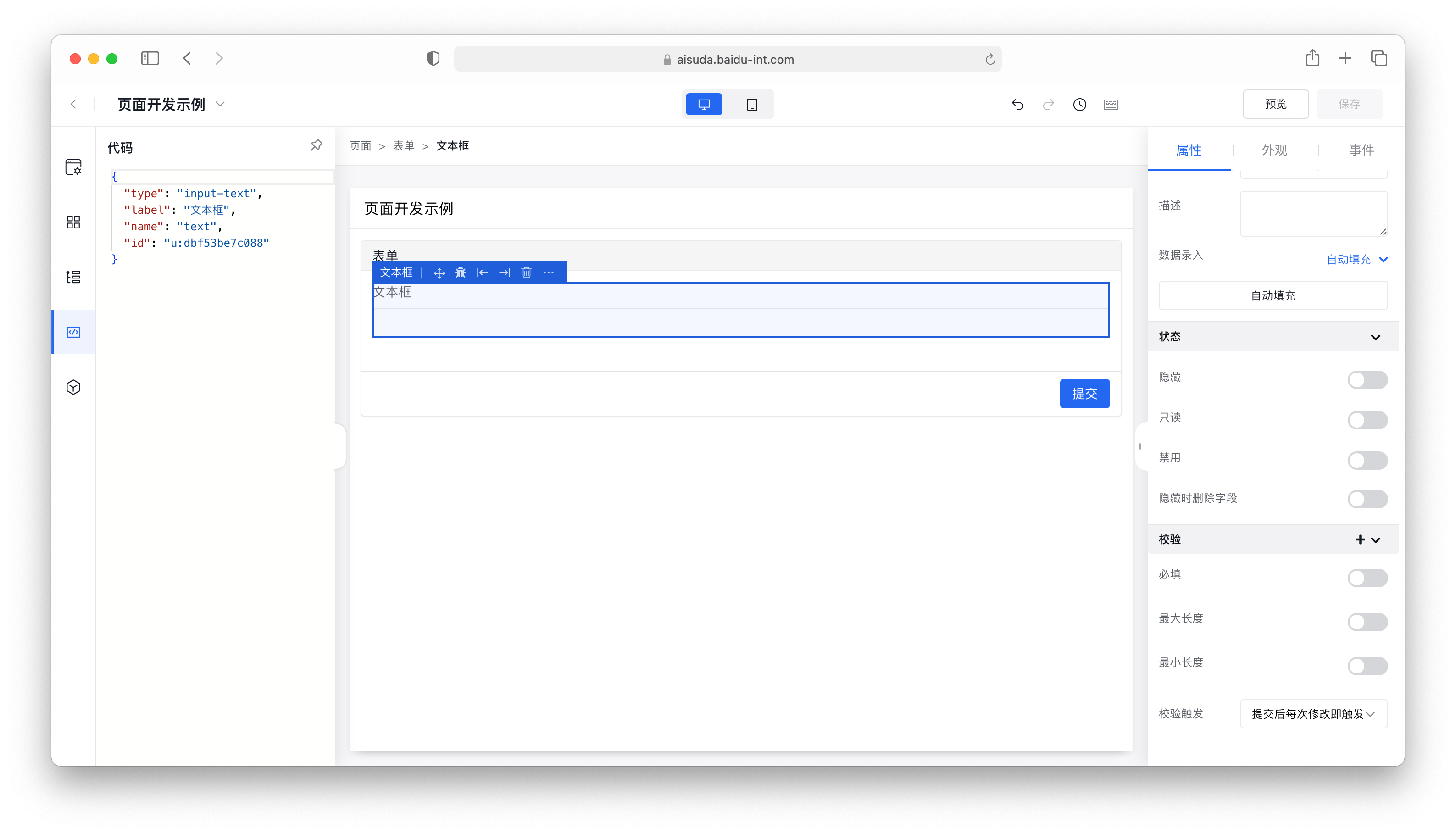
表单验证
表单验证相关的配置需要指定具体的表单项,在右侧配置面板的属性-校验中可以为当前聚焦的表单项目添加/修改校验规则,开启/关闭校验,自定义校验失败的提示信息。

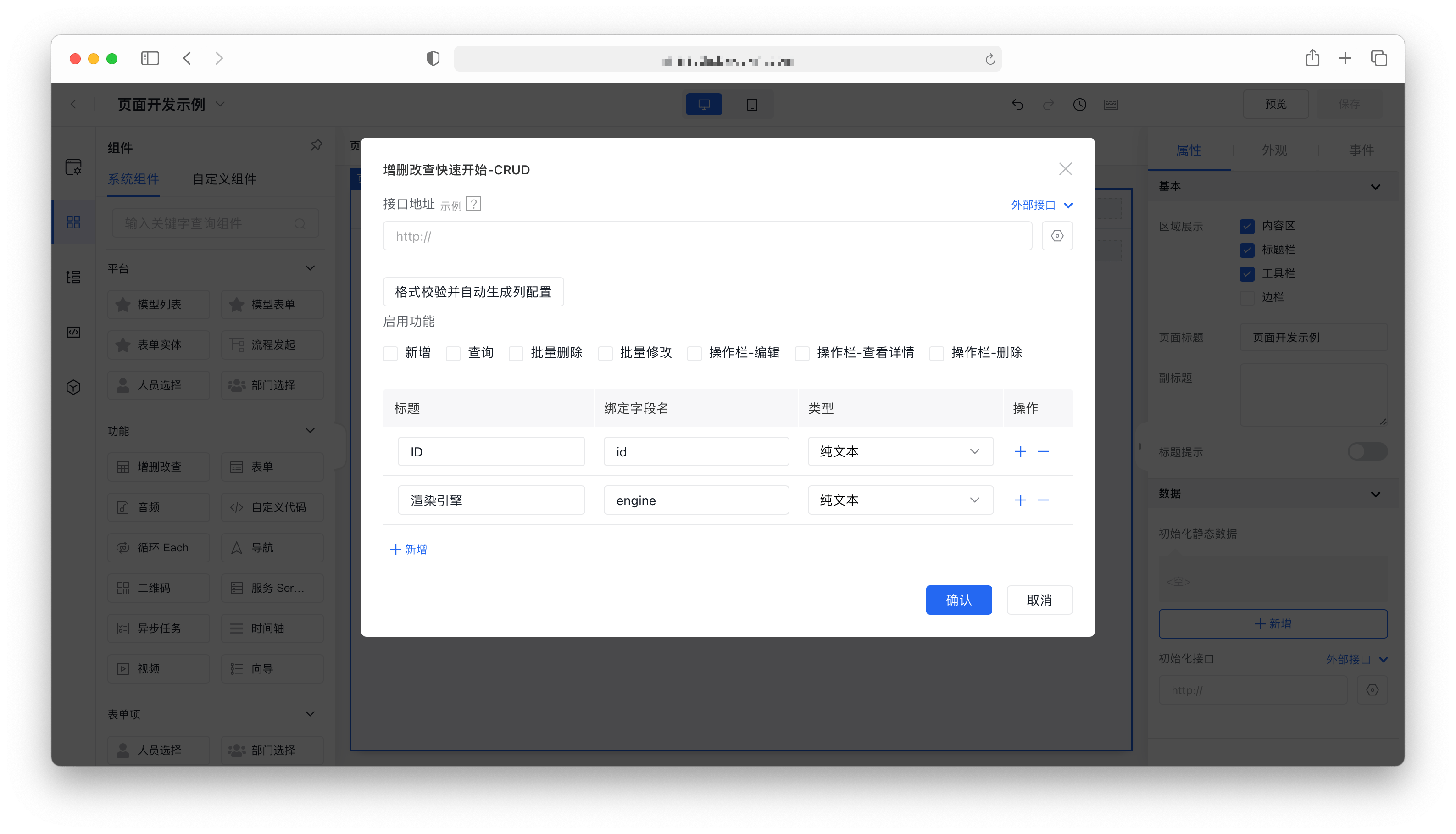
增删改查 CRUD
增删改查主要用于展示列表数据。和表格组件不同的是,CRUD 组件支持加载数据源,配置表头过滤,分页,导出列表文件等一系列增强型的功能,可以阅读增删改查文档了解更多功能。

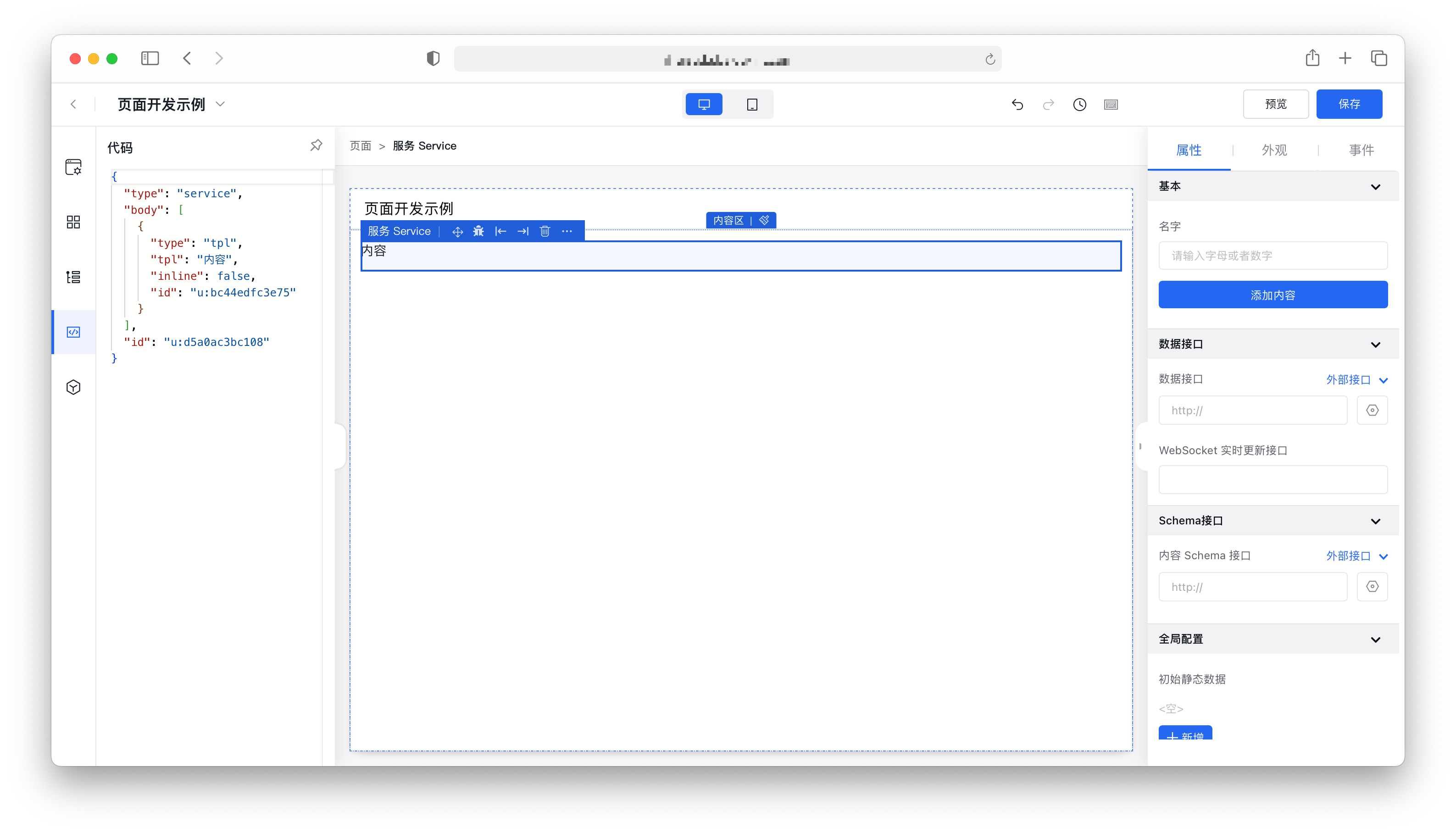
功能容器 Service
部分组件具有展示数据的能力,但是自身没有加载数据源的能力,比如表格 Table,列表 List 等。通常该类组件可以通过关联数据域中的变量,获取到数据链上层的数据。但是在大部分实际场景中,数据源不会总是配置在上层组件中,可能需要在局部区域配置数据源。此外,还有可能多个组件共用同一个数据源,在多个组件上配置相同的数据源可能会导致不必要的 API 接口调用。遇到上述几种情况时,都可以使用Service 组件将组件包裹起来,让 Service 组件创建独立的数据域,以供多个组件的数据消费。

模型组件
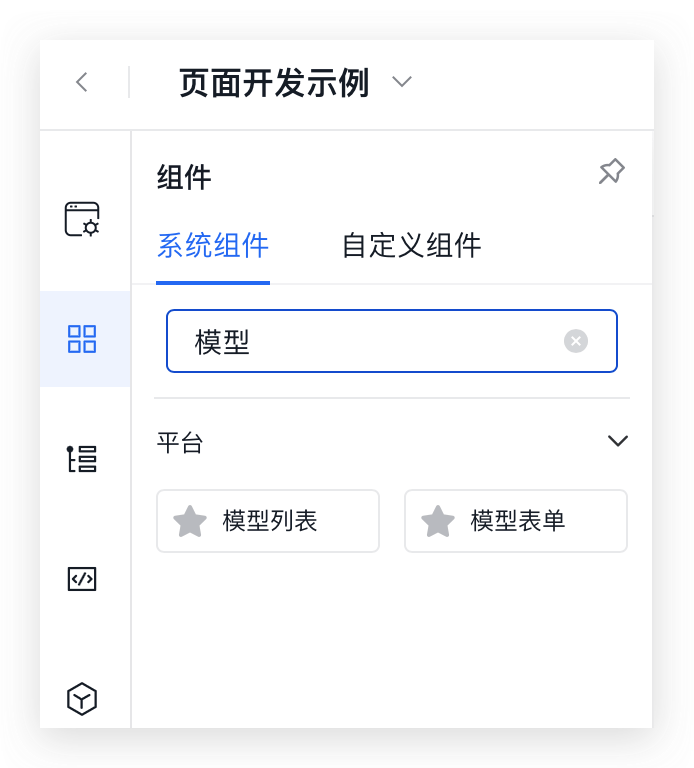
目前爱速搭平台支持的模型组件有两种,模型列表和模型表单, 分别对应增删改查列表和单条数据的填写/查看/更新等功能。

模型组件的使用方法
- 在关系型数据库中新建一个数据模型

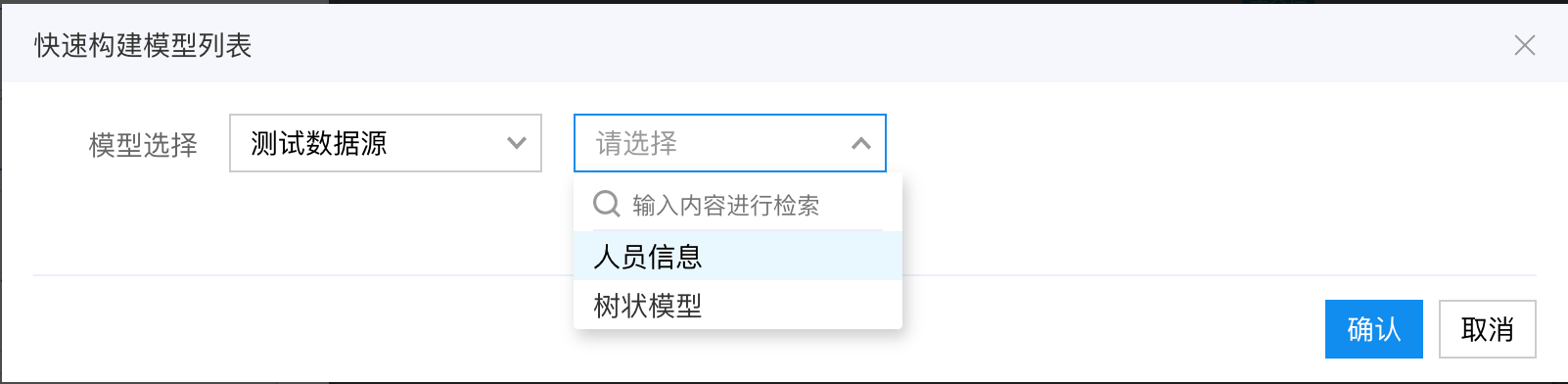
- 往页面中添加组件时,可以选择组件绑定的数据模型

模型列表
模型列表对应的是对数据模型的增/删/改/查操作
展示字段
- 默认展示字段
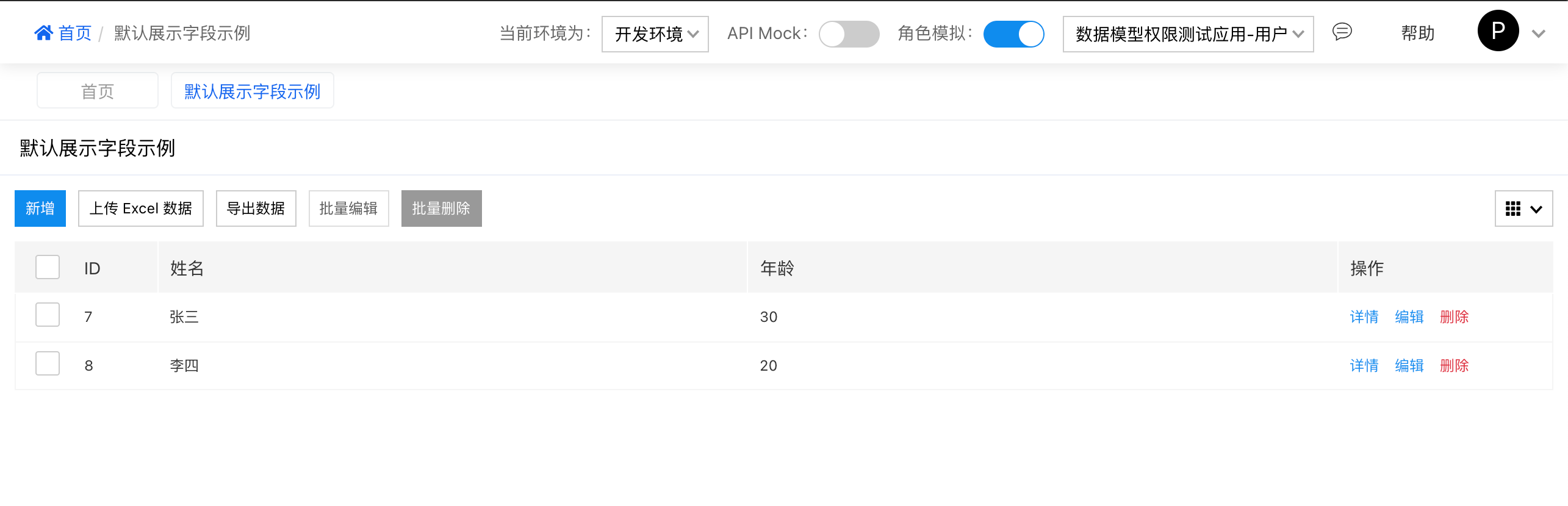
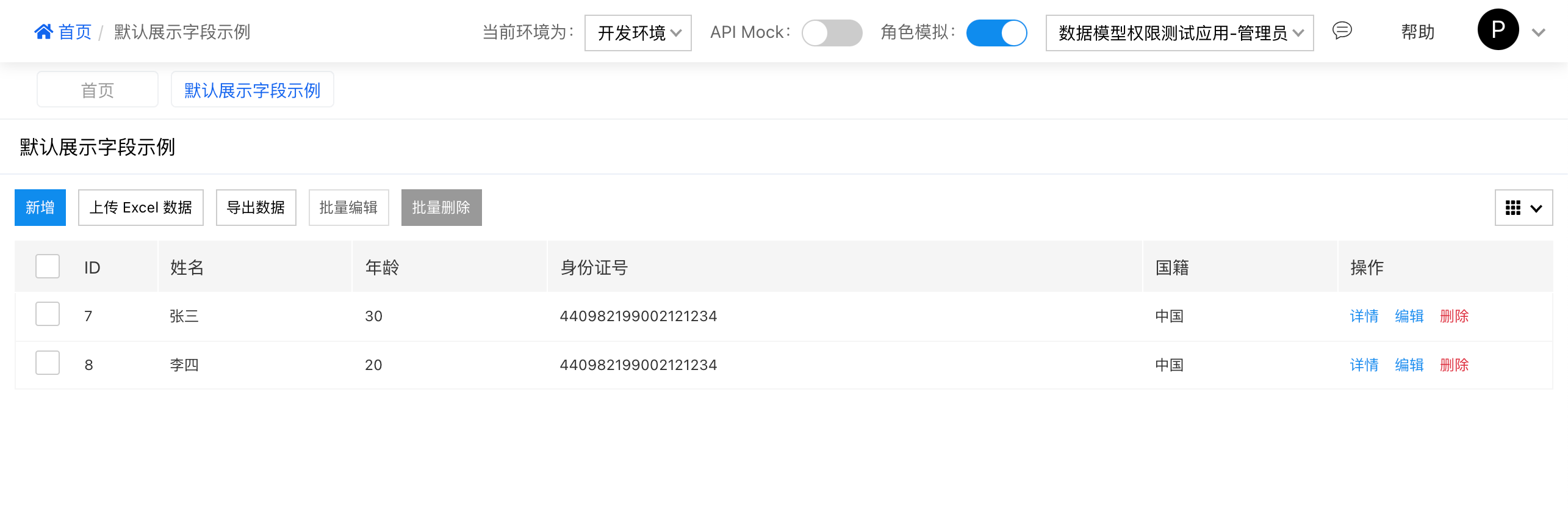
模型列表可以通过设置默认展示字段来限制一般用户可见的字段 如下图配置默认展示字段为 ID 姓名 年龄
则运行态页面中的模型组件只展示 ID 姓名 年龄 三个字段

设置/更改默认展示字段的方式有三种:
- 模型组件创建阶段左侧的 “列表展示” 标签页、创建后右侧面板的 “更改” 按钮,以及直接在右侧面板更改保存
- 选中组件点击右侧面板的 “更改” 按钮
- 直接在右侧面板更改
- 不同角色区别展示字段
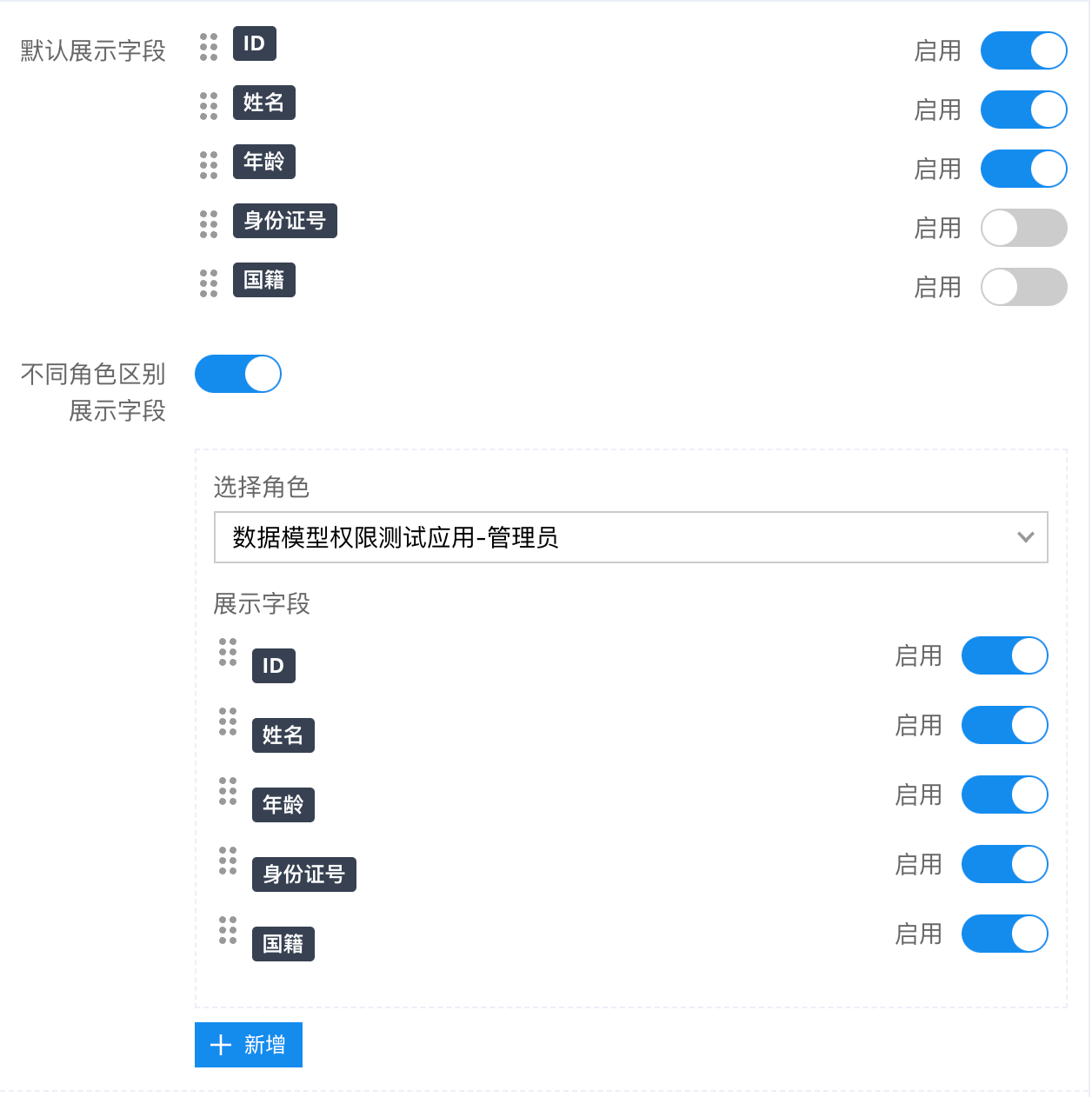
某些时候,我们希望不同的角色在进入页面时根据角色权限看到不同字段,那么可以在设置面板中开启 “不同角色区别展示字段” ,并为不同角色设置不同的默认展示字段
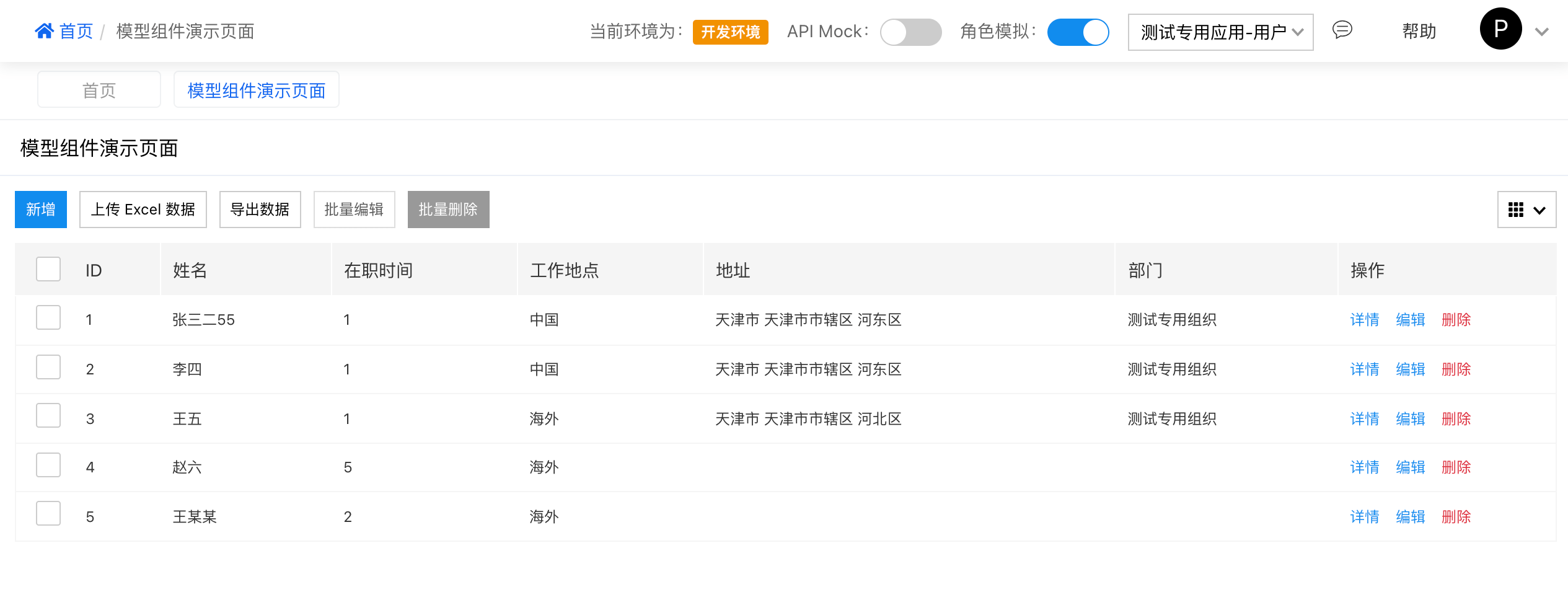
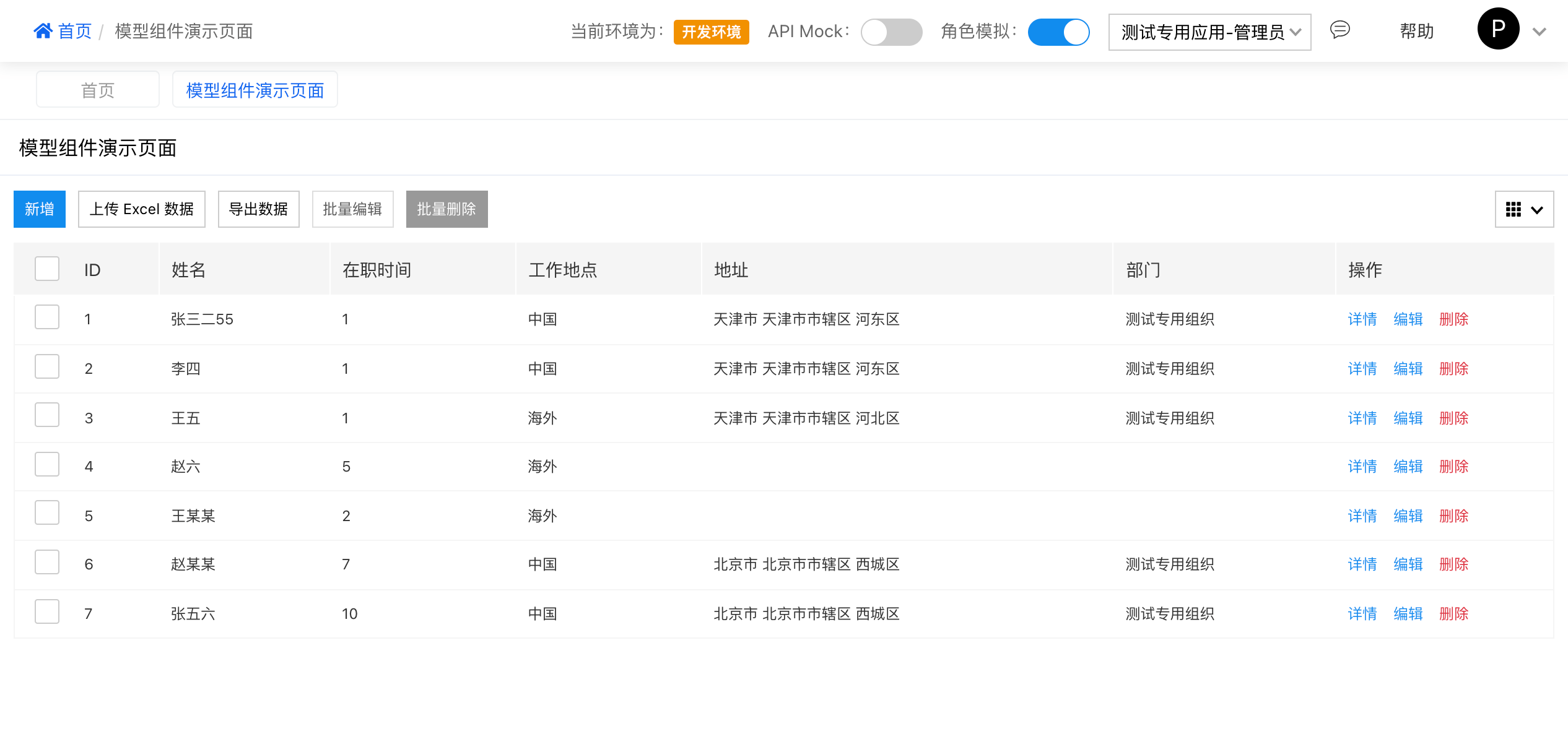
如下图为不同角色设置了不同的展示字段

当前用户为普通用户时:

当前用户为应用管理员时:

如果一个用户分属不同角色,展示的字段是这个用户所属的所有角色可见字段的并集
预设查询条件
- 默认预设查询条件
默认预设查询条件实现的是数据行的筛选,数据接口会按预设查询条件过滤掉不希望给用户呈现的数据行
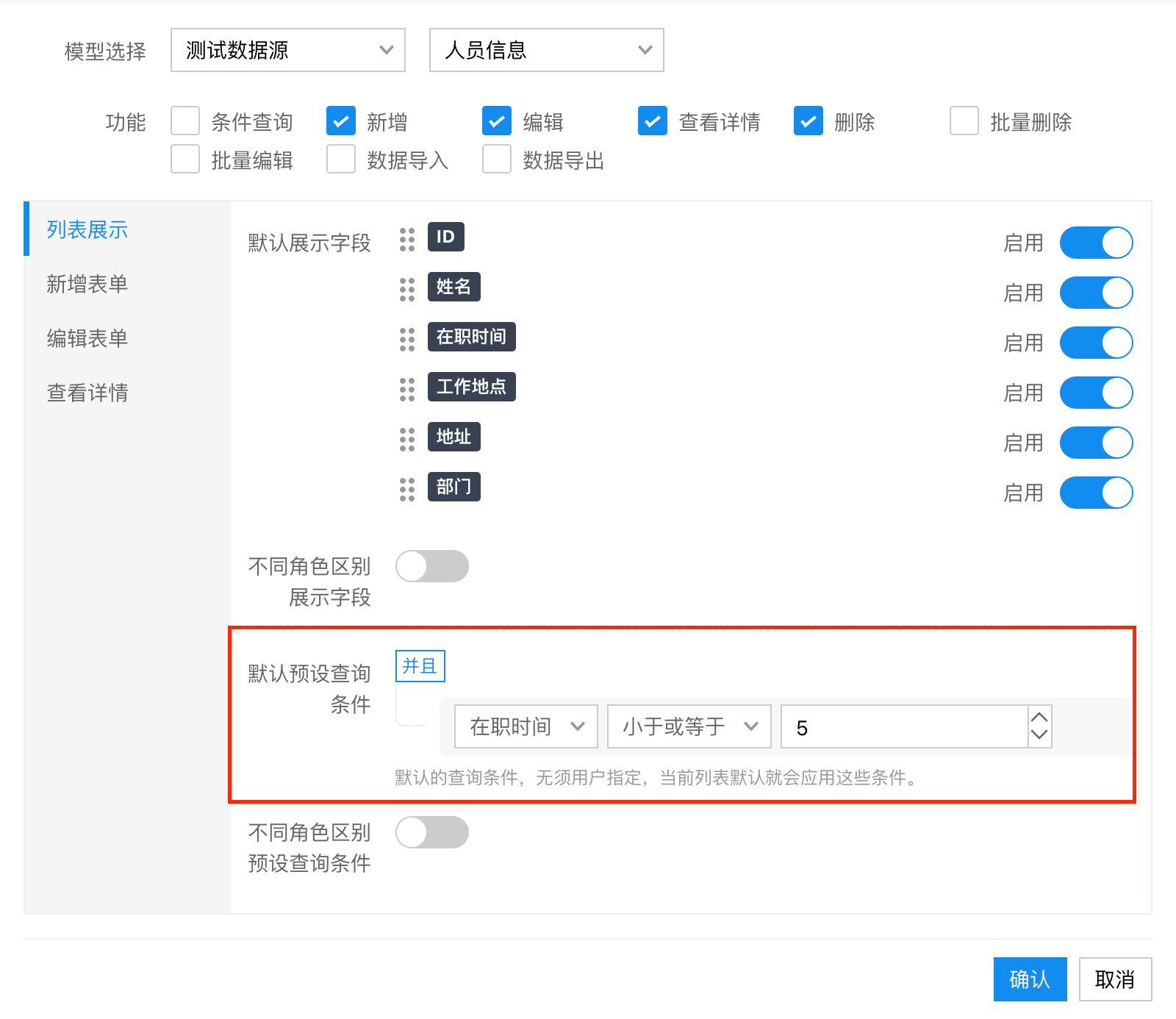
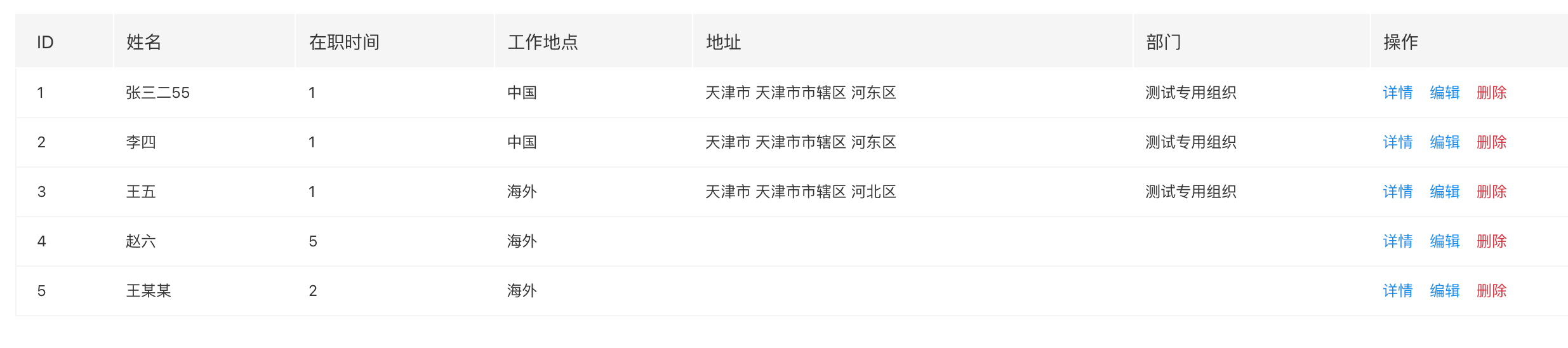
如下面的例子,当预设查询条件设置为 在职时间 小于或等于 5 时,进入页面的用户就只能看到在职时间小于等于 5 年的人员数据
预设查询条件配置:

页面显示:

- 不同角色区别预设查询条件
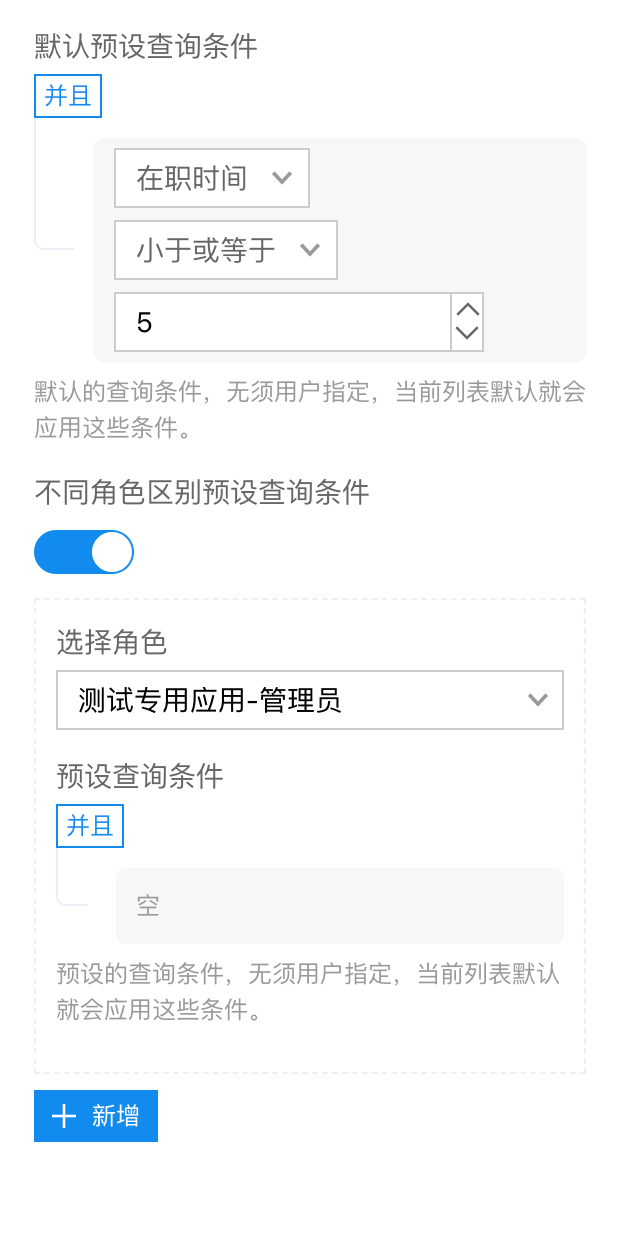
预设查询条件同样也支持按不同角色设置,如下图的配置(留空为不筛选):

当前用户为普通用户时:

当前用户为应用管理员时:

条件查询
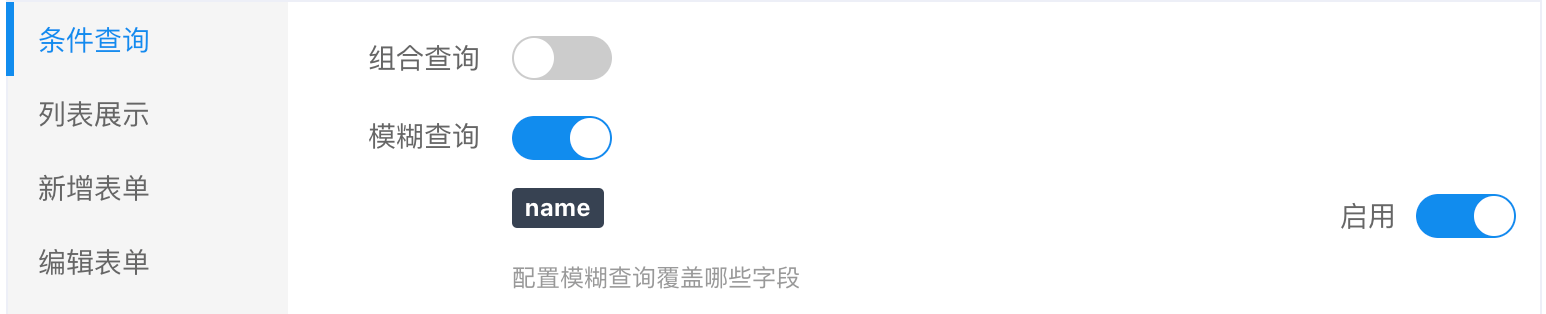
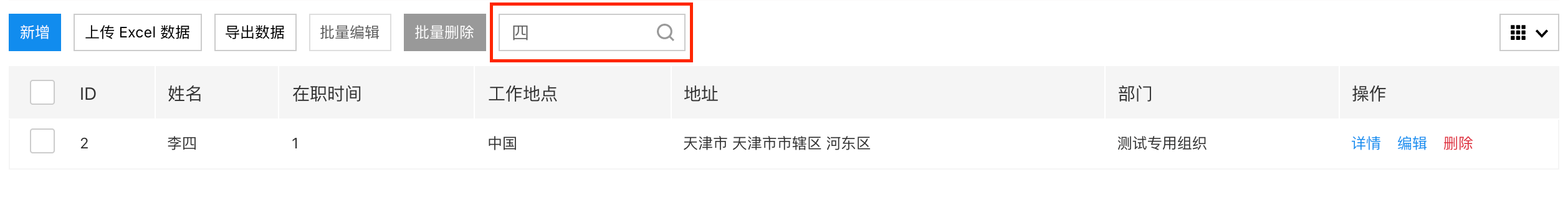
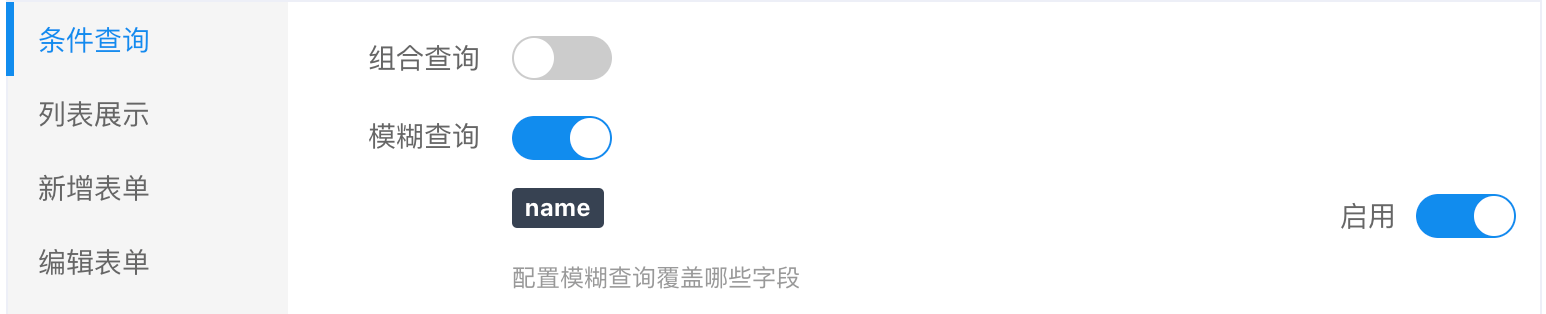
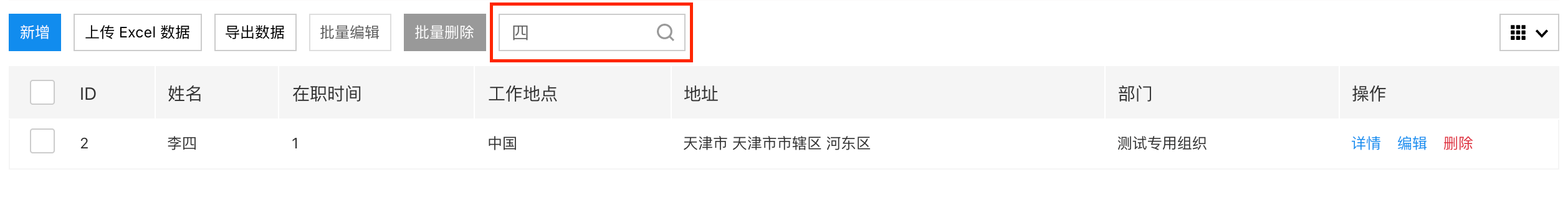
- 模糊查询 模糊查询是对文本类型字段的模糊匹配,开启之后模型列表头部工具栏会出现相应的关键词输入框
配置:

页面展示效果:

- 简单查询
简单查询开启后会在模型列表组件的条件查询工具栏生成与字段类型对应的搜索选项框,
如下图开启了三个字段的简单查询

条件查询框里就会生成三个对应的输入组件

- 组合查询
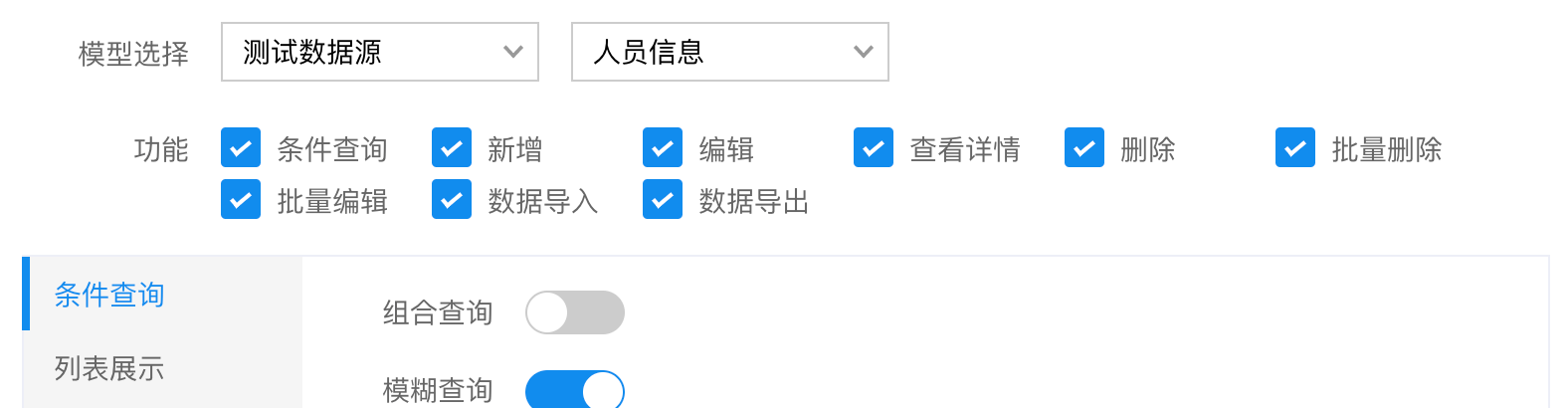
模型列表功能
模型列表目前具备以下能力,可以在组件的创建和编辑阶段勾选启用能力,默认勾选的能力为编辑、批量编辑、查看详情、删除

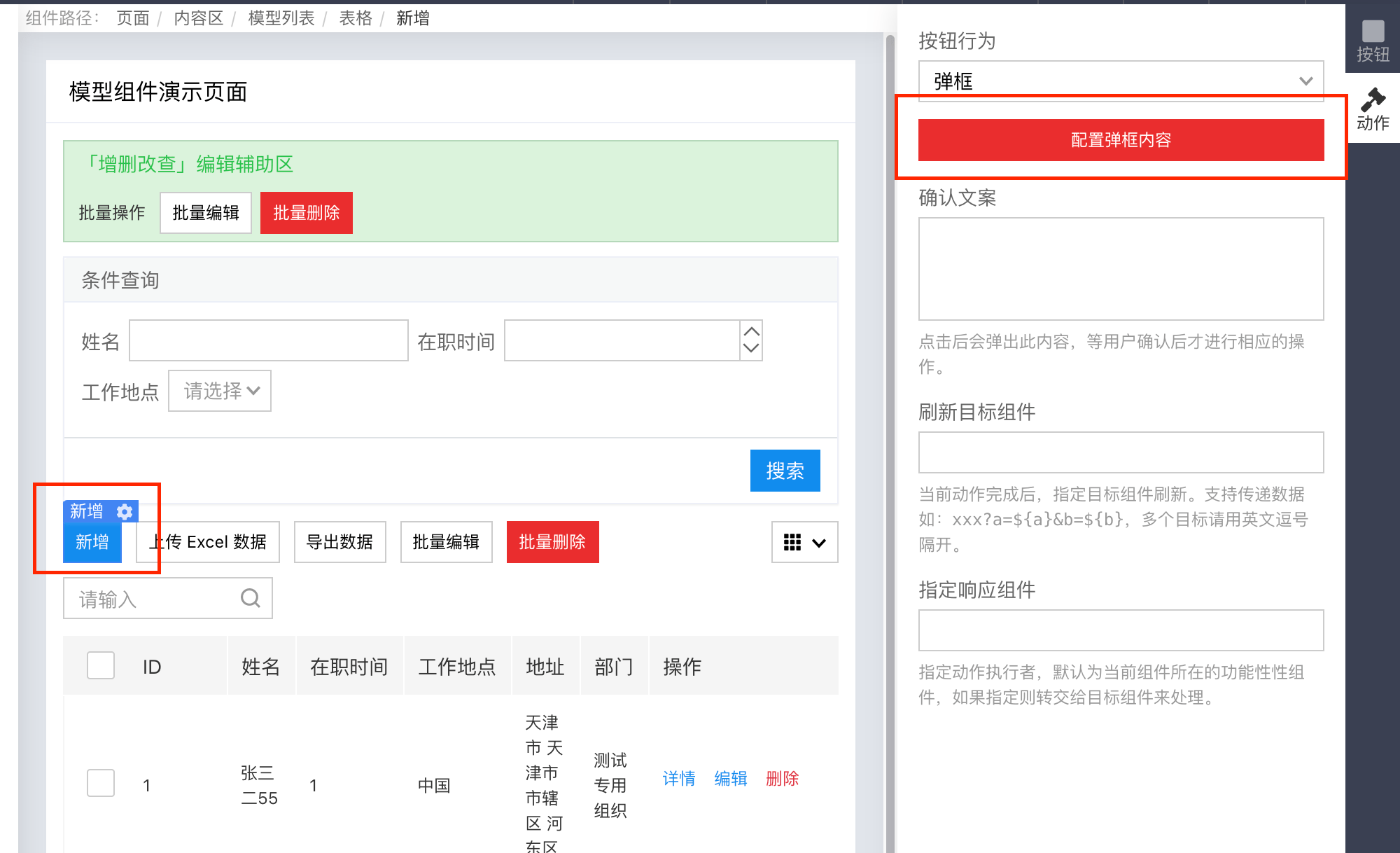
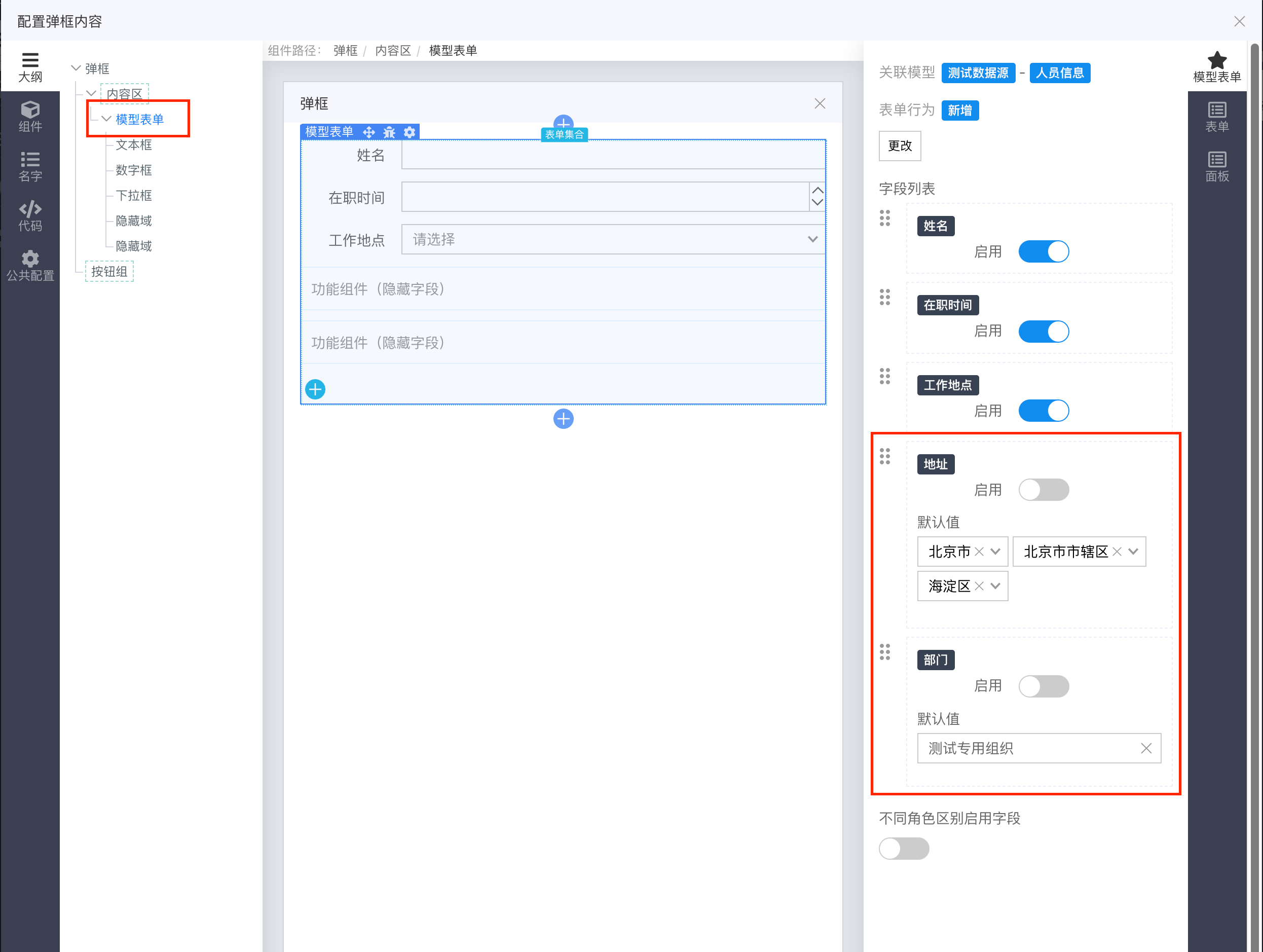
- 新增 选中模型列表组件的 “新增” 按钮,在右侧面板点击 “配置弹框内容”

在弹框内容编辑界面中选中模型表单组件,可以配置启用字段

新增界面会根据配置的启用字段生成
没有开放输入的字段在插入时会用设置的默认值填充
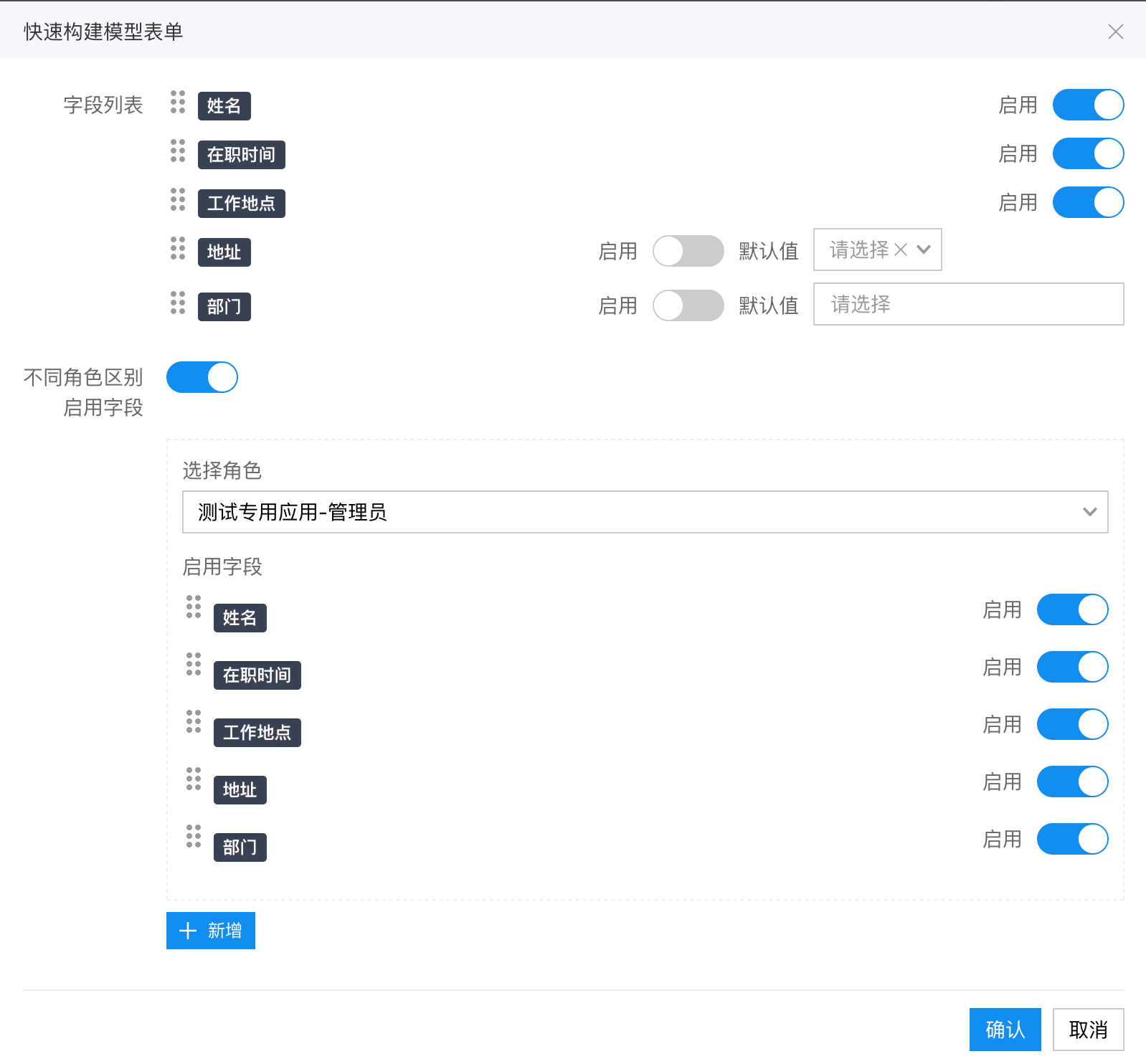
新增表单同样支持根据角色配置启用字段,如下图,新增表单本质上是附属于列表的模型表单,具体行为及配置见后续的【模型表单】章节

- 编辑
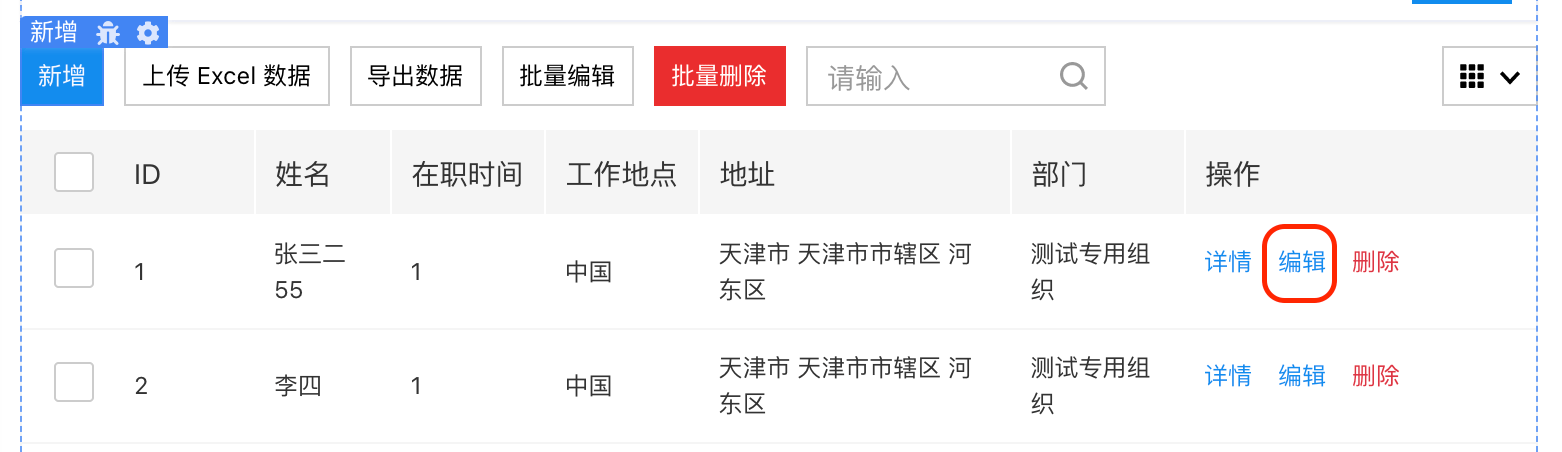
编辑是与单行数据绑定的更新表单,支持自定义可编辑字段,其编辑入口为每一行的 “编辑” 操作按钮

其余参考【新增】
- 批量编辑
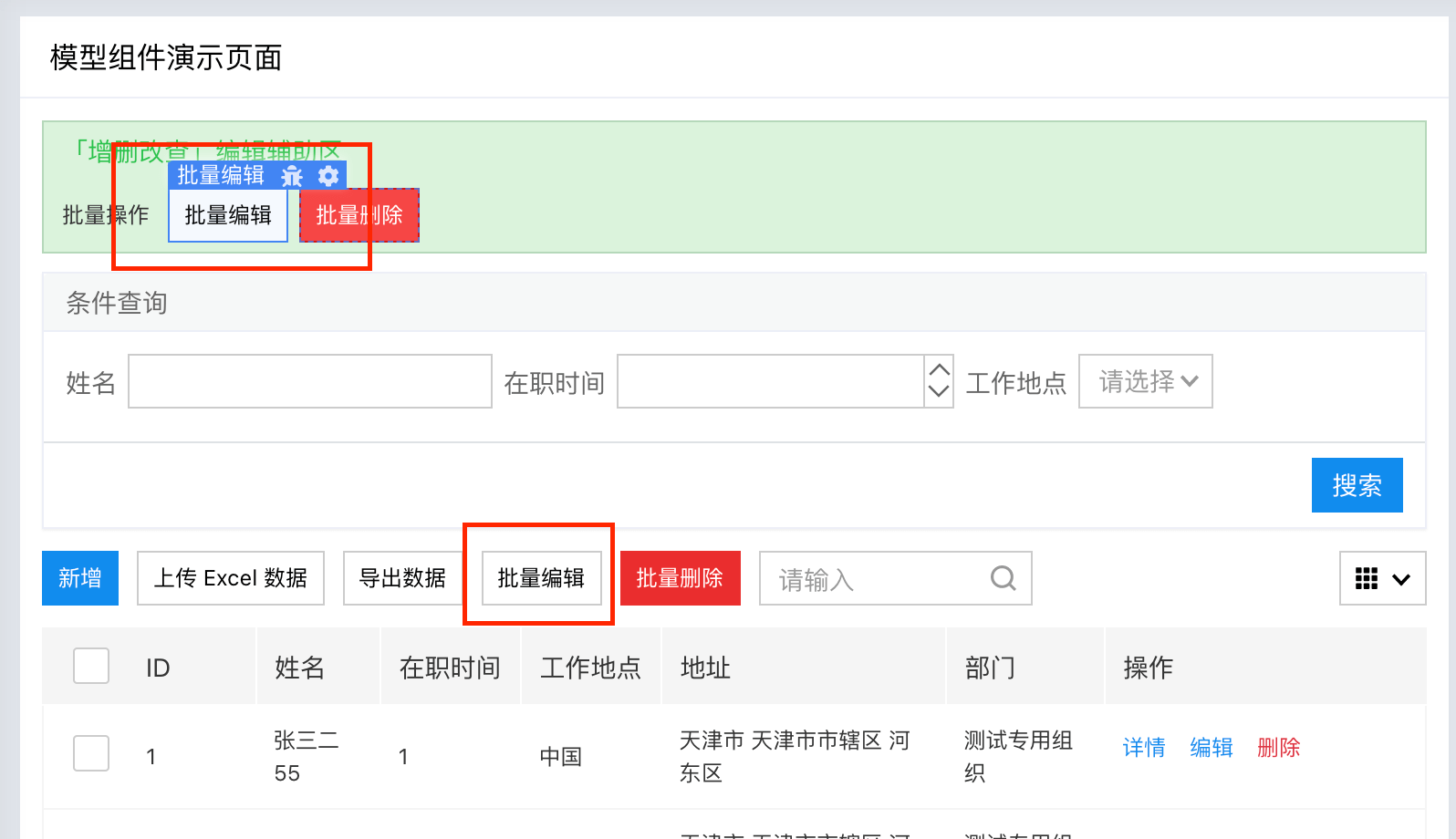
批量编辑指同时更新选中的多条数据,支持自定义可编辑字段,其编辑入口为“增删改查”编辑辅助区的“批量编辑”按钮

其余参考【新增】
- 查看详情
查看详情指查看每一行的详情,支持自定义可见字段(与列表解耦,需要单独配置),其编辑入口为每一行的 “详情” 操作按钮

- 删除
删除单条数据,删除权限对应 “预设查询条件” 的权限,用户可删除当前账号可访问的数据行,可配置反馈弹窗内容

- 批量删除
删除选中的多条数据,删除权限对应 “预设查询条件” 的权限,用户可删除当前账号可访问的数据行
- 数据导入
按照要求的格式填写数据并上传数据,目前只支持具有数据管理权限的角色批量导入数据
- 数据导出
导出数据为 Excel,导出的字段与当前用户可见字段相同
以树形结构展示
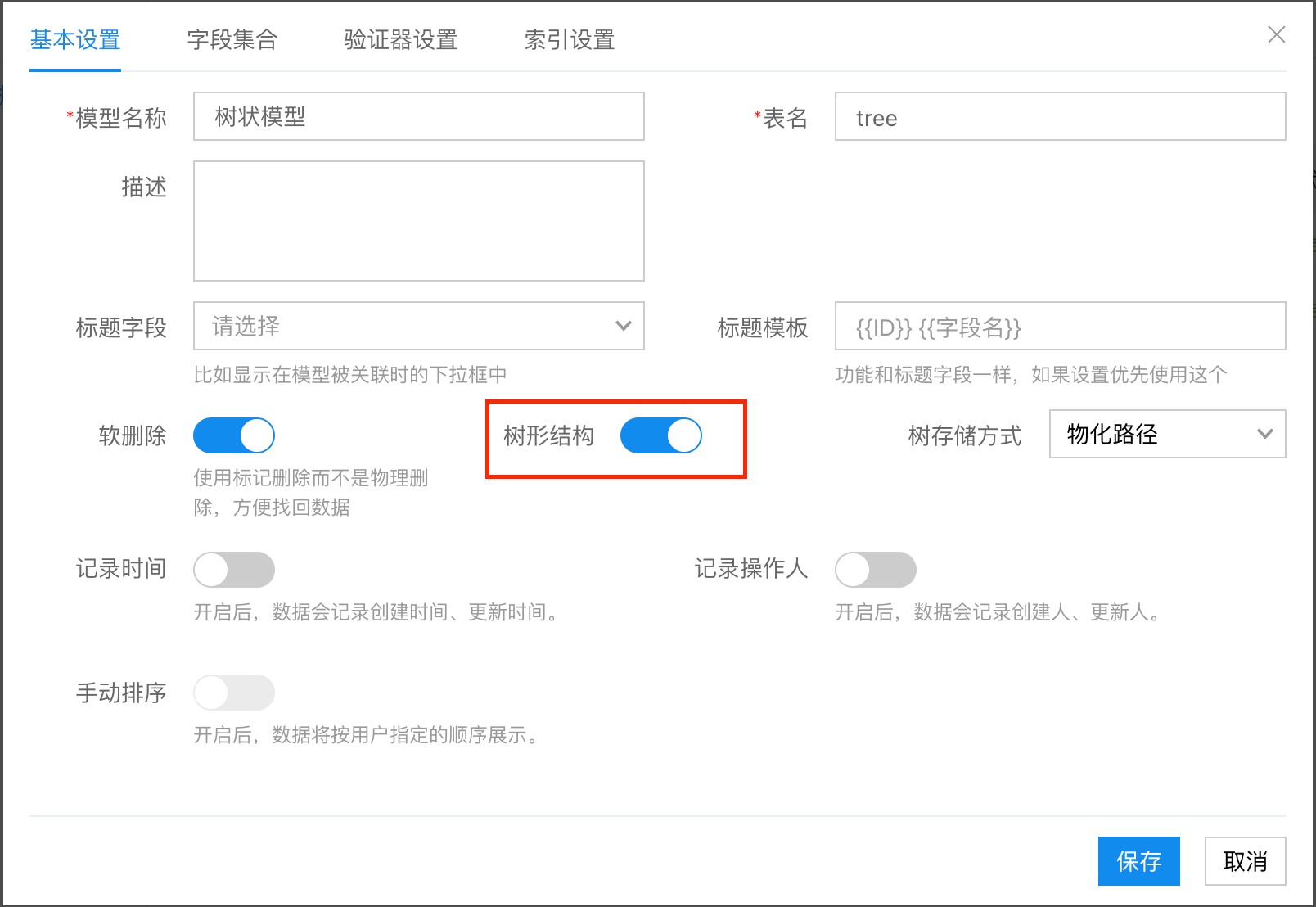
创建数据模型时,可以在模型的【基本设置】面板开启“树形结构”

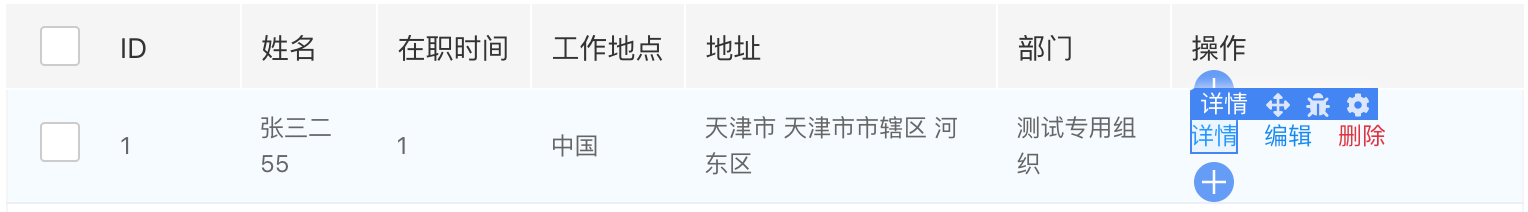
绑定的模型列表会自动以树形模式展示

模型表单
模型表单对应的是数据模型的单条数据管理操作,模型表单支持配置为新增、查看、查看或新增、更新、更新或新增五种模式。
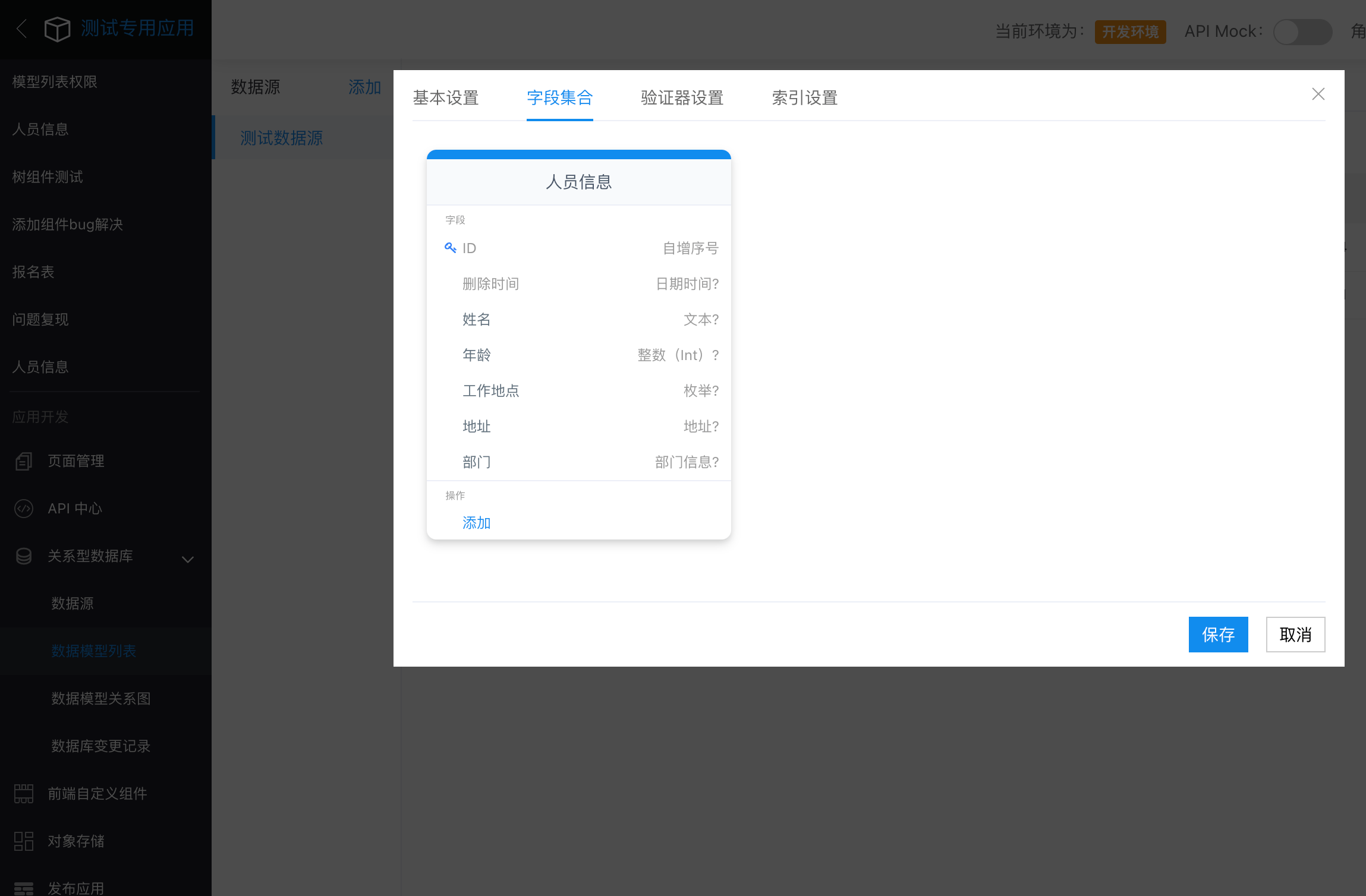
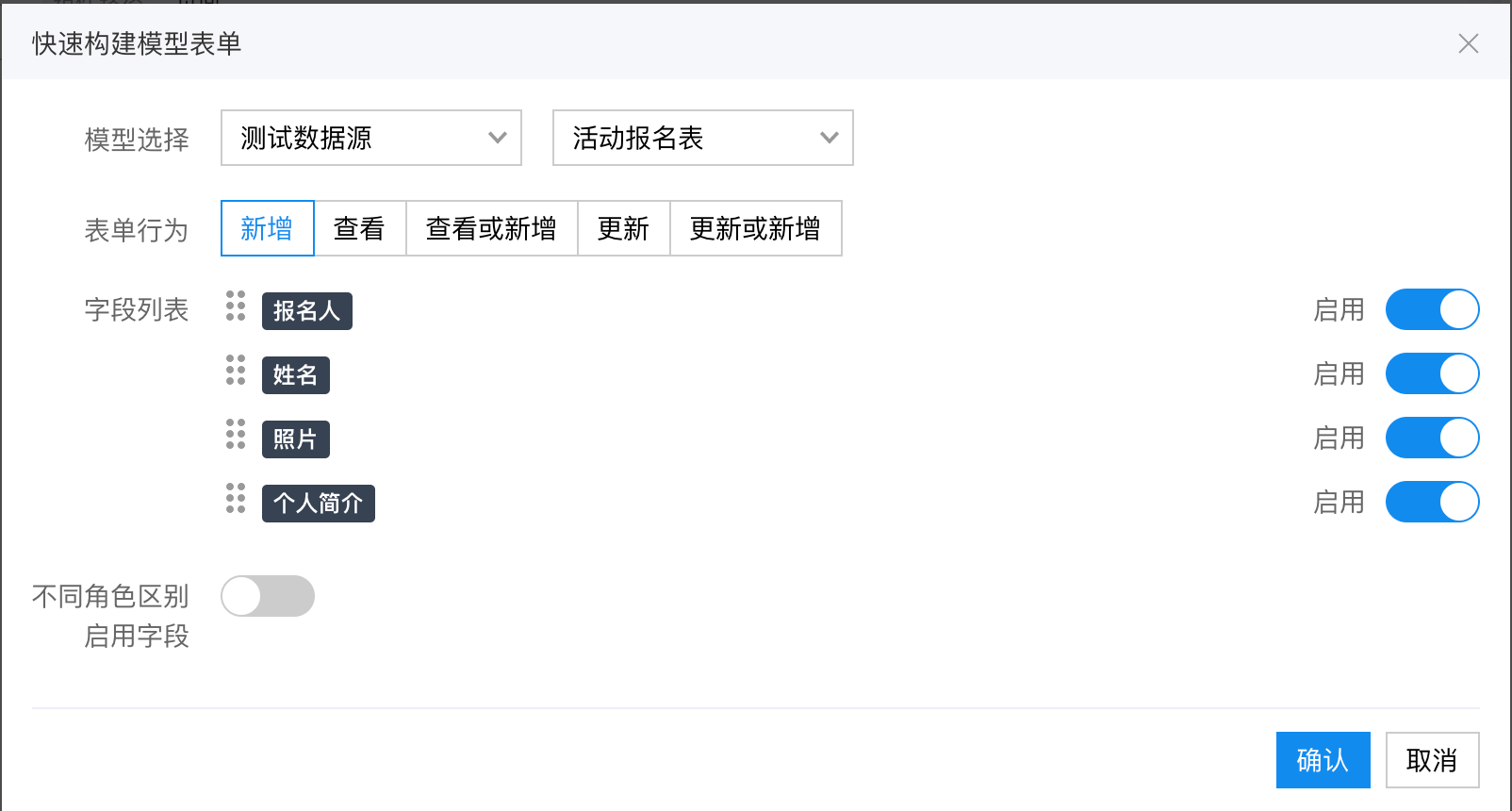
以下图的数据模型为例,数据模型中有 报名人(人员信息)- 姓名(文本) - 照片(图片)- 个人简介(多行文本)四个字段

在编辑界面可通过拖拽或添加将模型表单添加到页面中

预设条件
模型表单的预设条件制定了表单预加载的数据内容
如果有多条满足预设条件的数据,则模型表单组件默认展示 / 编辑第一条匹配的记录
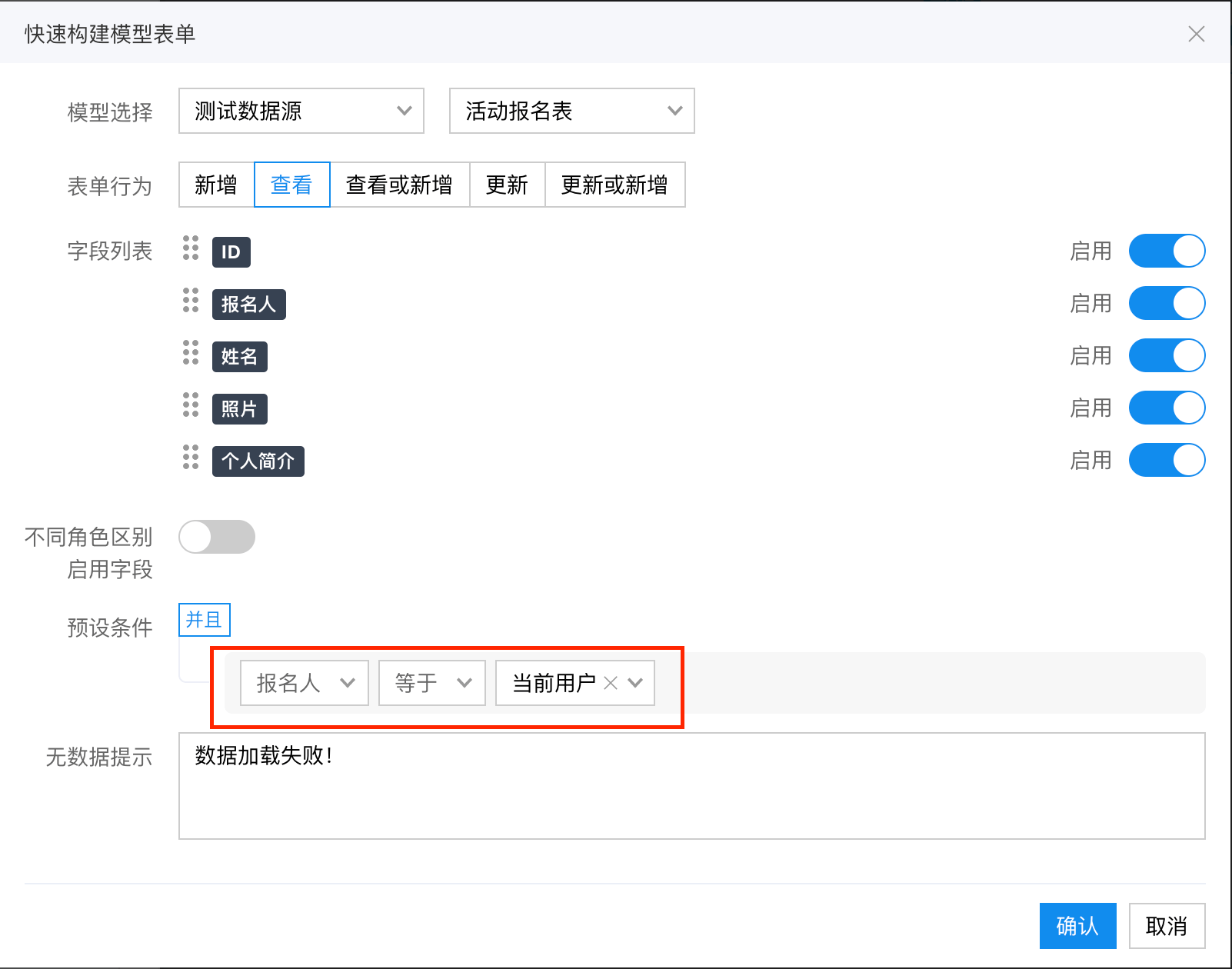
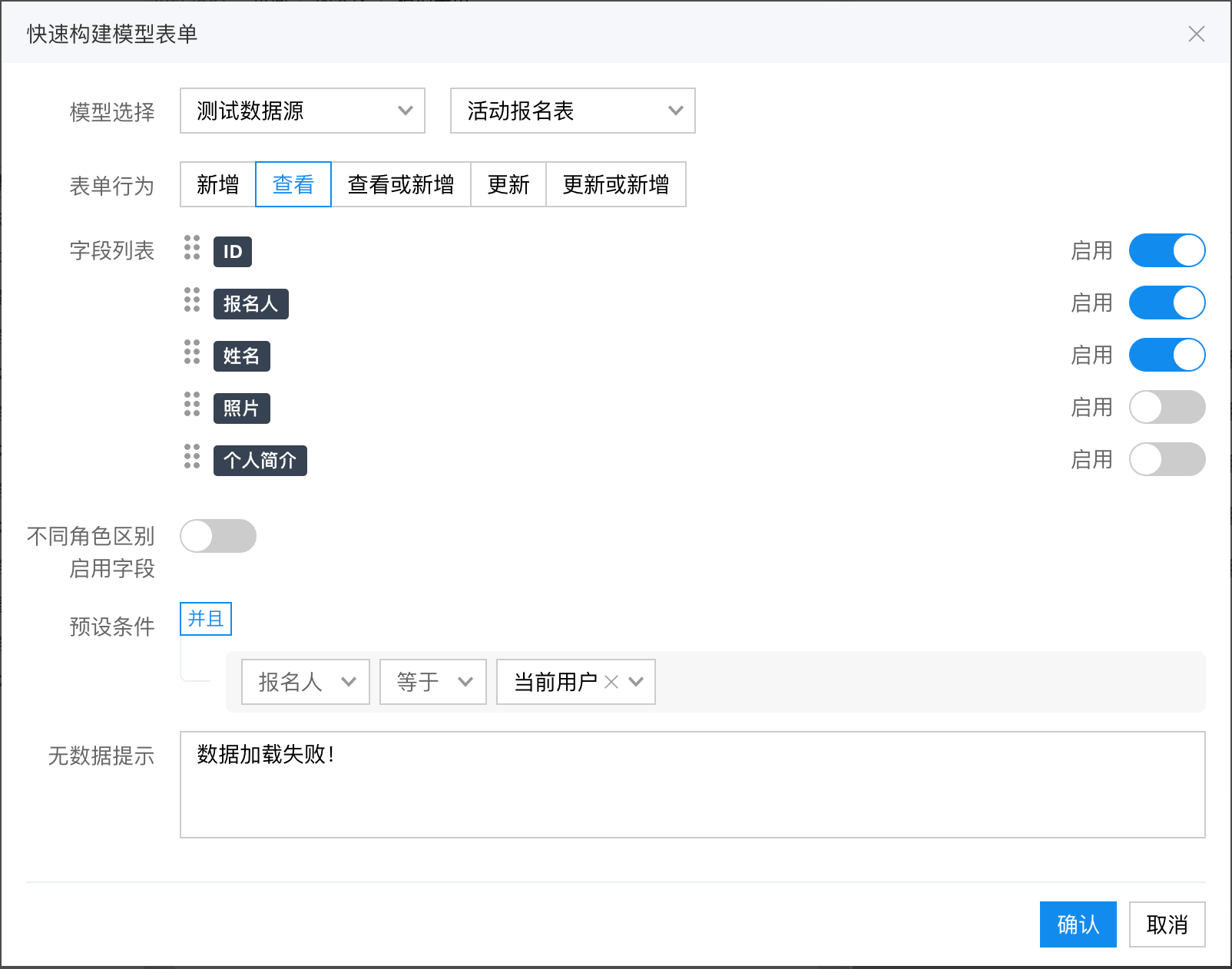
如下图的预设查询条件配置为 “报名人” “等于” “当前用户”

则页面加载时会自动用报名人等于当前用户的第一条数据填充表单

启用字段
- 默认启用字段
和模型列表一样,模型表单也支持配置启用字段
如下面的配置:

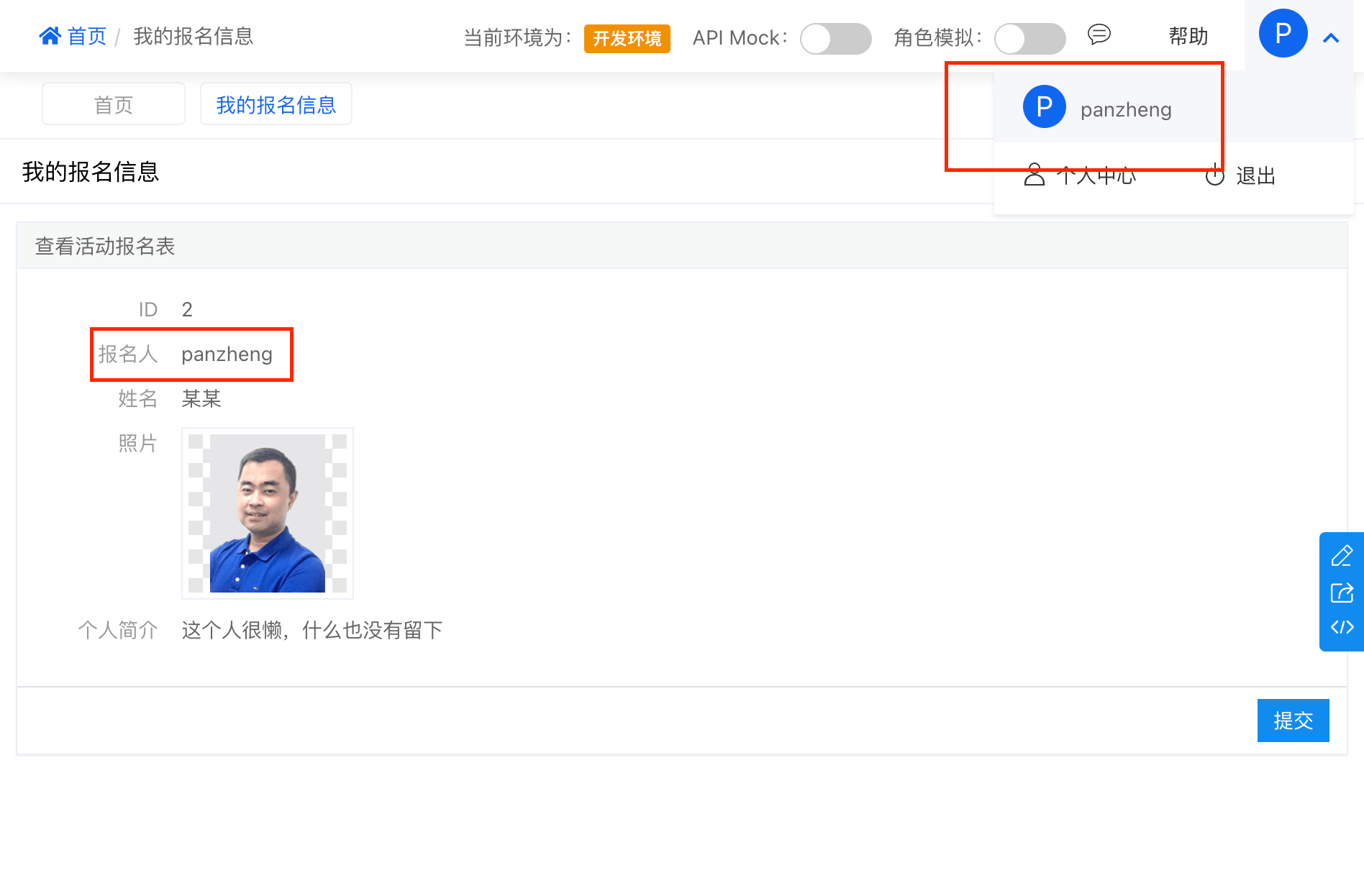
页面运行时只展示启用的字段:
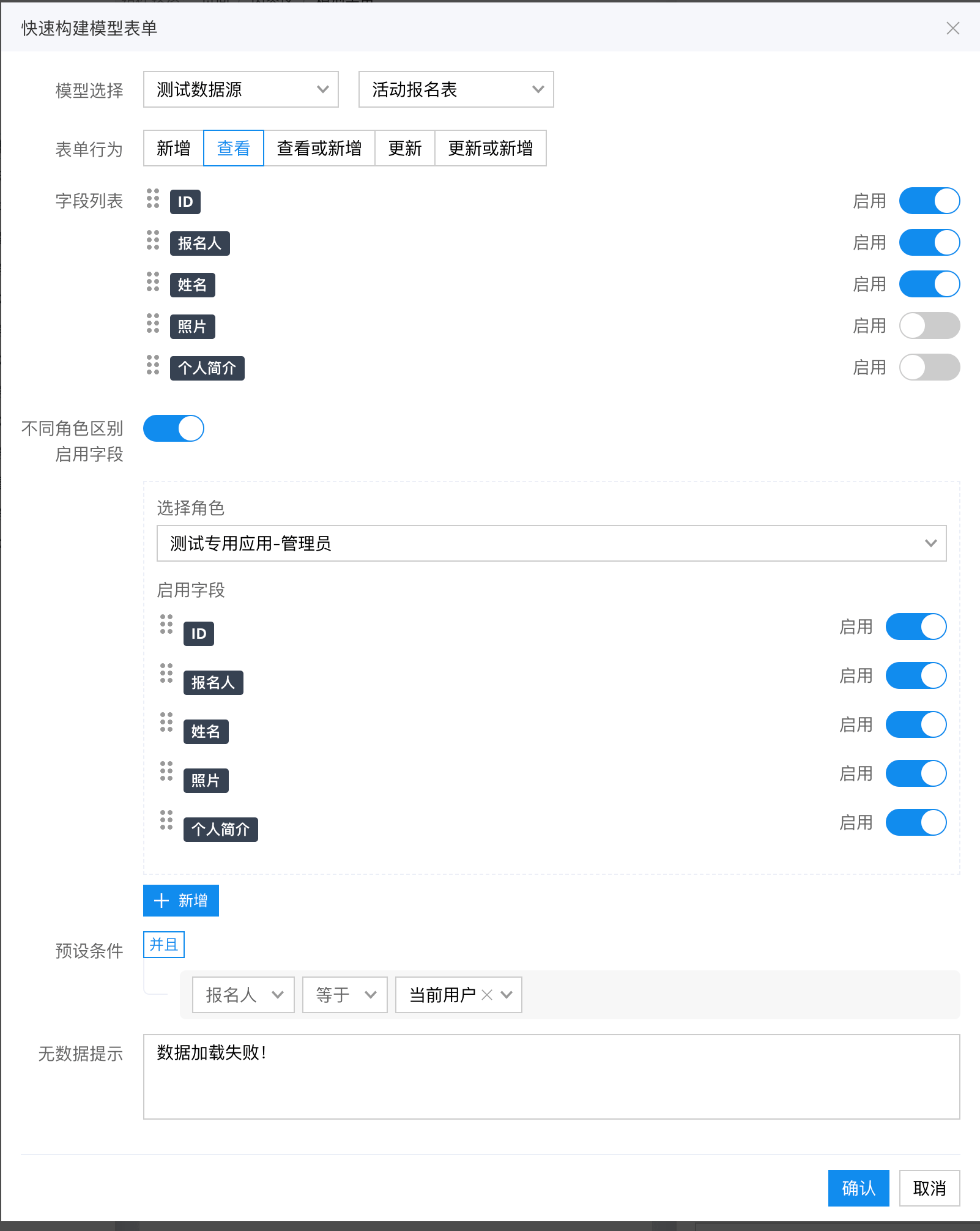
- 不同角色区别启用字段
模型表单支持按角色进行启用字段的配置,
如下面配置:

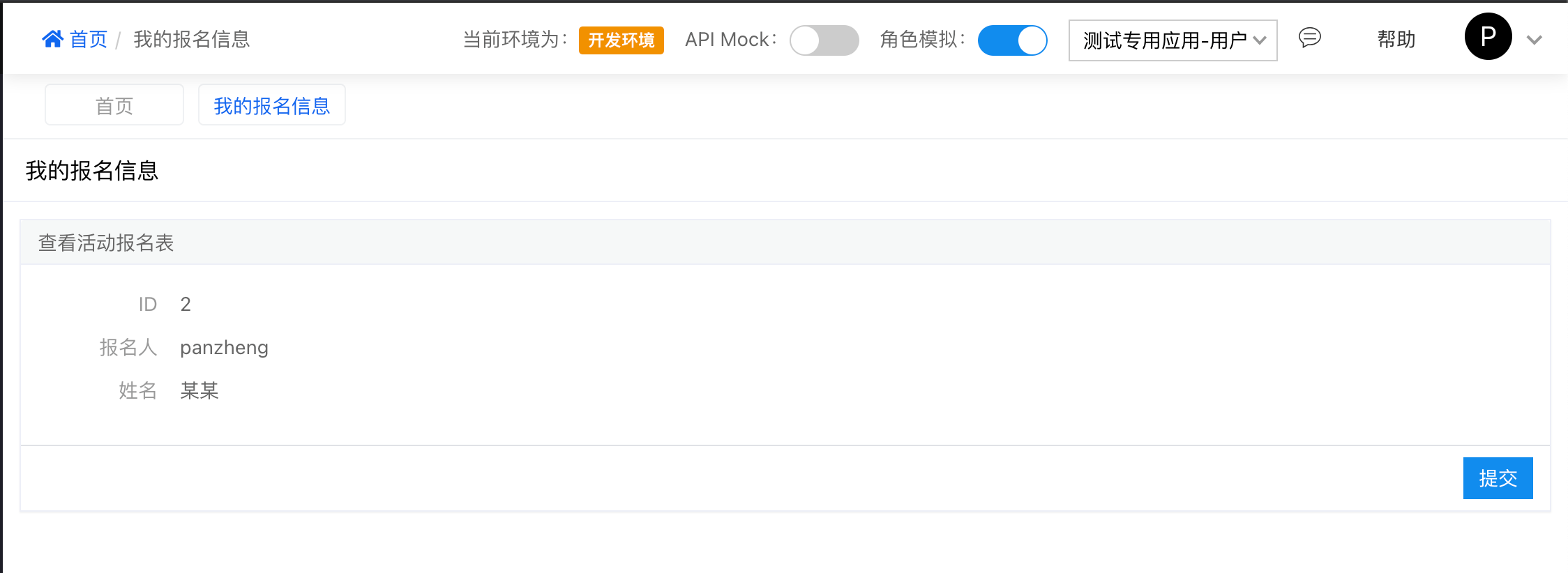
当前角色为普通用户:

当前角色为应用管理员:

模型表单行为
- 新增
模型表单默认行为为新增,其行为是往目标数据模型中新增一条数据
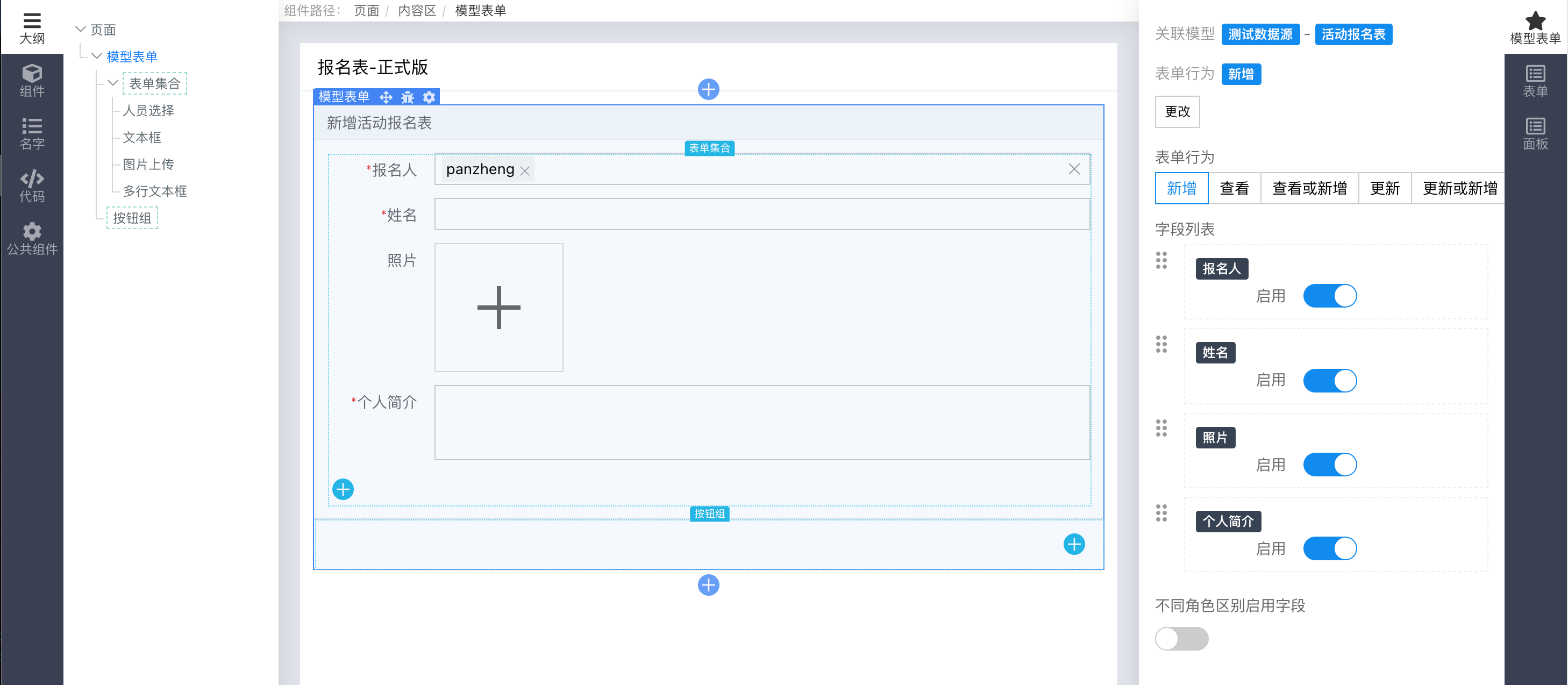
以一个简单的模型表单为例
编辑状态

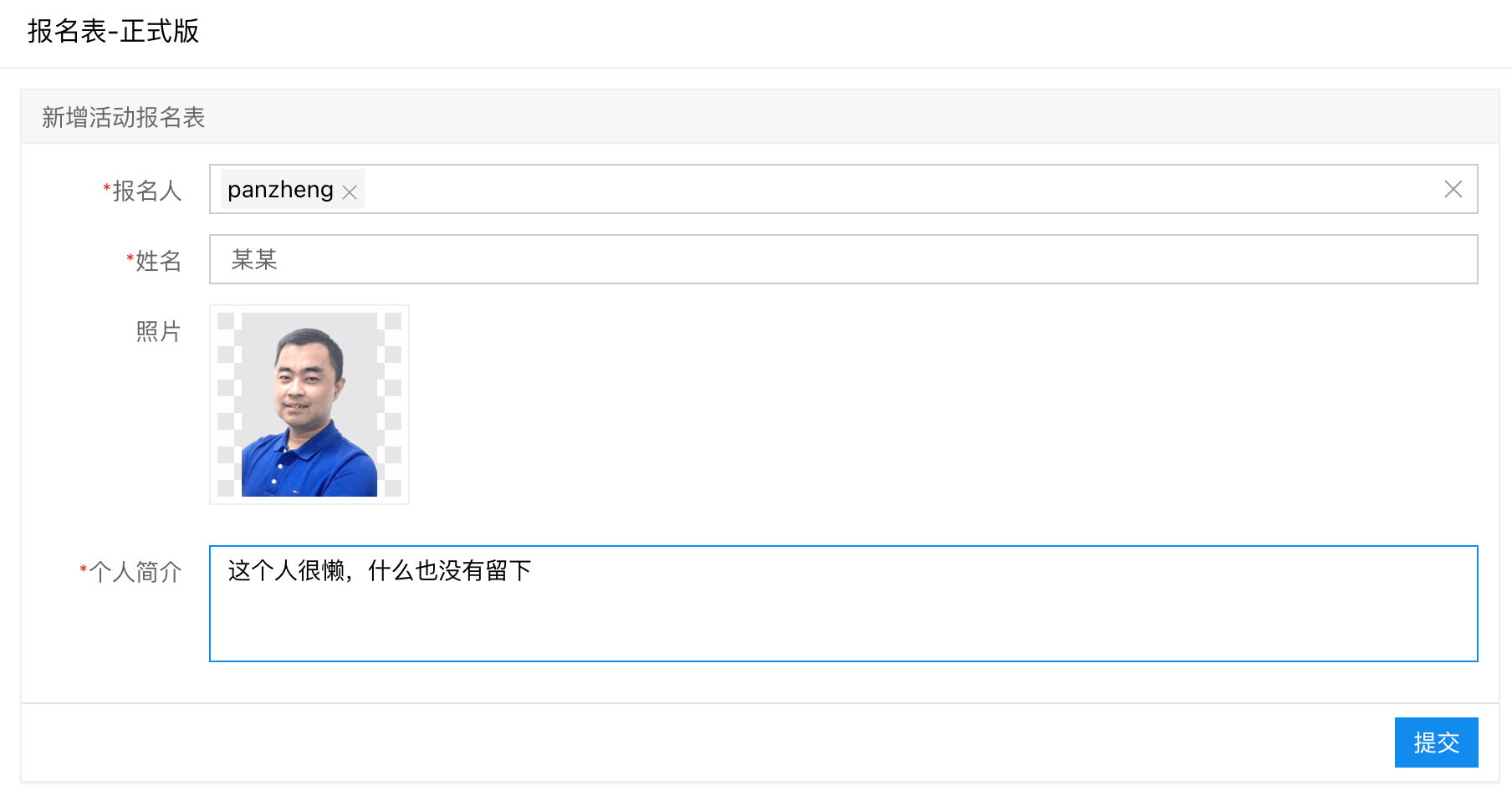
页面运行状态

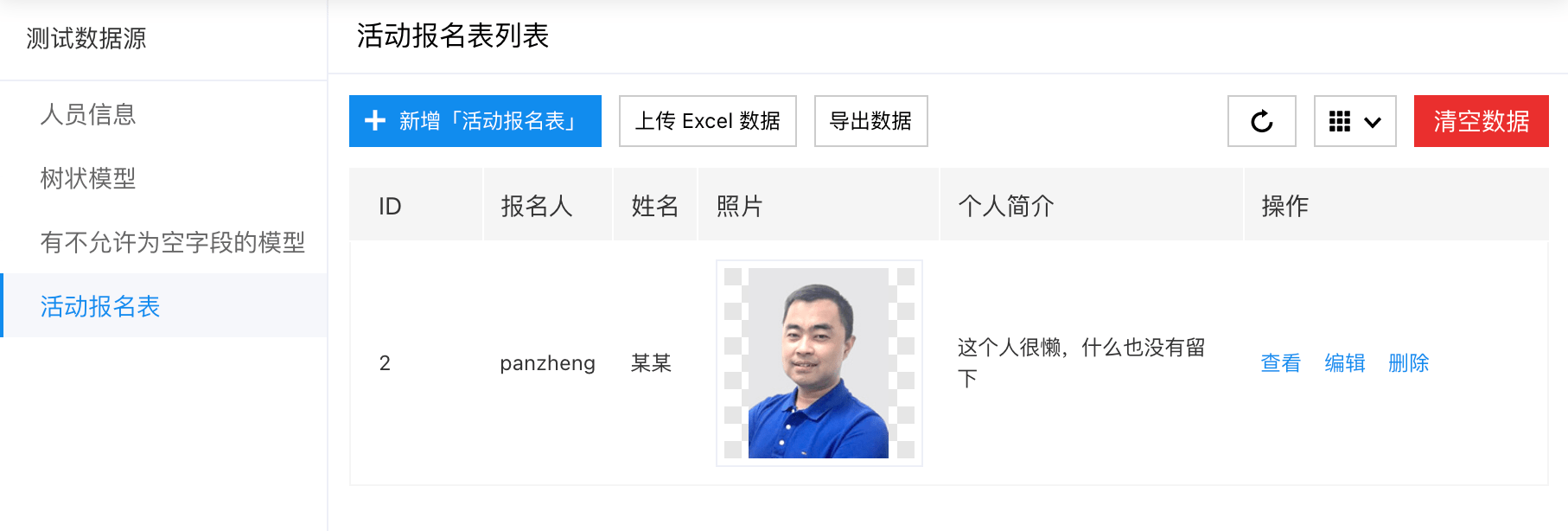
点击提交之后前往数据管理页面,可以看到相应的数据模型下多了一条数据

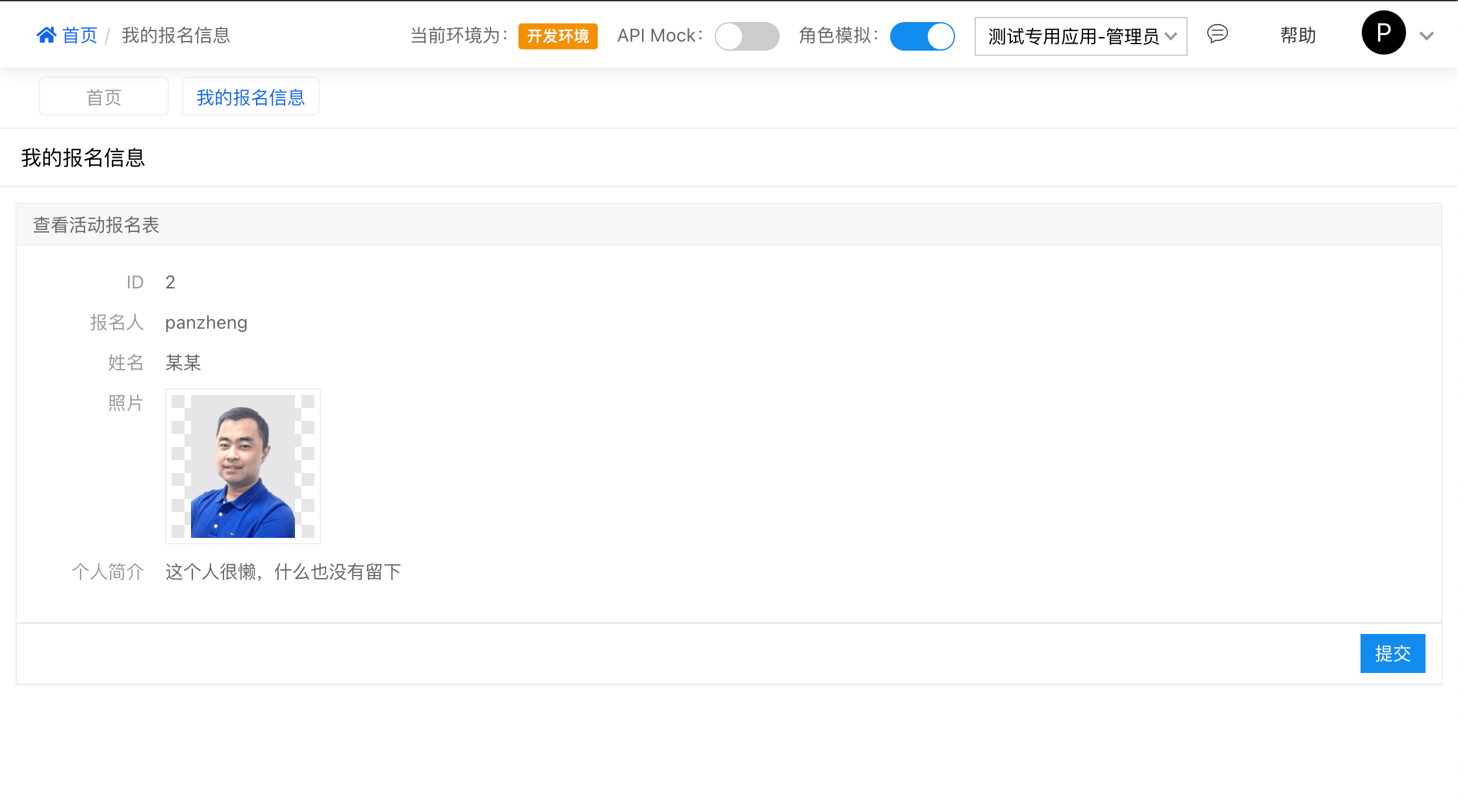
- 查看
对应查看单条数据详情的行为
- 查看或新增
“查看” 和 “新增” 的复合表单,根据既定的筛选条件,如果数据库中已有数据,则展示已有数据,否则展示新增表单 编辑时需要分别对 “查看” 和 “新增” 的表单项进行配置
- 更新
对应单条数据编辑行为
- 更新或新增
“更新” 和 “新增” 的复合表单,根据既定的筛选条件,如果数据库中已有数据,则展示已有数据的编辑界面,否则展示新增表单 编辑时需要分别对 “更新” 和 “新增” 的表单项进行配置
条件展示