表单组件
日常工作中涉及到需要填写数据的场景,如数据填报、信息上传等,都可以通过表单来实现。表单项组件编辑器默认提供了40+常见表单组件,满足绝大部分表单类使用场景的需求。
表单设计的步骤
表单设计主要分为 3 个步骤:
1.表单设置
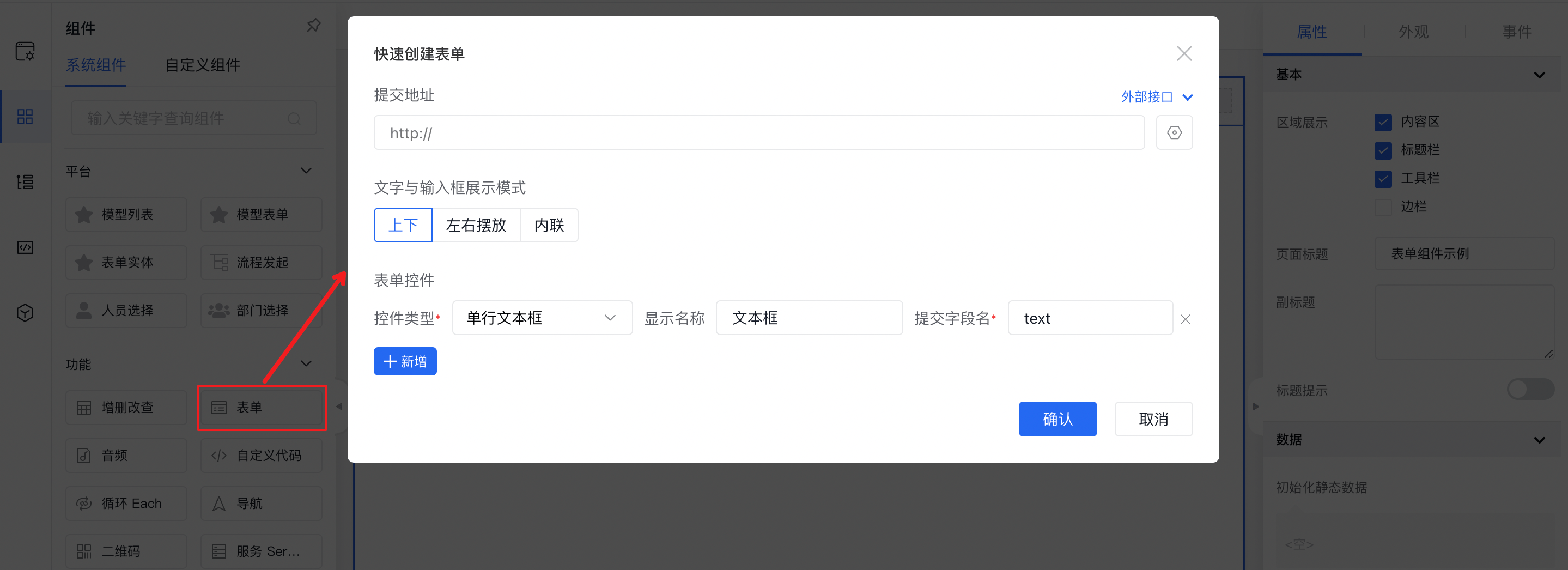
通过左侧组件面板,点击表单组件,通过弹窗可快速设置表单的提交地址、展示模式、表单内组件等配置
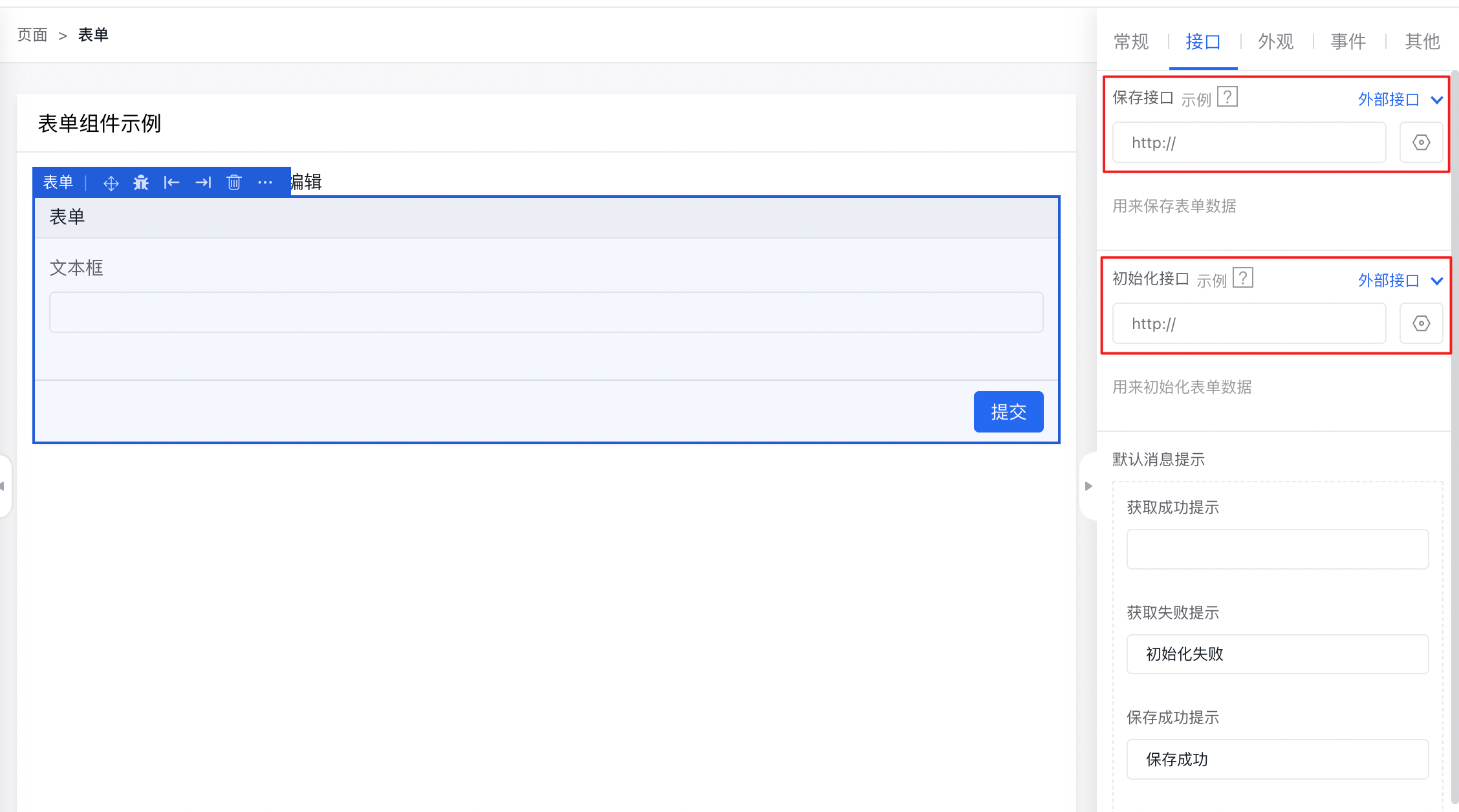
 也可通过中间画布,聚焦到该表单,为其表单配置其属性内容。如果业务场景存在新增 & 修改的情况下,那么表单的保存接口以及初始化接口都要进行配置
也可通过中间画布,聚焦到该表单,为其表单配置其属性内容。如果业务场景存在新增 & 修改的情况下,那么表单的保存接口以及初始化接口都要进行配置

2.表单布局
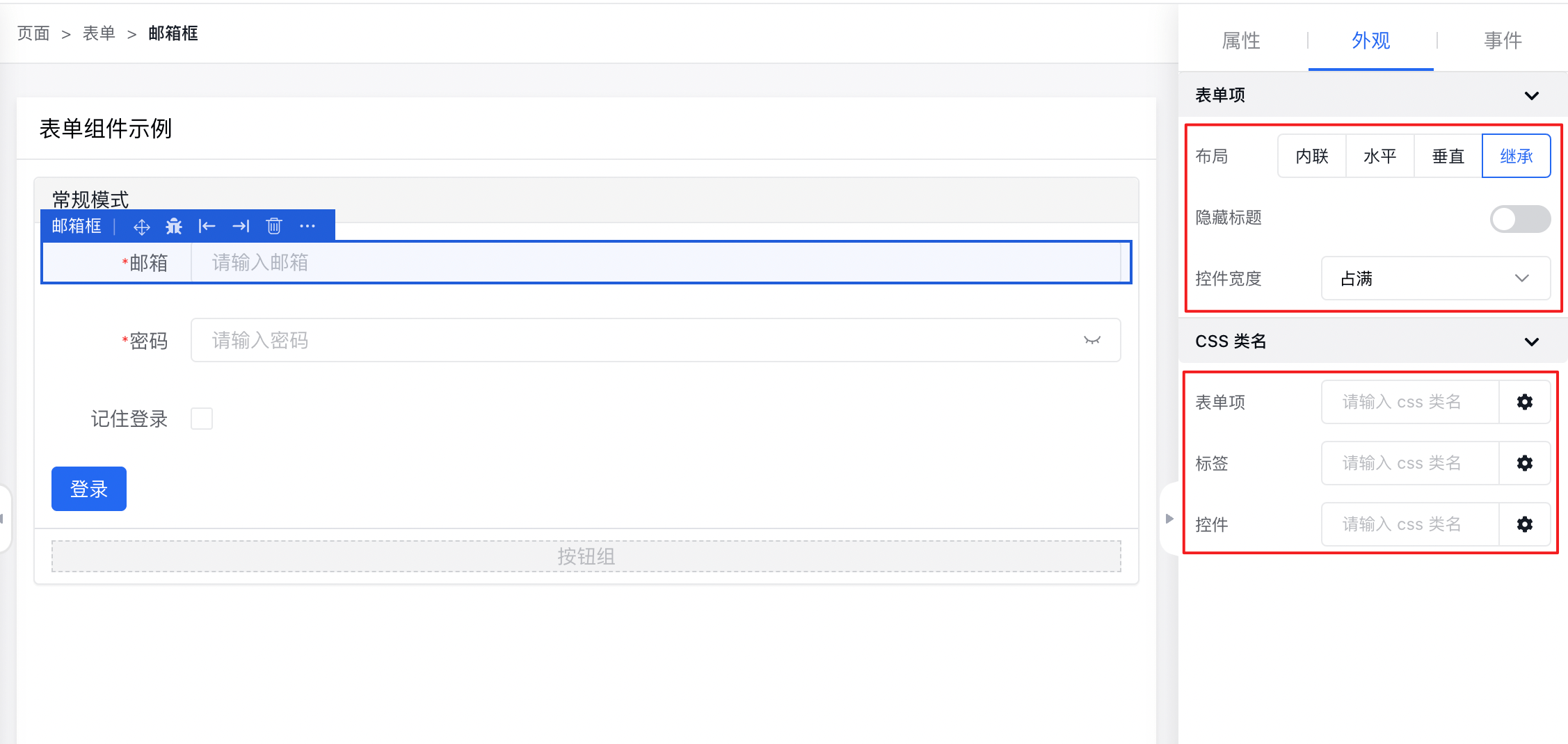
可拖拽左侧组件面板中的40+表单项组件到表单内容区中,然后进行表单组件以及表单项组件的外观来设置满足业务场景所需要的布局形式。

3.表单项组件属性设置
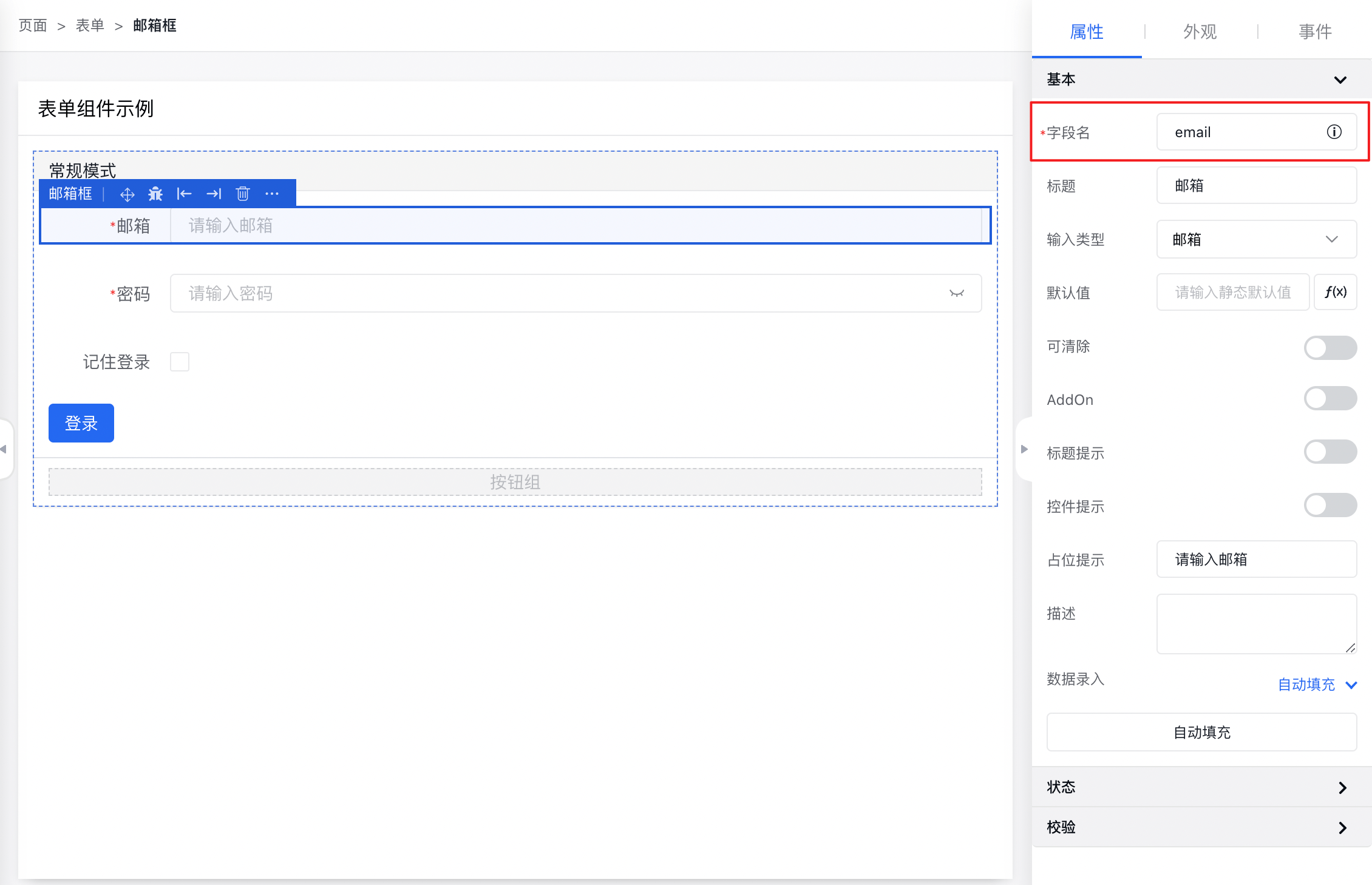
在表单项属性中,每个表单项都存在一个必填的「字段名」配置,这个属性即使表单提交数据与后端对应的通信字段。在表单属性中还可以设置标题、默认值、标题提示、空间提示、描述、数据录入等表单项组件标配的属性配置。
其中文本框、邮箱框、url输入框、密码框这四个输入框可以通过「输入类型」配置进行切换,其中邮箱框默认存在对于邮箱规则校验,url输入框默认存在对于url地址的校验,密码框默认是不展示用户输入内容的效果。